📌 相关文章
- Firebase身份验证(1)
- Firebase身份验证
- github 身份验证 (1)
- 如何在 ReactJS 中使用 GitHub 对 firebase 进行身份验证?
- Android Firebase身份验证
- Android Firebase身份验证(1)
- Firebase 中的身份验证类型
- Firebase 中的身份验证类型(1)
- github 身份验证 - 任何代码示例
- Firebase-Google身份验证
- Firebase-Google身份验证(1)
- Firebase-电子邮件身份验证
- Firebase-Facebook身份验证
- Firebase-Facebook身份验证(1)
- github 身份验证令牌 (1)
- firebase 身份验证标头 - 任何代码示例
- Firebase-匿名身份验证
- Firebase-匿名身份验证(1)
- Firebase-Twitter身份验证
- Firebase-Twitter身份验证(1)
- 在 Android 上使用 GitHub 进行身份验证(1)
- 在 Android 上使用 GitHub 进行身份验证
- firebase 身份验证注销 - Javascript (1)
- 身份验证失败 github - Shell-Bash (1)
- Firebase Google登录身份验证(1)
- Firebase Google登录身份验证
- github 身份验证令牌 - 任何代码示例
- firebase 身份验证注销 - Javascript 代码示例
- 身份验证失败 github - Shell-Bash 代码示例
📜 Firebase-Github身份验证
📅 最后修改于: 2020-10-25 11:26:27 🧑 作者: Mango
在本章中,我们将向您展示如何使用GitHub API对用户进行身份验证。
第1步-启用GitHub身份验证
打开Firebase仪表板,然后从侧面菜单中单击“身份验证”,然后在标签栏中单击“登录” 。您需要启用GitHub身份验证并复制Callback URL 。在步骤2中将需要此选项。由于在完成步骤2后需要添加客户端ID和客户端密钥,因此可以将此选项卡保持打开状态。
第2步-创建Github应用
单击此链接创建GitHub应用。您需要将Callback URL从Firebase复制到Authorization callback URL字段中。创建应用程序后,您需要将客户端密钥和客户端密钥从GitHub应用程序复制到Firebase。
第3步-创建按钮
我们将在body标签中添加两个按钮。
index.html
第4步-创建身份验证功能
我们将在index.js文件中创建用于登录和注销的函数。
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
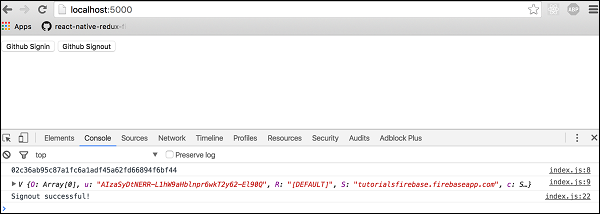
现在我们可以单击按钮来触发身份验证。控制台将显示身份验证成功。