📌 相关文章
- Firebase Google登录身份验证(1)
- Firebase Google登录身份验证
- Firebase身份验证(1)
- Firebase身份验证
- 如何在 React 中使用 firebase 向 google 进行身份验证?
- 如何在 React 中使用 firebase 向 google 进行身份验证?(1)
- Android Firebase身份验证(1)
- Android Firebase身份验证
- Firebase 中的身份验证类型(1)
- Firebase 中的身份验证类型
- Kotlin Android Firebase身份验证-Google登录
- Kotlin Android Firebase身份验证-Google登录(1)
- Firebase-Github身份验证(1)
- Firebase-Github身份验证
- Firebase-电子邮件身份验证
- 在Kotlin中使用Firebase身份验证进行Google签名(1)
- 在Kotlin中使用Firebase身份验证进行Google签名
- Firebase-Facebook身份验证(1)
- Firebase-Facebook身份验证
- 使用Java在 Android 中使用 Firebase 身份验证进行 Google 签名
- 使用Java在 Android 中使用 Firebase 身份验证进行 Google 签名(1)
- firebase 身份验证标头 - 任何代码示例
- Firebase-匿名身份验证(1)
- Firebase-匿名身份验证
- Firebase-Twitter身份验证(1)
- Firebase-Twitter身份验证
- 使用 Firebase UI 和 Cookie 会话在 Node.js 中进行 Firebase(使用 Google 登录)身份验证
- 使用 Firebase UI 和 Cookie 会话在 Node.js 中进行 Firebase(使用 Google 登录)身份验证(1)
- firebase 身份验证注销 - Javascript (1)
📜 Firebase-Google身份验证
📅 最后修改于: 2020-10-25 11:25:34 🧑 作者: Mango
在本章中,我们将向您展示如何在Firebase中设置Google身份验证。
第1步-启用Google身份验证
打开Firebase仪表板,然后单击左侧菜单上的“身份验证”。要打开可用方法的列表,需要在选项卡菜单中单击SIGN_IN_METHODS 。
现在,您可以从列表中选择Google ,然后将其启用并保存。
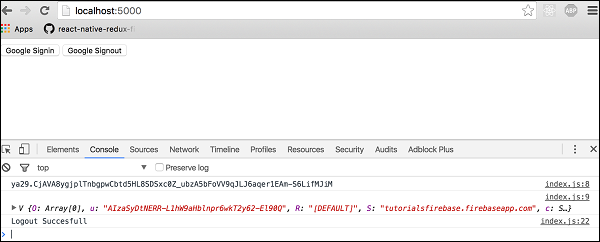
第2步-创建按钮
在我们的index.html中,我们将添加两个按钮。
index.html
第3步-登录和注销
在此步骤中,我们将创建登录和注销功能。我们将使用signInWithPopup()和signOut ()方法。
例
让我们考虑以下示例。
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
}
刷新页面后,我们可以单击Google登录按钮来触发Google弹出窗口。如果登录成功,开发者控制台将登录我们的用户。
我们还可以单击Google退出按钮以退出该应用程序。控制台将确认注销成功。