- KnockoutJS-应用程序
- KnockoutJS-应用程序(1)
- KnockoutJS-组件
- KnockoutJS-组件(1)
- KnockoutJS教程
- KnockoutJS教程(1)
- KnockoutJS 简介
- KnockoutJS 简介(1)
- KnockoutJS-模板(1)
- KnockoutJS-模板
- 讨论KnockoutJS
- 讨论KnockoutJS(1)
- KnockoutJS-概述(1)
- KnockoutJS-概述
- 环境设置(1)
- 环境设置
- C-环境设置
- R-环境设置(1)
- 在C#中设置环境(1)
- C++环境设置
- C-环境设置(1)
- F#-环境设置(1)
- 在C#中设置环境
- C++环境设置(1)
- R-环境设置
- F#-环境设置
- Python 3-环境设置
- Python 3-环境设置(1)
- Python环境设置(1)
📅 最后修改于: 2020-10-23 07:32:50 🧑 作者: Mango
使用KnockoutJS非常容易。只需在HTML页面中使用
更新src属性以匹配保留下载文件的位置。
-
您可以从CDN引用KnockoutJS库-
-
您可以在代码中从Microsoft Ajax CDN引用KnockoutJS库,如下所示:
-
另外,您可以从CDNJS引用KnockoutJS库的缩小版本,如下所示:
注意-在本教程的所有章节中,我们都提到了KnockoutJS库的CDN版本。
例
KnockoutJS基于Model-View-ViewModel(MVVM)模式。我们将在“ KnockoutJS-MVVM框架”一章中深入研究这种模式。首先,让我们看一个简单的KnockoutJS示例。
KnockoutJS Simple Example
First String:
Second String:
First String: Hi
Second String: There
Derived String:
以下行引用了KnockoutJS库。
此行引用KnockoutJS库。
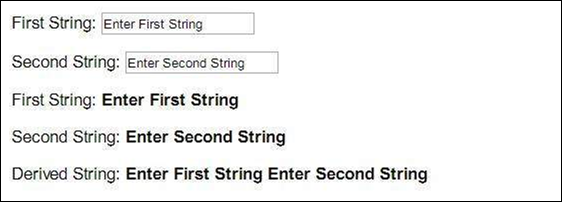
我们有两个输入框: First String和Second String 。这两个变量在ViewModel中分别使用值Enter First String和Enter Second String初始化。
First String: < input data-bind = "value: firstString" /> </p>
这就是我们使用主体部分中的“数据绑定”属性将ViewModel的值绑定到HTML元素的方式。
在这里,“ firstString”是指ViewModel变量。
this.firstString = ko.observable("Enter First String");
ko.observable是一个关注值更改的概念,因此它可以更新基础ViewModel数据。
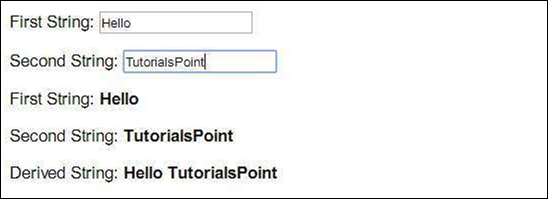
为了更好地理解这一点,让我们将第一个输入框更新为“ Hello”,将第二个输入框更新为“ TutorialsPoint”。您将看到值同时更新。我们将在KnockoutJS-Observables一章中进一步研究这个概念。
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
接下来,我们在viewmodel中计算了函数。此函数派生基于两个字符串第三个字符串前面提到的。因此,对这些字符串所做的任何更新都会自动反映在此派生的字符串。无需编写额外的代码即可完成此操作。这只是一个简单的例子。我们将在KnockoutJS-Compute Observables一章中研究这个概念。
输出
将上面的代码另存为my_first_knockoutjs_program.html 。在浏览器中打开此文件,您将看到以下输出。

将字符串修改为“ Hello”和“ TutorialsPoint”,输出如下所示。