📌 相关文章
- 布尔玛对齐自我
- 布尔玛对齐自我(1)
- Flexbox-对齐项目(1)
- Flexbox-对齐项目
- Flexbox-对齐内容(1)
- Flexbox-对齐内容
- Tailwind CSS 自我对齐
- Tailwind CSS 自我对齐(1)
- 自我python(1)
- 引导对齐自我:中心; - HTML(1)
- flexbox 对齐或对齐单个项目 - CSS 代码示例
- 引导对齐自我:中心; - HTML代码示例
- flexbox 左右对齐 (1)
- 自我python代码示例
- flexbox (1)
- flexbox 左右对齐 - 任何代码示例
- 什么是自我 - Python (1)
- flexbox 右对齐最后一项 (1)
- 如何使用 CSS 左右对齐 flexbox 列?(1)
- 如何使用 CSS 左右对齐 flexbox 列?
- 如何使用 CSS 在 flexbox 内垂直对齐文本?
- 如何使用 CSS 在 flexbox 内垂直对齐文本?(1)
- 什么是自我 - Python 代码示例
- css 与 flexbox 垂直对齐 - CSS (1)
- flexbox 右对齐最后一项 - 任何代码示例
- CSS Flexbox
- CSS Flexbox(1)
- flexbox - CSS (1)
- css 中的 flexbox(1)
📜 Flexbox-自我对齐
📅 最后修改于: 2020-10-25 02:34:35 🧑 作者: Mango
此属性类似于align-items ,但是在这里,它应用于单个的弹性项目。
用法–
align-self: auto | flex-start | flex-end | center | baseline | stretch;
此属性接受以下值-
-
flex-start -flex项目将在容器顶部垂直对齐。
-
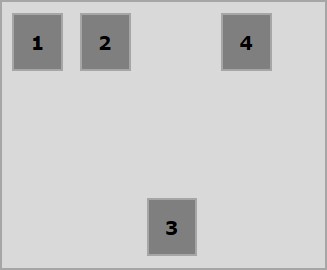
flex-end -flex项目将在容器底部垂直对齐。
-
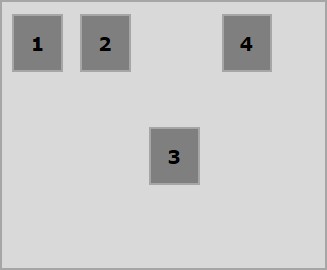
flex-center -flex项目将在容器的中心垂直对齐。
-
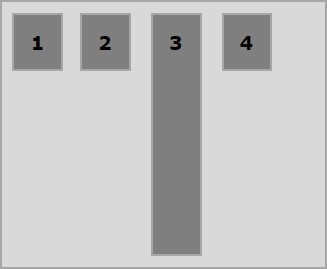
拉伸-flex项目将垂直对齐,以使其充满容器的整个垂直空间。
-
基线-弹性项目将在交叉轴的基线处对齐。
弹性启动
将这个值传递给属性align-self时,特定的flex-item将在容器的顶部垂直对齐。

下面的示例演示将值flex-start传递给align-self属性的结果。
One
two
three
four
five
six
它将产生以下结果-
柔性端
将这个值传递给属性align-self时,特定的flex-item将在容器的底部垂直对齐。

下面的示例演示将值flex-end传递给align-self属性的结果。
One
two
three
four
five
six
它将产生以下结果-
中央
将值中心传递给属性align-self时,特定的flex-item将在容器的中心垂直对齐。

下面的示例演示将值中心传递给align-self属性的结果。
One
two
three
four
five
six
它将产生以下结果-
伸展
将这个值传递给属性align-self时,它将垂直对齐特定的flex项目,以使其填充容器的整个垂直空间。

下面的示例演示将值stretch传递给align-self属性的结果。
One
two
three
four
five
six
它将产生以下结果-