📌 相关文章
- flexbox 对齐或对齐单个项目 - CSS 代码示例
- Flexbox-对齐内容
- Flexbox-对齐内容(1)
- flexbox 左右对齐 (1)
- flexbox (1)
- Flexbox-自我对齐
- Flexbox-自我对齐(1)
- flexbox 左右对齐 - 任何代码示例
- flexbox 右对齐最后一项 (1)
- 如何使用 CSS 左右对齐 flexbox 列?(1)
- 如何使用 CSS 左右对齐 flexbox 列?
- 如何对齐css中的项目(1)
- 如何使用 CSS 在 flexbox 内垂直对齐文本?
- 如何使用 CSS 在 flexbox 内垂直对齐文本?(1)
- css 与 flexbox 垂直对齐 - CSS (1)
- flexbox 右对齐最后一项 - 任何代码示例
- CSS Flexbox(1)
- flexbox - CSS (1)
- flexbox css (1)
- css 中的 flexbox(1)
- flexbox 3 列 - CSS (1)
- CSS Flexbox
- 如何使用 JavaScript 将 flexbox 容器居中对齐?
- 如何使用 JavaScript 将 flexbox 容器居中对齐?
- 如何使用 JavaScript 将 flexbox 容器居中对齐?(1)
- 如何使用 JavaScript 将 flexbox 容器居中对齐?(1)
- css 与 flexbox 垂直对齐 - CSS 代码示例
- 如何对齐css代码示例中的项目
- flexbox - 任何代码示例
📜 Flexbox-对齐项目
📅 最后修改于: 2020-10-25 02:32:37 🧑 作者: Mango
align-items属性与证明内容相同。但是在这里,项目是跨交叉访问(垂直)对齐的。
用法–
align-items: flex-start | flex-end | center | baseline | stretch;
此属性接受以下值-
-
flex-start -flex项目在容器顶部垂直对齐。
-
flex-end -flex项目在容器底部垂直对齐。
-
flex-center -flex项目在容器的中心垂直对齐。
-
拉伸-柔性项目垂直对齐,以使它们充满容器的整个垂直空间。
-
基线-弹性项目要对齐,以使其文本的基线沿水平线对齐。
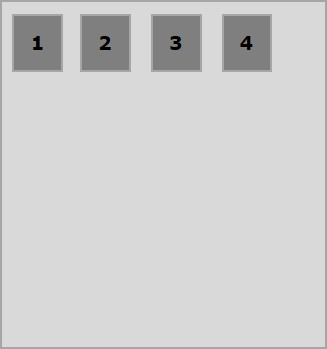
弹性启动
将这个值传递给属性align-items时,flex项在容器的顶部垂直对齐。

下面的示例演示将值flex-start传递给align-items属性的结果。
One
two
three
four
five
six
它将产生以下结果-
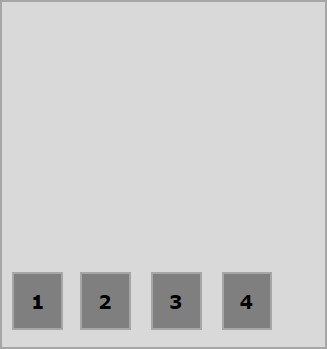
柔性端
将此值传递给align-items属性后,flex-items在容器底部垂直对齐。

下面的示例演示将值flex-end传递给align-items属性的结果。
One
two
three
four
five
six
它将产生以下结果-
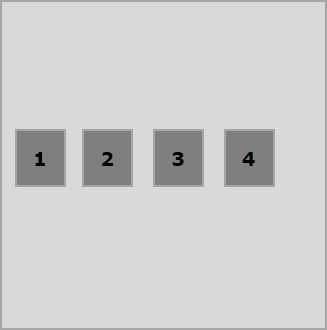
中央
在将此值传递给align-items属性时,flex-items在容器的中心垂直对齐。

下面的示例演示将值flex-center传递给align-items属性的结果。
One
two
three
four
five
six
它将产生以下结果-
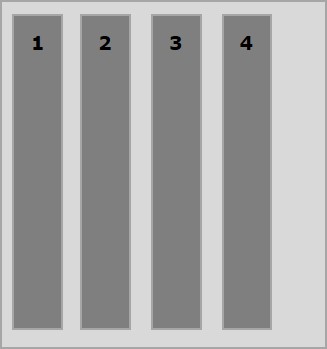
伸展
将这个值传递给align-items属性时,flex-items会垂直对齐,以使它们填满容器的整个垂直空间。

下面的示例演示将值Stretch传递给align-items属性的结果。
One
two
three
four
five
six
它将产生以下结果-
基准线
在将此值传递给align-items属性时,将对flex-items进行对齐,以使其文本的基线沿水平线对齐。
下面的示例演示将值基线传递给align-items属性的结果。
One
two
three
four
five
six
它将产生以下结果-