- Flexbox-对齐项目(1)
- Flexbox-对齐项目
- flexbox 对齐或对齐单个项目 - CSS 代码示例
- flexbox 左右对齐 (1)
- flexbox (1)
- Flexbox-自我对齐(1)
- Flexbox-自我对齐
- 对齐内容 - Html 代码示例
- flexbox 左右对齐 - 任何代码示例
- flexbox 右对齐最后一项 (1)
- 引导内容对齐 (1)
- 如何使用 CSS 左右对齐 flexbox 列?(1)
- 如何使用 CSS 左右对齐 flexbox 列?
- CSS |对齐内容属性(1)
- CSS |对齐内容属性
- CSS |对齐内容属性
- flexbox 容器内容的宽度 (1)
- 如何使用 CSS 在 flexbox 内垂直对齐文本?(1)
- 如何使用 CSS 在 flexbox 内垂直对齐文本?
- css 与 flexbox 垂直对齐 - CSS (1)
- flexbox 右对齐最后一项 - 任何代码示例
- CSS Flexbox
- flexbox - CSS (1)
- CSS Flexbox(1)
- css 中的 flexbox(1)
- flexbox 3 列 - CSS (1)
- flexbox css (1)
- 对齐内容与对齐项目网格 - CSS (1)
- 对齐内容与对齐项目网格 - CSS (1)
📅 最后修改于: 2020-10-25 02:33:20 🧑 作者: Mango
如果flex容器有多行(当执行flex-wrap:wrap),则align-content属性定义容器内每行的对齐方式。
用法–
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
此属性接受以下值-
-
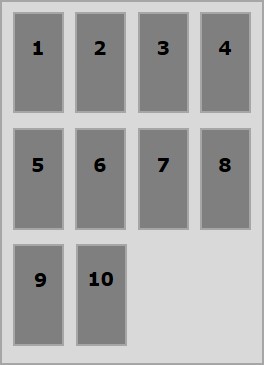
拉伸-内容中的线条将拉伸以填充剩余空间。
-
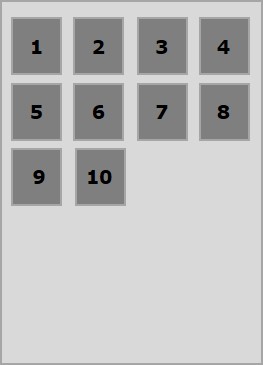
flex-start-内容中的所有行都在容器的开头打包。
-
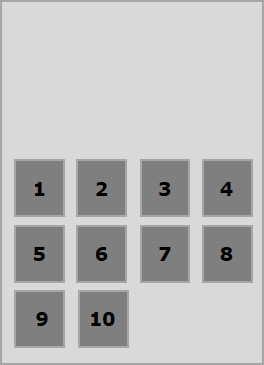
flex-end-内容中的所有行都打包在容器的末尾。
-
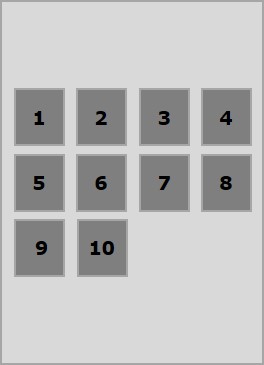
center-内容中的所有行都打包在容器的中心。
-
space- between-多余的空间均匀地分布在线之间。
-
围绕空间-多余的空间均匀分布在两行之间,每行周围的空间相等(包括第一行和最后一行)
中央
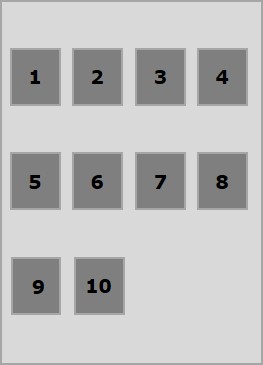
将此值传递给属性align-content时,所有行都打包在容器的中心。

下面的示例演示将值中心传递给align-content属性的结果。
One
two
three
four
five
six
它将产生以下结果-
弹性启动
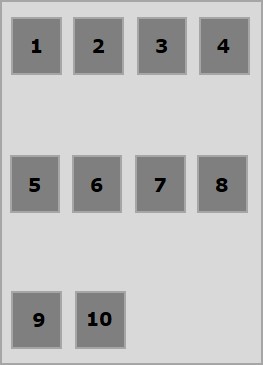
将此值传递给属性align-content时,所有行都在容器的开头打包。

下面的示例演示将值flex-start传递给align-content属性的结果。
One
two
three
four
five
six
它将产生以下结果-
柔性端
将此值传递给属性align-content时,所有行都打包在容器的末尾。

下面的示例演示将值flex-end传递给align-content属性的结果。
One
two
three
four
five
six
它将产生以下结果-
伸展
在将此值传递给align-content属性时,线条将拉伸以填充剩余的空间。

下面的示例演示将值stretch传递给align-content属性的结果。
One
two
three
four
five
six
它将产生以下结果-
周围空间
将此值传递给属性align-content时,多余的空间将在两行之间平均分配,每行(包括第一行和最后一行)周围具有相等的空间。

下面的示例演示将值space-around传递给align-content属性的结果。
One
two
three
four
five
six
它将产生以下结果-
间隔
将此值传递给属性align-content时,多余的空间均匀地分布在各行之间,其中第一行将在容器的顶部,而最后一行将在容器的底部。

下面的示例演示将之间的空格值传递给align-content属性的结果。
One
two
three
four
five
six
它将产生以下结果-