KnockoutJS 简介
基本介绍:
Knockout是一个用 JavaScript 编写的库,基于 MVVM (MODEL VIEW VIEWMODEL) 模式。它有助于构建丰富且响应迅速的网站。它适用于任何框架并处理数据驱动的接口。
KO是Knockout的简称。 KO 库文件小而轻。
先决条件:
HTML、CSS、 Java脚本、文档对象模型(DOM)、文本编辑器(任何)。
特征:
- Trivially Extensible – 轻松扩展自定义行为。
- 依赖跟踪——KO 属性和库函数之间的关系是透明的。
- 声明式绑定——DOM 元素通过数据绑定属性连接到模型。
或者
它允许我们将 UI 的 HTML 元素绑定到任何数据模型。 (通常,实现响应性
通过这个)。 - 自动 UI 刷新- 对查看模型数据所做的更改会自动反映在 UI 中,并且
反之亦然。 - 它非常紧凑,压缩后约为 13KB。
- 适用于主流浏览器。
句法:
让我们考虑一个基本程序:
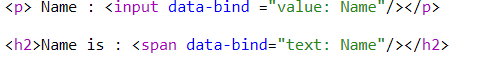
看法: 
查看型号: 
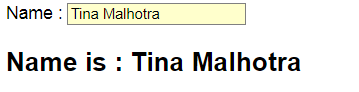
输出: 
该计划的讨论:
看法:
我们有一个输入框:你的名字是什么。此变量使用值 What is your Name View Model 进行初始化,即
第一行表示我们正在使用 data-bind 属性输入数据,即我们正在使用 HTML 控件,以使数据可编辑,但这不会在屏幕上显示名称时更新数据。
第二行只是在屏幕上打印名称,这就是我们使用正文部分中的“数据绑定”属性将视图模型中的值绑定到 HTML 元素的方式。这里,“名称”指的是视图模型变量。
查看型号:
第一行只是一个函数的名称(这是函数的编写方式)。
第三行分配给视图模型属性。
第五行是将 View Model 绑定到 View。
设置环境:
要使用 KnockoutJS,请在 HTML 页面中使用标签引用 JavaScript 文件。
如何访问 KnockoutJS:
1.从官网下载KnockoutJs的Production Build:https://knockoutjs.com/downloads/
2. 参考 CDNS 中的 KnockoutJS 库
3. 参考 CDNS 的 KnockoutJS 库的缩小版。
好处 :
- 随时与数据模型中的 UI 元素连接是可行的。
- 确保在网页上应用业务规则、数据安全和更多控制。
- 提供有关工作流程的参考完整性和许多验证功能
安全。 - 支持事件驱动的编程模型并提供 100% 的定制。
- 轻松创建复杂的动态数据模型。
缺点:
- Knockout 仅用于双向数据绑定,随着数据变化自动刷新 UI,这意味着我们
需要另一个库或工具来满足其他需求,例如基于哈希的路由、UI 组件等。 - 难以使用存在于外部文件中的模板,这将使开发人员难以合作。