- KnockoutJS-组件(1)
- KnockoutJS-组件
- KnockoutJS教程(1)
- KnockoutJS教程
- KnockoutJS 简介
- KnockoutJS 简介(1)
- KnockoutJS-模板(1)
- KnockoutJS-模板
- 讨论KnockoutJS
- 讨论KnockoutJS(1)
- KnockoutJS-概述(1)
- KnockoutJS-概述
- KnockoutJS-环境设置
- KnockoutJS-环境设置(1)
- KnockoutJS-观察值(1)
- KnockoutJS-观察值
- 可观察的:KnockoutJS(1)
- 可观察的:KnockoutJS
- KnockoutJS-有用的资源
- KnockoutJS-有用的资源(1)
- KnockoutJS-声明式绑定
- KnockoutJS-声明式绑定(1)
- KnockoutJS-计算的可观察物(1)
- KnockoutJS-计算的可观察物
- KnockoutJS-依赖跟踪(1)
- KnockoutJS-依赖跟踪
- KnockoutJS-MVVM框架(1)
- KnockoutJS-MVVM框架
- 本机应用程序和 Web 应用程序之间的区别(1)
📅 最后修改于: 2020-10-23 07:33:13 🧑 作者: Mango
KnockoutJS广泛用于单页应用程序-一个创建的网站,能够通过单页负载动态检索所有必需的数据,从而减少服务器往返行程。
KnockoutJS是一个客户端框架。这是一个JavaScript库,可以非常轻松地将HTML绑定到域数据。它实现了一种称为Model-View-ViewModel(MVVM)的模式。 Observables是KnockoutJS的神奇成分。由于Observable属性,所有数据保持同步。
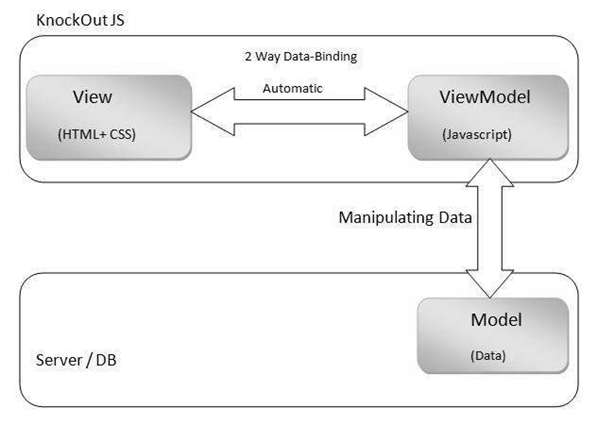
建筑

视图
视图不过是使用HTML元素和CSS样式创建的用户界面。
您可以使用KnockoutJS将HTML DOM元素绑定到数据模型。它使用“数据绑定”概念在View和ViewModel之间提供2路数据绑定,这意味着在UI中完成的任何更新都反映在数据模型中,而在数据模型中完成的任何更改都反映在UI中。人们可以借助基因敲除JS创建自我更新的UI。
视图模型
ViewModel是一个JavaScript对象,其中包含表示数据的必要属性和函数。 View和ViewModel与HTML中使用的声明性数据绑定概念连接在一起。这使得无需更改ViewModel即可轻松更改HTML。 KnockoutJS通过使用Observables负责自动刷新它们之间的数据。
通过将DOM元素绑定到数据模型来实现数据同步,首先使用数据绑定,然后通过使用Observables刷新这两个组件。由于数据的这种同步,依赖性跟踪是自动完成的。无需额外的编码即可实现。 KnockoutJS允许在显示和基础数据之间创建直接连接。
您可以创建自己的绑定,称为针对应用程序特定行为的自定义绑定。通过这种方式,Knockout可以直接控制您如何将数据转换为HTML。
模型
模型是服务器上的域数据,在ViewModel发送/接收请求时会对其进行操作。
数据可以存储在数据库,cookie或其他形式的持久性存储中。 KnockoutJS不必担心其存储方式。程序员要在存储的数据和KnockoutJS之间进行通信。
大多数时候,数据是通过Ajax调用保存和加载的。