- flex (1)
- Flex-部署应用程序
- Flex-调试应用程序
- Flex-调试应用程序(1)
- 创建应用程序 - Python (1)
- flex - CSS (1)
- flex css (1)
- flex - 任何代码示例
- flex - CSS 代码示例
- flex css 代码示例
- 创建应用程序 - Python 代码示例
- flex 和 inline flex 之间的区别 (1)
- 创建下一个应用程序 (1)
- flex 和 inline flex 之间的区别 - 任何代码示例
- bootstrap flex 类 (1)
- CSS | flex 属性(1)
- CSS | flex 属性
- Flex-应用
- Flex-应用(1)
- 讨论Flex(1)
- 讨论Flex
- 创建下一个应用程序 - Javascript (1)
- Flex-概述
- Flex-概述(1)
- 显示 flex - CSS (1)
- 显示 flex css (1)
- flex 参数 - CSS (1)
- 创建 Angular 应用程序 (1)
- 创建下一个应用程序 - Javascript 代码示例
📅 最后修改于: 2020-10-25 02:21:41 🧑 作者: Mango
我们将使用Flash Builder 4.5创建Flex应用程序。让我们从一个简单的HelloWorld应用程序开始。
步骤1 –建立专案
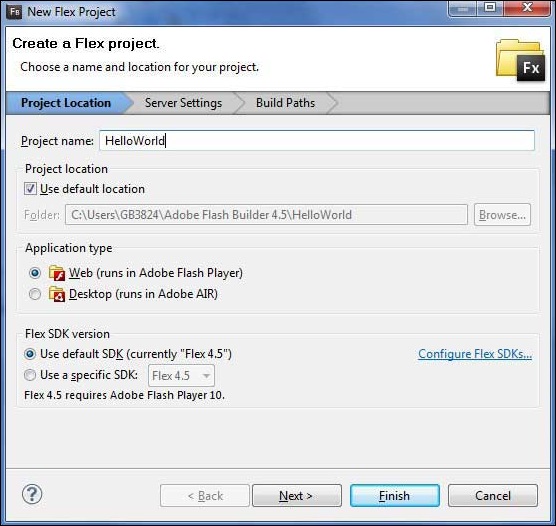
第一步是使用Flash Builder IDE创建一个简单的Flex项目。使用选项File> New> Flex Project启动项目向导。现在使用向导窗口将项目命名为HelloWorld ,如下所示:

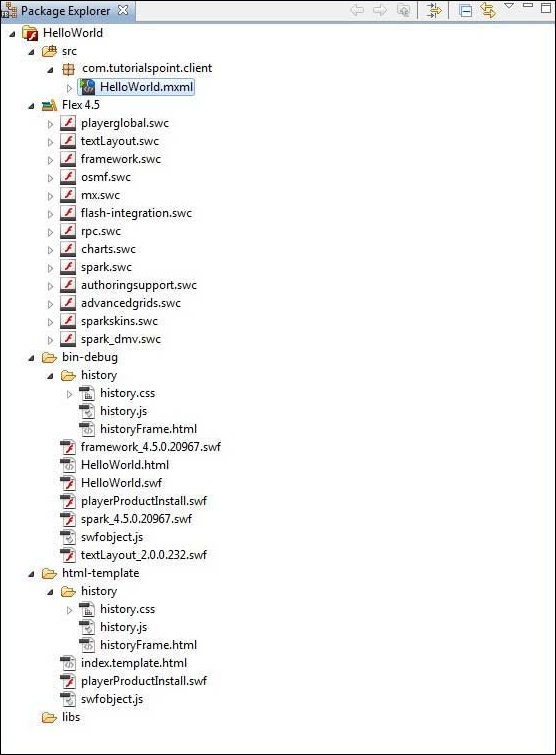
选择“应用程序类型Web”(在Adobe Flash Player中运行) 。但是,如果未选择此项,则保留其他默认值,然后单击“完成”按钮。成功创建项目后,您的项目资源管理器中将具有以下内容-

这是所有重要文件夹的简要说明-
| Folder | Location |
|---|---|
| table table-bordered |
Source code (mxml / as classes) files. We’ve created com/tutorialspoint/client folder structure containing the client-side specific java classes responsible for client UI display. |
| bin-debug |
This is the output part, it represents the actual deployable web application. History folder contains support files for history management of Flex application. framework_xxx.swf, flex framework files should be used by flex application. HelloWorld.html, wrapper/host HTML File for flex application. HelloWorld.swf, our flex based application. playerProductInstall.swf, flash player express installer. spark_xxx.swf, library for spark component support. swfobject.js, JavaScript responsible to load HelloWorld.swf in HelloWorld.html. It checks flash player version and passes initialization parameter to HelloWorld.swf file. textLayout_xxx.swf, library for text component support. |
| html-template |
This represents the configurable web application. Flash Builder compiles files from html-template to bin-debug folder. History folder contains support files for history management of Flex application. index.template.html, wrapper/host HTML File for flex application having place holders for Flash Builder specific configuration. Gets compiled to HelloWorld.html in bin-debug folder during build. playerProductInstall.swf, flash player express installer gets copied to bin-debug folder during build. swfobject.js, JavaScript responsible to load HelloWorld.swf in HelloWorld.html. It checks flash player version and passes initialization parameter to HelloWorld.swf file gets copied to bindebug folder during build. |
第2步–创建外部CSS文件
在html-template文件夹中为Wrapper HTML页面创建CSS文件styles.css 。
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
步骤3 –修改包装器HTML页面模板
在htmltemplate文件夹中修改Wrapper HTML页面模板index.template.html 。 Flash Builder将创建一个默认的包装HTML页面模板html-template / index.template.html ,该模板将被编译为HelloWorld.html。
此文件包含占位符,Flash Builder在编译过程中将替换这些占位符。例如,Flash Player版本,应用程序名称等。
如果未安装Flash插件,让我们修改此文件以显示自定义消息。
${title}
Flash Player Required
The Adobe Flash Player version
10.2.0 or greater is required.
Click here to download and install Adobe Flash Player:
步骤4 –创建内部CSS文件
在表tablebordered / com / tutorialspoint文件夹中为HelloWorld.mxml创建CSS文件Style.css 。 Flex为其UI控件提供了类似的CSS样式,因为HTML UI控件也具有CSS样式。
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
步骤5 –修改入门级课程
Flash Builder将创建一个默认的mxml文件表tablebordered / com.tutorialspoint / HelloWorld.mxml ,该文件具有该应用程序的根标记
您可以在同一源目录中创建更多mxml或actionscript文件,以定义新的应用程序或定义帮助程序。
步骤6 –建立应用程式
默认情况下,Flash Builder选中了“自动生成” 。只需检查问题视图是否有任何错误。完成更改后,您将不会看到任何错误。
步骤7 –运行应用
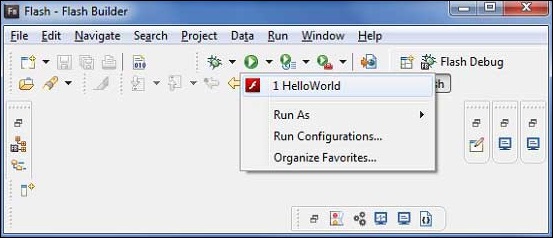
现在点击 运行应用程序菜单,然后选择HelloWorld应用程序以运行该应用程序。
运行应用程序菜单,然后选择HelloWorld应用程序以运行该应用程序。

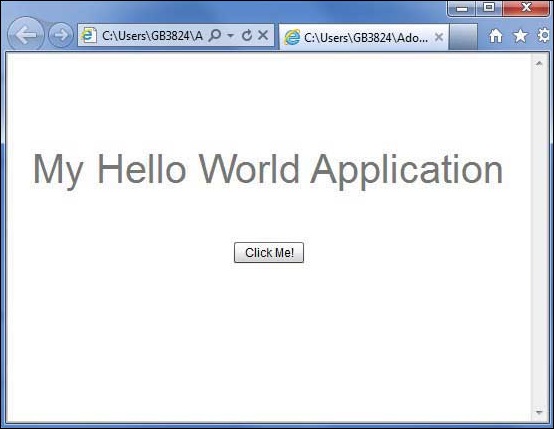
如果一切正常,您必须看到浏览器弹出,应用程序启动和运行。如果您的应用程序一切正常,它将产生以下结果:[在线尝试]
因为您正在Flash Player中运行应用程序,所以它将需要为浏览器安装Flash Player插件。只需按照屏幕上的说明安装插件。如果您已经为浏览器设置了Flash Player插件,那么您应该能够看到以下输出-

恭喜你!您已经使用Flex实现了第一个应用程序。