- ES6阵列解构(1)
- ES6阵列解构
- ES6类(1)
- ES6集(1)
- ES6集
- ES6类
- es6 1 对一 - Javascript (1)
- es6 中的类 - Javascript (1)
- es6 - Javascript (1)
- JavaScript ES6(1)
- JavaScript ES6
- ES6数组
- ES6函数(1)
- ES6函数
- ES6-字符串
- ES6字符串
- ES6字符串(1)
- ES6-字符串(1)
- es6 - Javascript 代码示例
- es6 中的类 - Javascript 代码示例
- es6 1 对一 - Javascript 代码示例
- ES6-数字(1)
- ES6 |数字
- ES6数字
- ES6 |数字(1)
- ES6-数字
- ES6数字(1)
- ES6-对象(1)
- ES6对象(1)
📅 最后修改于: 2020-10-25 10:39:05 🧑 作者: Mango
使用变量存储值存在以下限制-
-
变量本质上是标量。换句话说,变量声明一次只能包含一个。这意味着要在程序中存储n个值,将需要n个变量声明。因此,当需要存储更大的值集合时,使用变量是不可行的。
-
程序中的变量按随机顺序分配给内存,因此很难按声明的顺序检索/读取值。
JavaScript引入了数组的概念来解决这一问题。
数组是值的同质集合。为简化起见,数组是相同数据类型的值的集合。它是用户定义的类型。
阵列的功能
-
数组声明分配顺序的内存块。
-
数组是静态的。这意味着数组一旦初始化就无法调整大小。
-
每个存储块代表一个数组元素。
-
数组元素由唯一的整数(称为元素的下标/索引)标识。
-
像变量一样,数组也应在使用前声明。
-
数组初始化是指填充数组元素。
-
数组元素值可以更新或修改,但不能删除。
声明和初始化数组
要在JavaScript中声明和初始化数组,请使用以下语法-
var array_name; //declaration
array_name = [val1,val2,valn..] //initialization
OR
var array_name = [val1,val2…valn]
注意-[]对称为数组的维数。
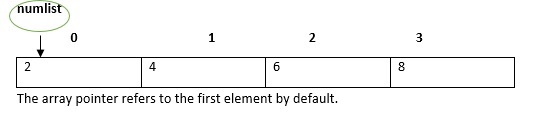
例如,像这样的声明: var numlist = [2,4,6,8]将创建一个数组,如下图所示。

访问数组元素
数组名称后跟下标用于引用数组元素。
以下是相同的语法。
array_name[subscript]
示例:简单数组
var alphas;
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);
成功执行上述代码后,将显示以下输出。
1
2
示例:单语句声明和初始化
var nums = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);
成功执行上述代码后,将显示以下输出。
1
2
3
3
数组对象
也可以使用Array对象创建一个数组。 Array构造函数可以通过-
-
一个数字值,表示数组或的大小。
-
逗号分隔值的列表。
以下示例使用此方法创建一个数组。
例
var arr_names = new Array(4)
for(var i = 0;i成功执行上述代码后,将显示以下输出。
0
2
4
6
示例:数组构造函数接受逗号分隔的值
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i成功执行上述代码后,将显示以下输出。
Mary
Tom
Jack
Jill
数组方法
以下是Array对象的方法列表及其说明。
| Sr.No | Method & Description |
|---|---|
| 1 |
concat()
Returns a new array comprised of this array joined with other array(s) and/or value(s) |
| 2 |
every()
Returns true if every element in this array satisfies the provided testing function. |
| 3 |
filter()
Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4 |
forEach()
Calls a function for each element in the array. |
| 5 |
indexOf()
Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6 |
join()
Joins all elements of an array into a string. |
| 7 |
lastIndexOf()
Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8 |
map()
Creates a new array with the results of calling a provided function on every element in this array. |
| 9 |
pop()
Removes the last element from an array and returns that element. |
| 10 |
push()
Adds one or more elements to the end of an array and returns the new length of the array. |
| 11 |
reduce()
Applies a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12 |
reduceRight()
Applies a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13 |
reverse()
Reverses the order of the elements of an array — the first becomes the last, and the last becomes the first. |
| 14 |
shift()
Removes the first element from an array and returns that element slice. |
| 15 |
slice()
Extracts a section of an array and returns a new array. |
| 16 |
some()
Returns true if at least one element in this array satisfies the provided testing function. |
| 17 |
toSource() Represents the source code of an object. |
| 18 |
sort()
Sorts the elements of an array. |
| 19 |
splice()
Adds and/or removes elements from an array. |
| 20 |
toString()
Returns a string representing the array and its elements. |
| 21 |
unshift()
Adds one or more elements to the front of an array and returns the new length of the array. |
ES6-数组方法
以下是ES6中引入的一些新数组方法。
Array.prototype.find
find使您可以遍历数组并获取使给定回调函数返回true的第一个元素。一旦找到一个元素,该函数立即返回。这是一种仅获取符合给定条件的第一项的有效方法。
例
var numbers = [1, 2, 3];
var oddNumber = numbers.find((x) => x % 2 == 1);
console.log(oddNumber); // 1
成功执行上述代码后,将显示以下输出。
1
注– ES5 filter()和ES6 find()不是同义词。过滤器始终返回匹配项数组(并将返回多个匹配项),查找始终返回实际元素。
Array.prototype.findIndex
findIndex的行为与find相似,但是它不返回匹配的元素,而是返回该元素的索引。
var numbers = [1, 2, 3];
var oddNumber = numbers.findIndex((x) => x % 2 == 1);
console.log(oddNumber); // 0
上面的示例将返回值1(0)的索引作为输出。
Array.prototype.entries
entry是返回数组迭代器的函数,该迭代器可用于遍历数组的键和值。条目将返回一个数组数组,其中每个子数组都是[index,value]数组。
var numbers = [1, 2, 3];
var val = numbers.entries();
console.log(val.next().value);
console.log(val.next().value);
console.log(val.next().value);
成功执行上述代码后,将显示以下输出。
[0,1]
[1.2]
[2,3]
另外,我们也可以使用散布运算符一次性返回一组数组。
var numbers = [1, 2, 3];
var val= numbers.entries();
console.log([...val]);
成功执行上述代码后,将显示以下输出。
[[0,1],[1,2],[2,3]]
Array.from
Array.from()允许从类似对象的数组创建新数组。 Array.from()的基本功能是将两种值转换为Arrays-
-
类似数组的值。
-
可迭代值,例如Set和Map。
例
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}
成功执行上述代码后,将显示以下输出。
h
e
l
l
o
Array.prototype.keys()
此函数返回数组索引。
例
console.log(Array.from(['a', 'b'].keys()))
成功执行上述代码后,将显示以下输出。
[ 0, 1 ]
使用for…in循环进行数组遍历
可以使用for … in循环遍历数组。
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}
该循环执行基于索引的数组遍历。成功执行上述代码后,将显示以下输出。
1001
1002
1003
1004
JavaScript中的数组
JavaScript支持以下有关数组的概念-
| Sr.No | Concept & Description |
|---|---|
| 1 |
Multi-dimensional arrays
JavaScript supports multidimensional arrays. The simplest form of the multidimensional array is the two-dimensional array |
| 2 |
Passing arrays to functions
You can pass to the function a pointer to an array by specifying the array’s name without an index. |
| 3 |
Return array from functions
Allows a function to return an array. |
阵列解构
解构是指从数组或对象中提取单个值到不同的变量中。考虑一种需要将数组的值分配给各个变量的情况。下面给出了传统的方式-
var a= array1[0]
var b= array1[1]
var c= array1[2]
销毁有助于以简洁的方式实现相同目的。
句法
//destructuring an array
let [variable1,variable2]=[item1,item2]
//destructuring an object
let {property1,property2} = {property1:value1,property2:value2}
例
上面代码的输出将如下所示-
Mohtashim
Kannan
Kiran
Mumbai
["Hyderabad", "Chennai"]
Mohtashim
Kannan
second is 10
first is 20