📌 相关文章
- Flex-表单控件
- Flex-表单控件(1)
- Flex-基本控件
- Flex-基本控件(1)
- Flex-复杂控件
- Flex-复杂控件(1)
- WPF-自定义控件
- WPF-自定义控件(1)
- flex (1)
- Framework7自定义控件(1)
- Framework7自定义控件
- ASP.NET-自定义控件
- ASP.NET-自定义控件(1)
- XAML-自定义控件
- XAML-自定义控件(1)
- 基础 CSS 表单自定义控件
- 基础 CSS 表单自定义控件(1)
- flex css (1)
- flex - CSS (1)
- 如何使用 HTML 构建自定义表单控件?
- 如何使用 HTML 构建自定义表单控件?(1)
- flex - 任何代码示例
- flex css 代码示例
- flex - CSS 代码示例
- 自定义,添加ToC和索引控件(1)
- 自定义,添加ToC和索引控件
- flex 和 inline flex 之间的区别 (1)
- 自定义库 (1)
- flex 和 inline flex 之间的区别 - 任何代码示例
📜 Flex-自定义控件
📅 最后修改于: 2020-10-25 02:26:33 🧑 作者: Mango
Flex提供了两种创建自定义组件的方法。
- 使用ActionScript
- 使用MXML
使用ActionScript
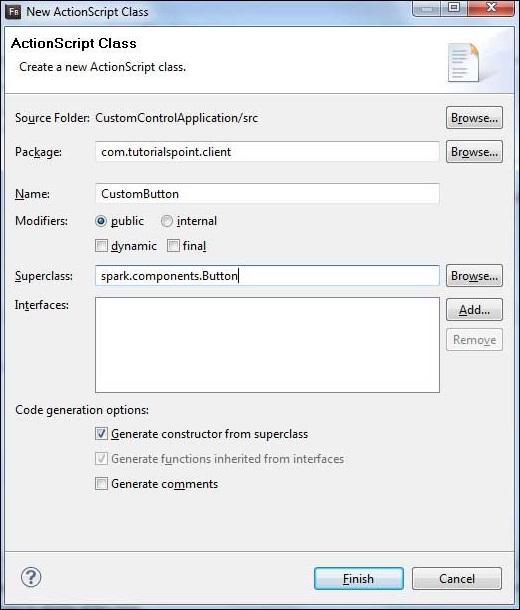
您可以通过扩展现有组件来创建组件。要使用Flash Builder创建组件,请单击File> New> ActionScript Class 。
输入详细信息,如下所示-

Flash Builder将创建以下CustomButton.as文件。
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
}
}
}
使用MXML
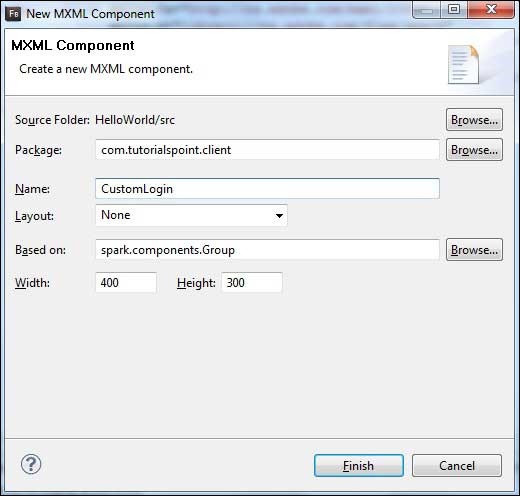
您可以通过扩展现有组件来创建组件。要使用Flash Builder创建组件,请单击File> New> MXML Component 。
输入如下所示的详细信息。

Flash Builder将创建以下CustomLogin.mxml文件。
让我们按照以下步骤在Flex应用程序中测试自定义控件-
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint.client as explained in the Flex – Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Create CustomLogin.mxml and CustomButton.as component as explained above. Modify these files as explained below. Keep rest of the files unchanged. |
| 4 | Compile and run the application to make sure business logic is working as per the requirements. |
以下是修改后的mxml文件src / com.tutorialspoint / client / CustomLogin.mxml的内容。
以下是修改后的mxml文件src / com.tutorialspoint / client / CustomButton.as的内容。
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
this.setStyle("color","green");
this.label = "Submit";
}
}
}
以下是修改后的mxml文件src / com.tutorialspoint / client / HelloWorld.mxml的内容。
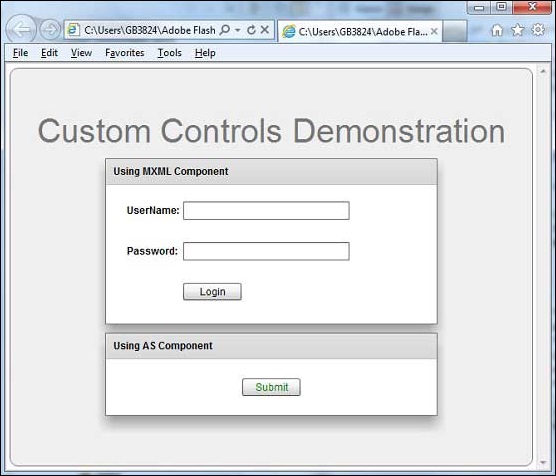
准备好所有更改后,让我们像在“ Flex-创建应用程序”一章中一样,以正常模式编译和运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[在线尝试]