- Flex-CSS样式
- Flex-CSS样式(1)
- flex (1)
- HTML | DOM 样式 flex 属性(1)
- HTML | DOM 样式 flex 属性
- flex - CSS (1)
- flex css (1)
- flex - 任何代码示例
- flex - CSS 代码示例
- flex css 代码示例
- flex 和 inline flex 之间的区别 (1)
- flex 和 inline flex 之间的区别 - 任何代码示例
- bootstrap flex 类 (1)
- CSS | flex 属性(1)
- CSS | flex 属性
- Flex-应用(1)
- Flex-应用
- 讨论Flex
- 讨论Flex(1)
- Flex-概述
- Flex-概述(1)
- 显示 flex css (1)
- 显示 flex - CSS (1)
- PyQt5 – 复选框中的皮肤(1)
- PyQt5 – 复选框中的皮肤
- flex 参数 - CSS (1)
- Flex-创建应用程序(1)
- Flex-创建应用程序
- 显示 flex css 代码示例
📅 最后修改于: 2020-10-25 02:23:41 🧑 作者: Mango
什么是剥皮?
-
Flex中的外观是完全自定义UI组件外观的过程。
-
外观可以定义组件的文本,图像,过滤器,过渡和状态。
-
可以将外观创建为单独的mxml或ActionScript组件。
-
使用皮肤,我们可以控制UI组件的所有视觉方面。
-
所有UI组件的定义皮肤的过程都是相同的。
第1步-创建皮肤
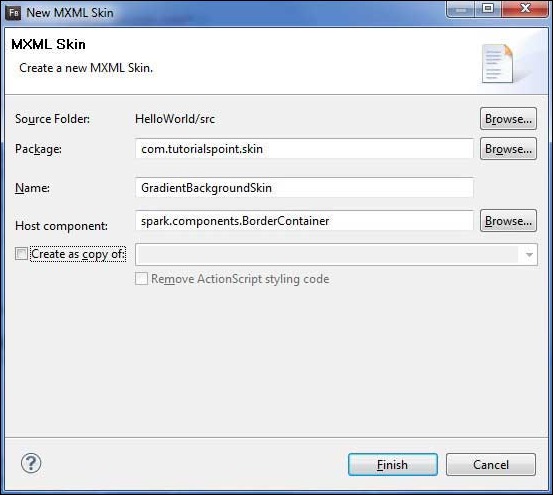
使用选项File> New> MXML Skin启动Create MXML Skin向导。

输入Package为com.tutorialspoint.skin ,名称为GradientBackgroundSkin,然后选择主机组件作为现有的Flex BorderContainer控件spark.component.BorderContainer 。
现在,您已经为BorderContainer创建了外观。修改mxml外观文件src / com.tutorialspoint / skin / GradientBackgroundSkin.mxml的内容。
更新填充层如下-
第2步:涂抹皮肤
您可以通过两种方式在组件上应用外观-
在MXML脚本中应用外观(静态)
使用其skinClass属性,将GradientBackgroundSkin应用于ID为mainContainer的BorderContainer。
在ActionScript中应用外观(动态)
使用其skinClass属性将GradientBackgroundSkin应用于ID为mainContainer的BorderContainer。
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}
Flex样式与皮肤示例
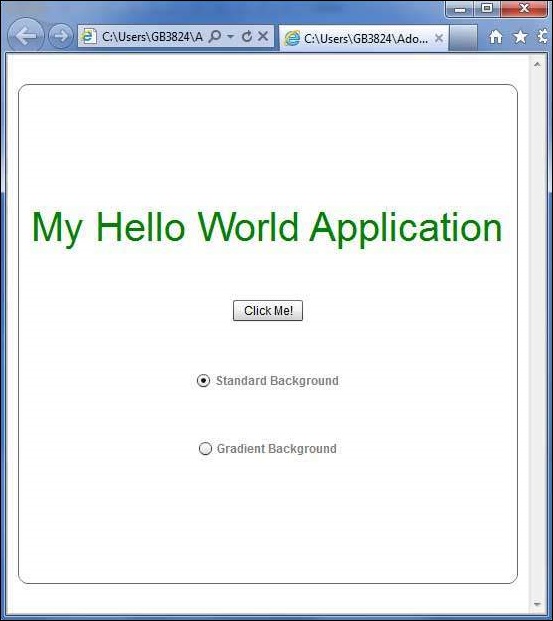
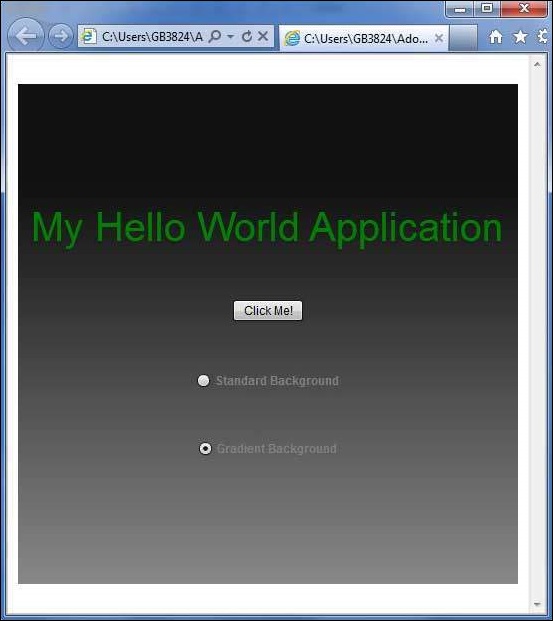
让我们遵循以下步骤,通过创建测试应用程序来查看Flex应用程序中的皮肤外观-
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a packagecom.tutorialspoint.client as explained in the Flex – Create Application chapter. |
| 2 | Create skin GradientBackgroundSkin.mxml under a packagecom.tutorialspoint.skin as explained above. Keep rest of the files unchanged. |
| 3 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 4 | Compile and run the application to make sure business logic is working as per the requirements. |
以下是GradientBackgroundSkin.mxml文件src / com / tutorialspoint / skin / GradientBackg roundSkin.mxml的内容。
[HostComponent("spark.components.BorderContainer")]
以下是修改后的HelloWorld.mxml文件rc / com / tutorialspoint / client / HelloWorld.mxml的内容。
准备好所有更改后,让我们像在“ Flex-创建应用程序”一章中一样,以正常模式编译和运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[在线尝试]