📌 相关文章
- 电子 (1)
- 数字电子中的“或”门(1)
- 数字电子中的“或”门
- 电子 - 任何代码示例
- JavaScript-对话框(1)
- JavaScript |对话框(1)
- JavaScript-对话框
- JavaScript |对话框
- 电子-安装
- 电子-安装(1)
- 电子检查 - Javascript (1)
- 电子示例问题 - Javascript (1)
- 数字电子教程中的数字系统转换(1)
- 数字电子教程中的数字系统转换
- 电子下载 (1)
- 电子教程(1)
- 电子教程
- 电子检查 - Javascript 代码示例
- 电子 jquery - Javascript 代码示例
- 电子-资源
- 电子-资源(1)
- 讨论电子(1)
- 讨论电子
- 电子-概述(1)
- 电子-概述
- 电子.不工作 - Javascript (1)
- js 电子设置 - Javascript (1)
- 电子-菜单
- 电子-菜单(1)
📜 电子-系统对话框
📅 最后修改于: 2020-10-25 10:55:40 🧑 作者: Mango
对于任何应用程序而言,成为易于使用的应用程序都非常重要。因此,您不应使用alert()调用创建对话框。 Electron提供了一个很好的界面来完成创建对话框的任务。让我们来看看它。
Electron提供了一个对话框模块,我们可以使用该模块显示本机系统对话框,以打开和保存文件,发出警报等。
让我们直接跳至示例并创建一个应用程序以显示简单的文本文件。
创建一个新的main.js文件,并在其中输入以下代码-
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined) {
console.log("No file selected");
} else {
readFile(fileNames[0]);
}
});
function readFile(filepath) {
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)
每当我们的主进程从渲染器进程收到“ openFile”消息时,该代码就会弹出打开对话框。此消息将文件内容重定向回渲染器进程。现在,我们将不得不打印内容。
现在,创建一个具有以下内容的新index.html文件-
File read using system dialogs
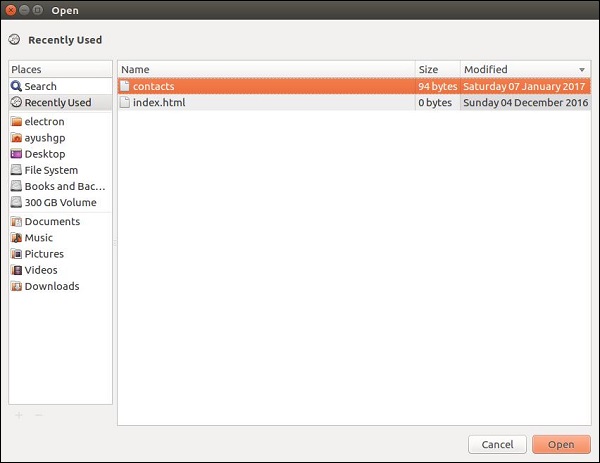
现在,每当我们运行应用程序时,都会弹出一个本机打开对话框,如以下屏幕截图所示:

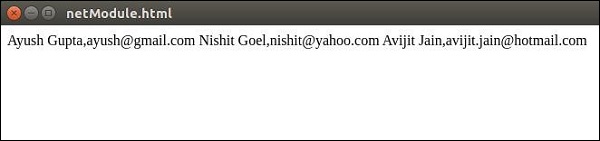
选择要显示的文件后,其内容将显示在应用程序窗口中-

这只是Electron提供的四个对话框之一。它们都有相似的用法。了解了如何使用showOpenDialog进行操作后,即可使用其他任何对话框。
具有相同功能的对话框是-
- showSaveDialog([browserWindow,] options [,回调])
- showMessageDialog([browserWindow,] options [,回调])
- showErrorDialog(标题,内容)