📌 相关文章
- ES6-多媒体(1)
- ES6 |多媒体
- JavaScript-多媒体
- JavaScript-多媒体(1)
- 什么是多媒体?(1)
- 什么是多媒体?
- 添加和删除多媒体(1)
- 添加和删除多媒体
- JavaFX 多媒体(1)
- JavaFX 多媒体
- WPF-多媒体
- WPF-多媒体(1)
- 链接图像和多媒体
- 链接图像和多媒体(1)
- 多媒体与动画的区别
- ES6类
- ES6类(1)
- ES6集(1)
- ES6集
- 多媒体取证(1)
- 多媒体取证
- es6 中的类 - Javascript (1)
- JavaScript ES6(1)
- JavaScript ES6
- es6 - Javascript (1)
- es6 1 对一 - Javascript (1)
- ES6数组
- 计算机科学基础-多媒体(1)
- 计算机科学基础-多媒体
📜 ES6-多媒体
📅 最后修改于: 2020-10-25 10:48:58 🧑 作者: Mango
JavaScript导航器对象包括一个称为plugins的子对象。该对象是一个数组,在浏览器上安装的每个插件都有一个条目。仅Netscape,Firefox和Mozilla支持navigator.plugins对象。
例
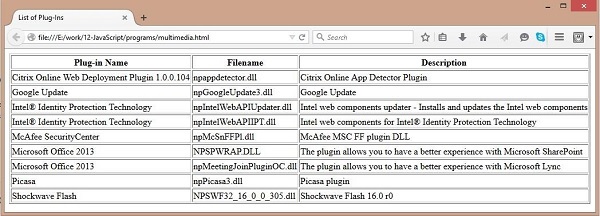
以下示例显示了如何列出浏览器中安装的所有插件。
List of Plug-Ins
Plug-in Name
Filename
Description
输出
成功执行上述代码后,将显示以下输出。

检查插件
每个插件在数组中都有一个条目。每个条目具有以下属性-
-
name-插件的名称。
-
filename-可执行文件,已加载以安装插件。
-
description-开发人员提供的插件说明。
-
mimeTypes-插件支持的每个MIME类型具有一个条目的数组。
您可以在脚本中使用这些属性来查找已安装的插件,然后使用JavaScript来播放适当的多媒体文件。看一下下面的代码。
Using Plug-Ins
注意-这里我们使用HTML 嵌入多媒体文件。
控制多媒体
让我们举一个几乎可以在所有浏览器中使用的真实示例。
Using Embeded Object