- ES6环境设置(1)
- ES6环境设置
- ES6 |环境设置
- ES6 |环境设置(1)
- ES6集
- ES6类
- ES6集(1)
- ES6类(1)
- es6 中的类 - Javascript (1)
- JavaScript ES6
- JavaScript ES6(1)
- es6 1 对一 - Javascript (1)
- es6 - Javascript (1)
- C#-环境
- C#-环境(1)
- ES6数组
- ES6函数
- ES6函数(1)
- ES6-字符串(1)
- ES6字符串(1)
- ES6-字符串
- ES6字符串
- es6 中的类 - Javascript 代码示例
- es6 1 对一 - Javascript 代码示例
- es6 - Javascript 代码示例
- ES6-数字(1)
- ES6 |数字(1)
- ES6数字
- ES6数字(1)
📅 最后修改于: 2020-10-25 10:27:07 🧑 作者: Mango
在本章中,我们将讨论ES6环境的设置。
本地环境设置
JavaScript可以在任何浏览器,任何主机和任何操作系统上运行。您将需要以下内容来编写和测试JavaScript程序标准-
文本编辑器
文本编辑器可帮助您编写源代码。少数编辑器的示例包括Windows记事本,Notepad ++,Emacs,vim或vi等。所使用的编辑器可能随操作系统而异。源文件通常以extension.js命名
安装Node.js
Node.js是用于服务器端JavaScript的开源,跨平台运行时环境。需要Node.js才能在没有浏览器支持的情况下运行JavaScript。它使用Google V8 JavaScript引擎执行代码。您可以为您的平台下载Node.js源代码或预安装程序。可从https://nodejs.org/en/download获得节点
在Windows上安装
下载并运行Node的.msi安装程序

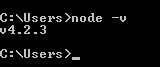
要验证安装是否成功,请在终端窗口中输入命令节点–v 。

在Mac OS X上安装
要在OS X上安装node.js,您可以下载一个预编译的二进制软件包,该软件包易于安装。转到www.nodejs.org ,然后单击安装按钮以下载最新的软件包。

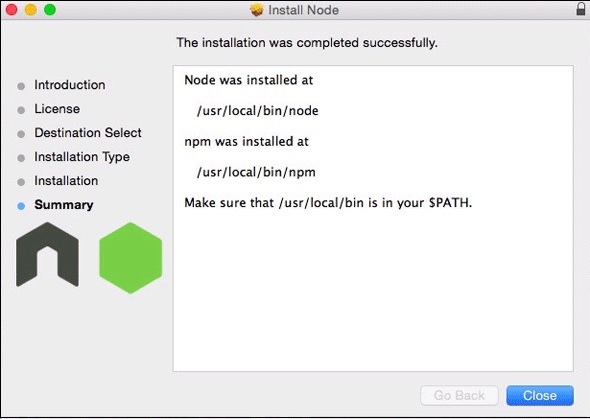
按照安装向导的说明从.dmg安装软件包,该向导将同时安装node和npm 。 npm是节点软件包管理器,它可以为Node.js安装附加软件包。

在Linux上安装
您需要先安装许多依赖项,然后才能安装Node.js和npm。
-
Ruby和GCC 。您需要Ruby 1.8.6或更高版本以及GCC 4.2或更高版本
-
自制酒。 Homebrew是最初用于Mac的软件包管理器,但已作为Linuxbrew移植到Linux。您可以在了解家酿http://brew.sh/在http://brew.sh/linuxbrew 。
集成开发环境(IDE)支持
JavaScript可以建立在大量开发环境(如Visual Studio,Sublime Text 2,WebStorm / PHPStorm,Eclipse,Brackets等)上。在本节中将讨论Visual Studio Code and Brackets IDE。此处使用的开发环境是Visual Studio Code(Windows平台)。
Visual Studio程式码
这是Visual Studio的开源IDE。它适用于Mac OS X,Linux和Windows平台。 VScode可从https://code.visualstudio.com获得。
在Windows上安装
下载Windows的Visual Studio代码。

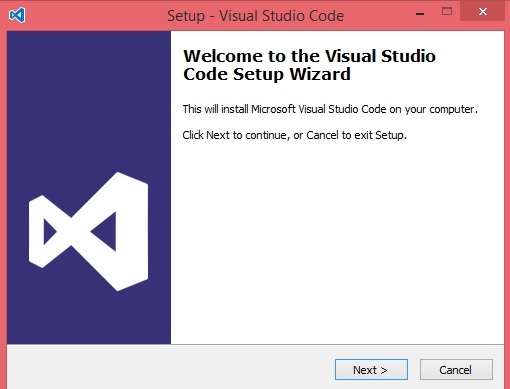
双击VSCodeSetup.exe 启动设置过程。这只需要一分钟。
启动设置过程。这只需要一分钟。

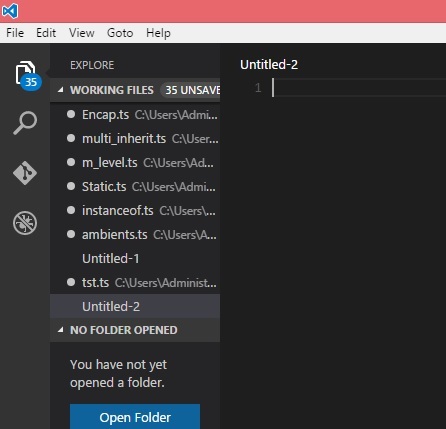
以下是IDE的屏幕截图。

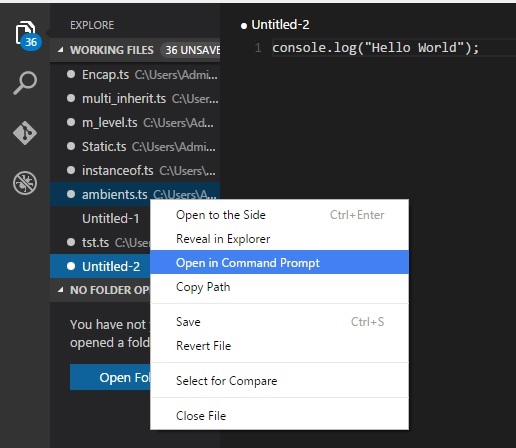
右键单击文件→在命令提示符下打开,可以直接遍历文件的路径。同样,在资源管理器中显示选项在文件资源管理器中显示文件。

在Mac OS X上安装
可以在https://code.visualstudio.com/docs/setup/setup-overview中找到Visual Studio Code的Mac OS X特定的安装指南。
在Linux上安装
可在https://code.visualstudio.com/Docs/editor/setup中找到针对Visual Studio Code的Linux特定安装指南。
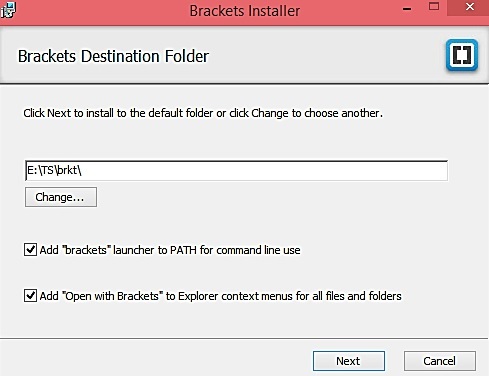
括号
Brackets是由Adobe Systems创建的用于Web开发的免费开源编辑器。它可用于Linux,Windows和Mac OSX。方括号可从http://brackets.io获得。

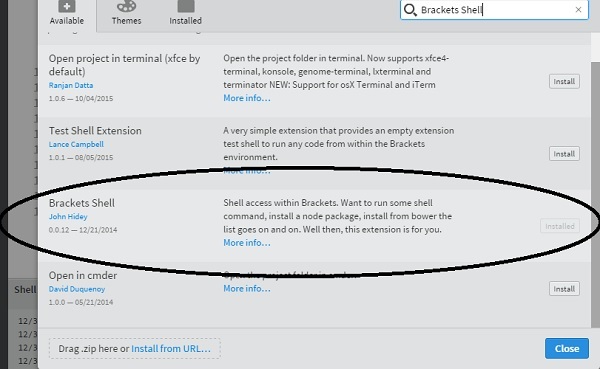
您可以通过添加一个扩展的Brackets Shell,在Brackets本身中运行DOS提示符/ Shell。

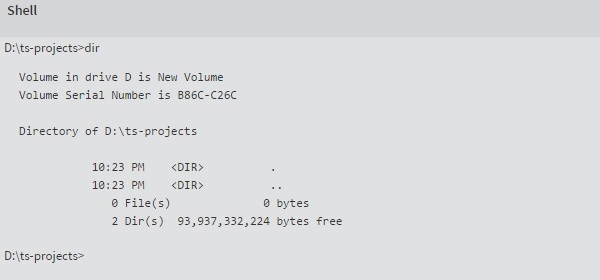
安装后,您将在编辑器的右侧找到一个外壳图标。 。单击图标后,将看到如以下屏幕截图所示的外壳窗口。
。单击图标后,将看到如以下屏幕截图所示的外壳窗口。

你们都准备好了!!!