📌 相关文章
- Koa.js-数据库(1)
- Koa.js-数据库
- Koa.js教程
- JavaScript和Cookies(1)
- JavaScript和Cookies
- JavaScript Cookies
- JavaScript Cookies(1)
- Koa.js-资源(1)
- Koa.js-资源
- Koa.js-模板
- Koa.js-模板(1)
- 讨论Koa.js(1)
- 讨论Koa.js
- Koa.js-环境(1)
- Koa.js-环境
- Koa.js-概述
- Koa.js-概述(1)
- Koa.js-记录
- Koa.js-记录(1)
- PHP-Cookies
- PHP-Cookies(1)
- Koa.js-重定向(1)
- Koa.js-重定向
- Koa.js-路由(1)
- Koa.js-路由
- Koa.js-生成器
- Koa.js-生成器(1)
- Koa.js-缓存
- Koa.js-缓存(1)
📜 Koa.js-Cookies
📅 最后修改于: 2020-10-23 07:50:35 🧑 作者: Mango
Cookies是简单的小文件/数据,随服务器请求发送到客户端并存储在客户端。每次用户重新加载网站时,该cookie都会与请求一起发送。这有助于跟踪用户的操作。 HTTP Cookies有许多用途。
- 会话管理
- 个性化(推荐系统)
- 用户跟踪
要在Koa中使用cookie,我们具有以下功能: ctx.cookies.set()和ctx.cookies.get() 。要设置一个新的cookie,让我们在Koa应用程序中定义一个新的路由。
var koa = require('koa');
var router = require('koa-router');
var app = koa();
_.get('/', setACookie);
function *setACookie() {
this.cookies.set('foo', 'bar', {httpOnly: false});
}
var _ = router();
app.use(_.routes());
app.listen(3000);
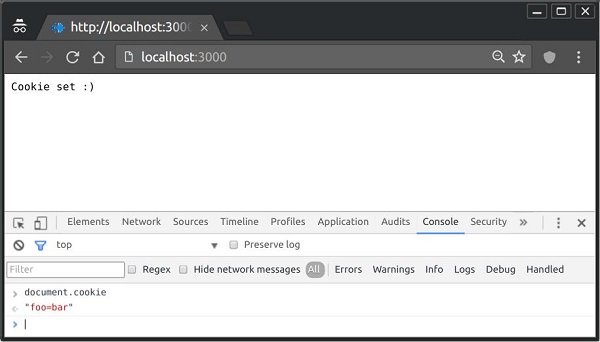
要检查cookie是否已设置,只需转到浏览器,启动控制台,然后输入-
console.log(document.cookie);
这将产生以下输出(由于浏览器的扩展,您可能设置了更多cookie)。
"foo = bar"
这是上述示例。

浏览器每次查询服务器时也会发送回cookie。要在服务器上查看Cookie,请在路由的服务器控制台上,将以下代码添加到该路由。
console.log('Cookies: foo = ', this.cookies.get('foo'));
下次向该路线发送请求时,将得到以下输出。
Cookies: foo = bar
添加具有过期时间的Cookie
您可以添加过期的Cookie。要添加过期的Cookie,只需传递一个属性为“ expires”的对象设置为您希望其过期的时间即可。例如,
var koa = require('koa');
var router = require('koa-router');
var app = koa();
_.get('/', setACookie);
function *setACookie(){
//Expires after 360000 ms from the time it is set.
this.cookies.set('name', 'value', {
httpOnly: false, expires: 360000 + Date.now() });
}
var _ = router();
app.use(_.routes());
app.listen(3000);
删除现有的Cookie
要取消设置cookie,只需将cookie设置为空字符串。例如,如果您需要清除一个名为foo的cookie,请使用以下代码。
var koa = require('koa');
var router = require('koa-router');
var app = koa();
_.get('/', setACookie);
function *setACookie(){
//Expires after 360000 ms from the time it is set.
this.cookies.set('name', '');
}
var _ = router();
app.use(_.routes());
app.listen(3000);
这将取消设置所说的cookie。请注意,当不使用客户端代码中的cookie时,应将HttpOnly选项保留为true。