📌 相关文章
- jquery 将表单数据发送到 php (1)
- Flask¢¢模板(1)
- Flask¢¢模板
- jquery 将表单数据发送到 php 代码示例
- 如何将表单数据从 react 发送到 express - Javascript (1)
- 将数据从表单发送到另一个页面角度 - Javascript(1)
- 将表单数据发送到服务器发布 javascript 代码示例
- 如何将表单数据从 react 发送到 express - Javascript 代码示例
- 将数据从表单发送到另一个页面角度 - Javascript代码示例
- Flask 中的模板继承(1)
- Flask 中的模板继承
- 如何将数据从 html 发送到 php (1)
- Flask 渲染模板
- Flask 渲染模板(1)
- flask 将客户端发送到另一个网页 - Python (1)
- 如何将 HTML 表单的数据直接发送到 JSON 文件?(1)
- 如何将 HTML 表单的数据直接发送到 JSON 文件?
- 如何将数据从 html 发送到 php 代码示例
- flask 将客户端发送到另一个网页 - Python 代码示例
- 如何将数据从 PHP 发送到 Python - PHP (1)
- 表单的 django 模板示例 - Python (1)
- Flutter – 将数据发送到屏幕
- Flutter – 将数据发送到屏幕(1)
- Flutter – 将数据发送到屏幕
- Flutter – 将数据发送到屏幕(1)
- 表单数据到 php 类 (1)
- 如何将 HTML 表单数据作为文本发送到 html2pdf ?(1)
- 如何将 HTML 表单数据作为文本发送到 html2pdf ?
- 如何将 HTML 表单数据作为文本发送到 html2pdf ?
📜 Flask¢将表单数据发送到模板
📅 最后修改于: 2020-10-25 11:31:16 🧑 作者: Mango
我们已经看到可以在URL规则中指定http方法。触发函数接收到的Form数据可以以字典对象的形式收集,然后将其转发到模板以在相应的网页上呈现。
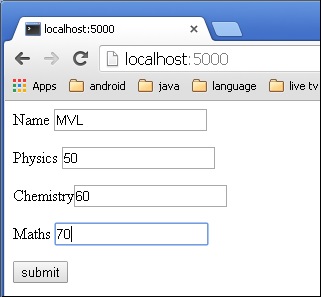
在以下示例中,“ /” URL呈现具有表单的网页(student.html)。填充的数据将发布到“ / result” URL,后者会触发result()函数。
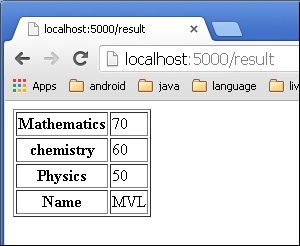
result()函数收集字典对象中request.form中存在的表单数据,并将其发送以呈现给result.html 。
该模板动态呈现表单数据的HTML表。
下面给出的是应用程序的Python代码-
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
app.run(debug = True)
下面给出了student.html的HTML脚本。
模板代码(result.html)在下面给出-
{% for key, value in result.items() %}
{{ key }}
{{ value }}
{% endfor %}
运行Python脚本,然后在浏览器中输入URL http:// localhost:5000 / 。

单击“提交”按钮后,表单数据将以HTML表格的形式呈现在result.html上。