📌 相关文章
- Koa.js-静态文件(1)
- Koa.js-静态文件
- Koa.js-数据库
- Koa.js-数据库(1)
- Koa.js教程
- Koa.js-资源
- Koa.js-资源(1)
- Koa.js-模板
- Koa.js-模板(1)
- 讨论Koa.js(1)
- 讨论Koa.js
- Koa.js-环境
- Koa.js-环境(1)
- Koa.js-概述
- Koa.js-概述(1)
- Koa.js-记录(1)
- Koa.js-记录
- Koa.js-重定向(1)
- Koa.js-重定向
- Koa.js-路由
- Koa.js-路由(1)
- Koa.js-生成器(1)
- Koa.js-生成器
- Koa.js-缓存(1)
- Koa.js-缓存
- Koa.js-身份验证
- Koa.js-身份验证(1)
- Koa.js-会话
- Koa.js-会话(1)
📜 Koa.js-文件上传
📅 最后修改于: 2020-10-23 07:49:40 🧑 作者: Mango
Web应用程序需要提供允许文件上传的功能。让我们看看如何从客户端接收文件并将其存储在我们的服务器上。
我们已经使用了koa-body中间件来解析请求。该中间件还用于处理文件上传。让我们创建一个表单,该表单允许我们上传文件,然后使用Koa保存这些文件。首先创建一个名为file_upload.pug的模板,其中包含以下内容。
html
head
title File uploads
body
form(action = "/upload" method = "POST" enctype = "multipart/form-data")
div
input(type = "text" name = "name" placeholder = "Name")
div
input(type = "file" name = "image")
div
input(type = "submit")
请注意,您需要在表单中提供与上述相同的编码类型。现在,让我们在服务器上处理这些数据。
var koa = require('koa');
var router = require('koa-router');
var bodyParser = require('koa-body');
var app = koa();
//Set up Pug
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app
});
//Set up body parsing middleware
app.use(bodyParser({
formidable:{uploadDir: './uploads'}, //This is where the files would come
multipart: true,
urlencoded: true
}));
var _ = router(); //Instantiate the router
_.get('/files', renderForm);
_.post('/upload', handleForm);
function * renderForm(){
this.render('file_upload');
}
function *handleForm(){
console.log("Files: ", this.request.body.files);
console.log("Fields: ", this.request.body.fields);
this.body = "Received your data!"; //This is where the parsed request is stored
}
app.use(_.routes());
app.listen(3000);
运行此命令时,将获得以下表单。

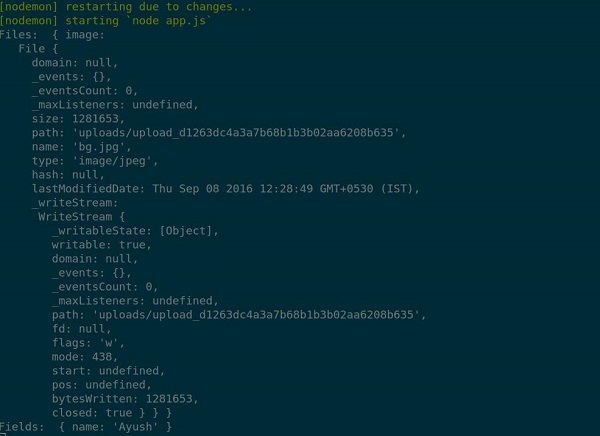
提交此内容时,您的控制台将产生以下输出。

上载的文件存储在以上输出的路径中。您可以访问由this.request.body.fields该请求中请求使用this.request.body.files和文件中的字段。