- Flask 中的模板继承(1)
- Flask 中的模板继承
- Flask 渲染模板(1)
- Flask 渲染模板
- Flask¢将表单数据发送到模板(1)
- Flask¢将表单数据发送到模板
- 模板 c++ (1)
- c++ 模板 - C++ (1)
- C++模板
- C++模板
- C++中的模板
- C++模板(1)
- C++中的模板(1)
- c# 模板 - C# (1)
- C++模板(1)
- C++模板
- 模板 (1)
- 模板的模板 c++ (1)
- 模板的模板 c++ 代码示例
- Flask - Shell-Bash (1)
- 如何在Python Flask 中使用 Flask-Session?
- c ++模板与代码 (1)
- Flask¢¢€“应用程序(1)
- Flask¢¢€“应用程序
- Flask - Shell-Bash 代码示例
- 使用 Flask-SQLAlchemy 将 Flask 连接到数据库
- 使用 Flask-SQLAlchemy 将 Flask 连接到数据库(1)
- 模板 python (1)
- 根模板 - Python (1)
📅 最后修改于: 2020-10-25 11:30:32 🧑 作者: Mango
可以以HTML的形式返回绑定到某个URL的函数的输出。例如,在下面的脚本中, hello()函数将渲染带有标记的“ Hello World” 。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World
'
if __name__ == '__main__':
app.run(debug = True)
但是,从Python代码生成HTML内容很麻烦,尤其是当需要放置可变数据和条件条件或循环之类的Python语言元素时。这将需要频繁转义HTML。
在这里可以利用Flask所基于的Jinja2模板引擎。可以从render_template()函数呈现HTML文件,而不是从该函数返回硬编码HTML。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)
Flask将尝试在模板文件夹中找到该脚本所在的文件夹中的HTML文件。
- 申请文件夹
- 你好
- 范本
- hello.html
术语“ Web模板系统”是指设计HTML脚本,在其中可以动态插入变量数据。 Web模板系统包括模板引擎,某种数据源和模板处理器。
Flask使用jinja2模板引擎。 Web模板包含变量和表达式(在这种情况下为Python表达式)的HTML语法散布的占位符,这些变量和表达式在呈现模板时被替换为值。
以下代码将另存为hello.html在模板文件夹中。
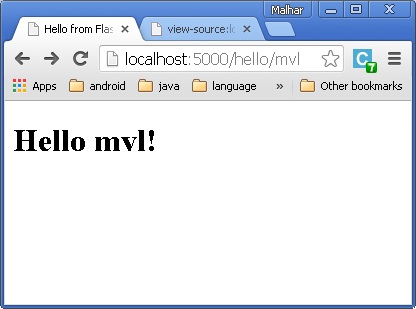
Hello {{ name }}!
接下来,从Python Shell运行以下脚本。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
app.run(debug = True)
开发服务器开始运行时,打开浏览器并输入URL-− http:// localhost:5000 / hello / mvl
URL的可变部分插入在{{name}}占位符处。

jinja2模板引擎使用以下定界符从HTML转义。
- {%…%}的报表
- {{…}}供表达式打印到模板输出
- {#…#}表示注释未包含在模板输出中
- #… ##用于行语句
在下面的示例中,演示了在模板中使用条件语句。 hello()函数的URL规则接受整数参数。它被传递到hello.html模板。在其内部,比较接收到的数字(标记)的值(大于或小于50),并因此有条件地呈现HTML。
Python脚本如下-
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)
hello.html的HTML模板脚本如下-
{% if marks>50 %}
Your result is pass!
{% else %}
Your result is fail
{% endif %}
请注意,条件语句if-else和endif包含在定界符{%..%}中。
运行Python脚本并访问URL http:// localhost / hello / 60 ,然后访问http:// localhost / hello / 30,以查看HTML的输出是否有条件更改。
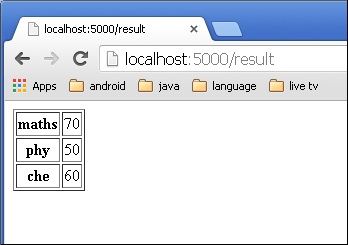
Python循环构造也可以在模板内部使用。在以下脚本中,当在浏览器中打开URL http:// localhost:5000 / result时, result()函数将字典对象发送到模板result.html 。
result.html的Template部分使用for循环将字典对象result {}的键和值对呈现为HTML表格的单元格。
从Python Shell运行以下代码。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)
将以下HTML脚本另存为模板文件夹中的result.html 。
{% for key, value in result.items() %}
{{ key }}
{{ value }}
{% endfor %}
这里,与For循环相对应的Python语句再次包含在{%..%}中,而表达式key和value放置在{{}}中。
开发开始运行后,在浏览器中打开http:// localhost:5000 / result以获取以下输出。