- Flex-表单控件(1)
- Flex-表单控件
- Flex-自定义控件(1)
- Flex-自定义控件
- Flex-复杂控件(1)
- Flex-复杂控件
- ASP.NET-基本控件
- ASP.NET-基本控件(1)
- flex (1)
- Foundation-基本控件(1)
- Foundation-基本控件
- VB.Net-基本控件(1)
- VB.Net-基本控件
- flex - CSS (1)
- flex css (1)
- F#-基本I O(1)
- F#-基本I / O
- flex - 任何代码示例
- flex css 代码示例
- flex - CSS 代码示例
- flex 和 inline flex 之间的区别 (1)
- 基本 c# 代码 (1)
- c++ 基本代码 - C++ (1)
- flex 和 inline flex 之间的区别 - 任何代码示例
- HTML |控件属性
- bootstrap flex 类 (1)
- CSS | flex 属性(1)
- CSS | flex 属性
- Flex-应用(1)
📅 最后修改于: 2020-10-25 02:24:28 🧑 作者: Mango
每个用户界面都考虑以下三个主要方面-
-
UI元素-这些是用户最终看到并与之交互的核心视觉元素。 Flex提供了大量从基本到复杂的广泛使用和常见元素,我们将在本教程中介绍。
-
布局-它们定义应如何在屏幕上组织UI元素,并为GUI(图形用户界面)提供最终外观。这部分将在“布局”一章中介绍。
-
行为-这些事件在用户与UI元素交互时发生。这部分将在事件处理一章中介绍。
Flex UI元素
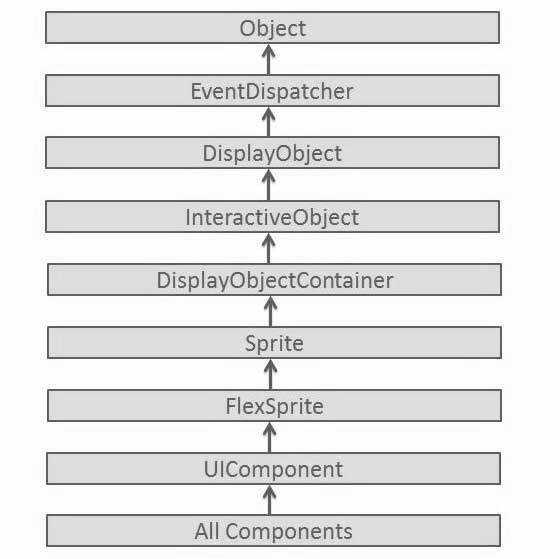
Flex UI库以定义明确的类层次结构提供类,以创建基于Web的复杂用户界面。该组件层次结构中的所有类均从EventDispatcher基类派生,如下所示-

每个Basic UI控件都从UI Component类继承属性,而UI Component类又从EventDispatcher和其他顶级类继承属性。
| Sr.No | Control & Description |
|---|---|
| 1 | Flex EventDispatcher Class
The EventDispatcher class is the base class for all classes that can dispatch events. The EventDispatcher class allows any object on the display list to be an event target and as such, to use the methods of the IEventDispatcher interface. |
| 2 | Flex UIComponent
The UIComponent class is the base class for all visual components, both interactive and non-interactive. |
基本控制
以下是一些重要的基本控制–
| Sr.No | Controls & Description |
|---|---|
| 1 | Label
Label is a low-level UIComponent that can render one or more lines of uniformly-formatted text. |
| 2 | Text
The Text control lets you display HTML content as well as normal text in your application. |
| 3 | Image
The Image control lets you import JPEG, PNG, GIF, and SWF files at runtime. |
| 4 | LinkButton
The LinkButton control is a borderless Button control whose contents are highlighted when a user moves the mouse over it. |