📌 相关文章
- 消息的Firebase类型
- 消息的Firebase类型(1)
- Firebase 中的身份验证类型
- Firebase 中的身份验证类型(1)
- 事件及其类型
- 事件及其类型(1)
- firebase php (1)
- F#-事件
- 事件 (1)
- C#-事件(1)
- F#-事件(1)
- C#-事件
- 概率事件的类型(1)
- 概率事件的类型
- 类型“事件”不可分配给类型“字符串” (1)
- firebase sql (1)
- firebase php 代码示例
- Firebase-数据(1)
- Firebase-数据
- HTML | DOM 类型事件属性
- HTML | DOM 类型事件属性(1)
- 什么是 firebase (1)
- 类型“事件”不可分配给类型“字符串” - 无论代码示例
- 类型 (1)
- 图的类型(1)
- 云的类型(1)
- 云的类型
- 云的类型(1)
- 图的类型
📜 Firebase-事件类型
📅 最后修改于: 2020-10-25 11:24:02 🧑 作者: Mango
Firebase提供了几种不同的事件类型来读取数据。下面介绍一些最常用的方法。
值
第一个事件类型是value 。在上一章中,我们向您展示了如何利用价值。每当数据更改时,都会触发此事件类型,它将检索包括子项在内的所有数据。
child_add
该事件类型将为每个玩家触发一次,并且每次将新玩家添加到我们的数据中时都会触发一次。这对于读取列表数据很有用,因为我们可以从列表中访问添加的播放器和以前的播放器。
例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
});
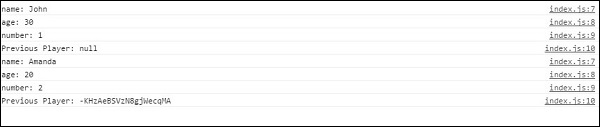
我们将得到以下结果。

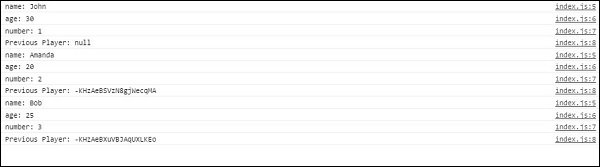
如果添加一个名为Bob的新玩家,我们将获取更新的数据。

child_changed
数据更改后将触发此事件类型。
例
让我们考虑以下示例。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});
我们可以在Firebase中将Bob更改为Maria以获取更新。

child_removed
如果要访问已删除的数据,可以使用child_removed事件类型。
例
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});
现在,我们可以从Firebase中删除Maria,以获取通知。