📌 相关文章
- Koa.js-数据库(1)
- Koa.js-数据库
- Koa.js教程
- Koa.js-资源
- Koa.js-资源(1)
- Koa.js-模板(1)
- Koa.js-模板
- 讨论Koa.js
- 讨论Koa.js(1)
- Koa.js-环境
- Koa.js-环境(1)
- Koa.js-概述
- Koa.js-概述(1)
- Koa.js-记录
- Koa.js-记录(1)
- Koa.js-重定向(1)
- Koa.js-重定向
- Koa.js-路由
- Koa.js-路由(1)
- Koa.js-生成器(1)
- Koa.js-生成器
- Koa.js-缓存
- Koa.js-缓存(1)
- Koa.js-身份验证
- Koa.js-身份验证(1)
- Koa.js-会话(1)
- Koa.js-会话
- Koa.js-HTTP方法(1)
- Koa.js-HTTP方法
📜 Koa.js-压缩
📅 最后修改于: 2020-10-23 07:51:42 🧑 作者: Mango
压缩是节省带宽并加快站点速度的一种简单有效的方法。它仅与现代浏览器兼容,如果您的用户也使用旧版浏览器,则应谨慎使用。
从服务器发送响应时,如果使用压缩,则可以大大缩短加载时间。我们将使用称为koa-compress的中间件来处理文件的压缩以及设置适当的标头。
继续并使用-安装中间件
$ npm install --save koa-compress
现在在您的app.js文件中,添加以下代码-
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //Equivalent to app.use(pug)
});
app.use(compress({
filter: function (content_type) {
return /text/i.test(content_type)
},
threshold: 2048,
flush: require('zlib').Z_SYNC_FLUSH
}));
var _ = router(); //Instantiate the router
_.get('/', getRoot);
function *getRoot(next){
this.render('index');
}
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);
这将压缩中间件放置到位。过滤器选项是一个函数,检查响应的内容类型来决定是否压缩。 threshold选项是要压缩的最小响应大小(以字节为单位)。这确保了我们不会压缩每个小的响应。
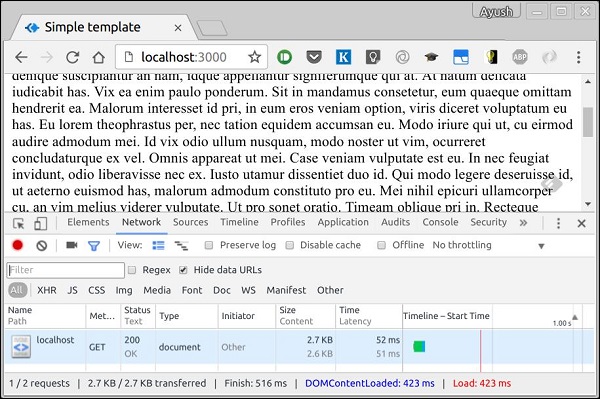
以下是没有压缩的响应。

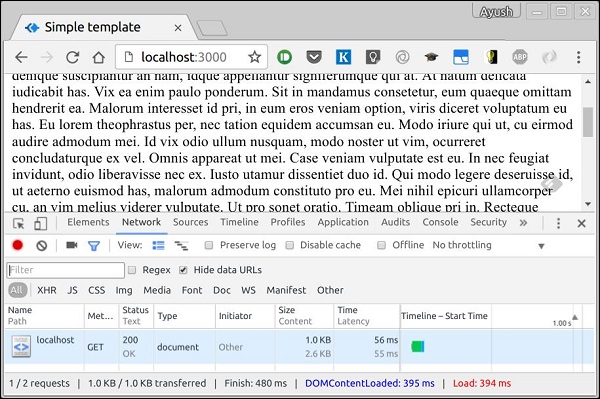
以下是压缩时的类似响应。

如果您查看底部的“大小”标签,则可以很好地看到两者之间的区别。当我们压缩文件时,有超过150%的改进。