📌 相关文章
- Firebase身份验证(1)
- Firebase身份验证
- Android Firebase身份验证
- Android Firebase身份验证(1)
- Firebase 中的身份验证类型
- Firebase 中的身份验证类型(1)
- twitter @ (1)
- twitter (1)
- twitter - C++ (1)
- Firebase-Google身份验证(1)
- Firebase-Google身份验证
- Firebase-Github身份验证(1)
- Firebase-Github身份验证
- Firebase-电子邮件身份验证
- twitter - C++ 代码示例
- Firebase-Facebook身份验证(1)
- Firebase-Facebook身份验证
- firebase 身份验证标头 - 任何代码示例
- Firebase-匿名身份验证
- Firebase-匿名身份验证(1)
- twitter @ - 任何代码示例
- twitter - 任何代码示例
- firebase 身份验证注销 - Javascript (1)
- Firebase Google登录身份验证(1)
- Firebase Google登录身份验证
- firebase 身份验证注销 - Javascript 代码示例
- 如何在 Android Studio 中删除 Firebase 身份验证?(1)
- 如何在 Android Studio 中删除 Firebase 身份验证?
- 带有 Firebase 的 Django 身份验证项目
📜 Firebase-Twitter身份验证
📅 最后修改于: 2020-10-25 11:26:10 🧑 作者: Mango
在本章中,我们将解释如何使用Twitter身份验证。
第1步-创建Twitter应用
您可以在此链接上创建Twitter应用程序。创建您的应用程序后,单击“密钥和访问令牌” ,您可以在其中找到API密钥和API Secret 。在步骤2中,您将需要此功能。
第2步-启用Twitter身份验证
在Firebase仪表板侧面菜单中,您需要单击Auth 。然后打开“登录方法”选项卡。单击Twitter启用它。您需要从步骤1添加API密钥和API机密。
然后,您需要复制回调URL并将其粘贴到您的Twitter应用中。单击设置选项卡时,您可以找到Twitter应用程序的回调URL。
第3步-添加按钮
在此步骤中,我们将在index.html的body标签内添加两个按钮。
index.html
步骤4-验证功能
现在,我们可以创建用于Twitter身份验证的功能。
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
}
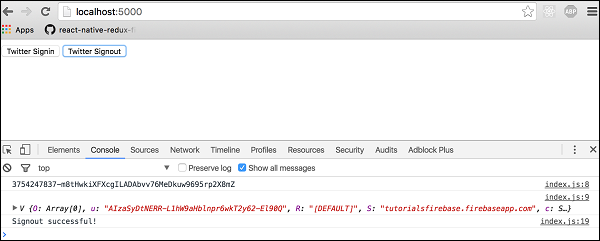
启动我们的应用程序时,我们可以通过单击两个按钮来进行sigin或注销。控制台将确认身份验证成功。