Flask 渲染模板
Flask 是一个基于Python编程语言的后端 Web 框架。它基本上允许以 Pythonic 语法和概念创建 Web 应用程序。借助 Flask,我们可以在 Web 应用程序中使用Python库和工具。使用 Flask,我们可以设置一个网络服务器来加载一些基本的 HTML 模板以及 Jinja2 模板语法。在本文中,我们将了解如何在 Flask 中呈现 HTML 模板。
设置 Flask:设置 Flask 非常简单。我们可以使用虚拟环境为我们的项目创建一个隔离环境,然后在该环境中安装Python包。之后,我们设置环境变量以在本地机器上运行 Flask。本教程假设您已经配置了Python环境,如果没有,请继续在您的系统上设置Python和 pip。完成后,您就可以开发 Flask 应用程序了。
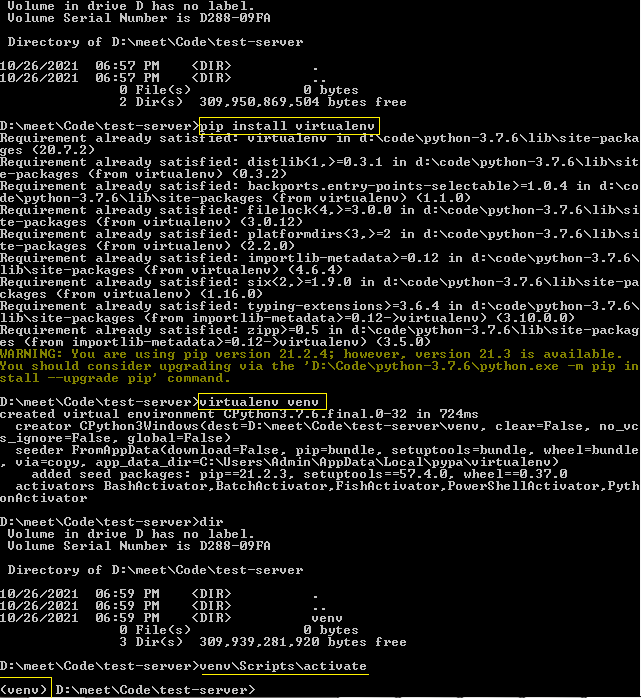
设置虚拟环境:要设置虚拟环境,我们可以使用Python包管理器“pip”来安装“virtualenv”包。
pip install virtualenv这将在您的机器上安装包“virtualenv”。 pip 命令在安装的Python版本上可能会有所不同,因此请在此处查看针对您的版本的 pip 的不同语法。
创建虚拟环境:安装包后,我们需要在我们的项目文件夹中创建一个虚拟环境。因此,您可以在要创建 Flask 应用程序的位置找到一个空文件夹,或者在所需路径中创建一个空文件夹。要创建环境,我们只需使用以下命令。
virtualenv venv这里的 venv 是环境的名称,执行该命令后,您会在当前文件夹中看到一个名为“venv”的文件夹。名称“venv”可以是您喜欢的任何名称(“env”),但在生产级别引用虚拟环境是标准的。
激活虚拟环境:现在虚拟环境设置和创建后,我们可以使用 CMD\Powershell 或终端中的命令激活:
注意:您需要与“venv”文件夹位于同一文件夹中。
对于 Windows:
venv\Scripts\activate对于 Linux/macOS:
source venv/bin/activate这应该在命令提示符之前使用“(venv)”激活 virtualenv。

整个 virtualenv 设置的屏幕截图
正如我们所见,我们已经在 Windows 操作系统中成功创建了 virtualenv,在 Linux/macOS 中,该过程非常相似。 (venv) 表示当前终端/CMD 实例处于虚拟环境中,使用 pip 在终端当前实例中安装的任何内容都将存储在 venv 文件夹中,而不会影响整个系统。
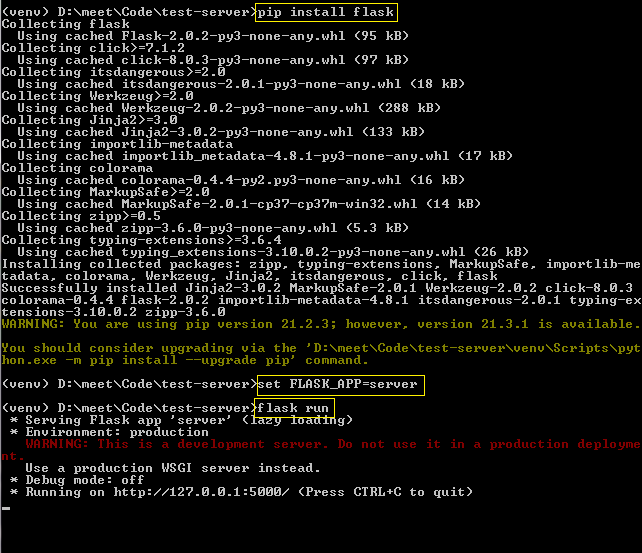
安装 Flask:虚拟环境设置好后,我们可以简单地使用以下命令安装 Flask:
pip install flask这应该在虚拟环境中安装实际的 Flask Python包。
将 Flask 添加到环境变量中:我们需要为 Flask 创建一个应用程序,将其设置为我们应用程序的起点。我们可以通过创建一个名为“ server.py ”的文件来实现这一点,你可以随意命名它,但要与你创建的其他烧瓶项目保持一致。在 server.py 中粘贴以下代码:
Python
from flask import Flask
app = Flask(__name__)
if __name__ == "__main__":
app.run()HTML
FlaskTest
Welcome To GFG
Flask: Rendering Templates
This is a Flask application.
Python
from flask import Flask, render_template
app = Flask(__name__)
if __name__ == "__main__":
app.run()
@app.route("/")
def index():
return render_template("index.html")Python
@app.route("/")
def welcome(name):
return render_template("welcome.html", name=name) HTML
FlaskTest
Welcome To GFG
Welcome, {{name}}
HTML
FlaskTest
Welcome To GFG
Flask: Rendering Templates
Home
Index
{% block body %}
This is a Flask application.
{% endblock %}
HTML
{% include 'index.html' %}
This is a home page
Python
@app.route("/home")
def home():
return render_template("home.html")Python
@app.route("/about")
def about():
sites=['twitter', 'facebook', 'instagram', 'whatsapp']
return render_template("about.html", sites=sites)HTML
{% include 'index.html' %}
{% for social in sites %}
- {{ social }}
{% endfor %}
HTML
FlaskTest
Welcome To GFG
Flask: Rendering Templates
Home
Index
About
{% block body %}
This is a Flask application.
{% endblock %}
Python
@app.route("/contact/")
def contact(role):
return render_template("contact.html", person=role) HTML
{% include 'index.html' %}
{% if person == "admin" %}
Admin Section
{% elif person == "maintainer" %}
App Source Page for Maintainer
{% elif person == "member" %}
Hope you are enjoying our services
{% else %}
Hello, {{ person }}
{% endif %}这是实际运行创建 Flask 应用程序的代码。这就是所谓的 Flask Web 服务器的入口点。如您所见,我们正在导入 Flask 模块并使用“Flask(__name__)”中的当前文件名进行实例化。因此,在检查之后,我们正在运行一个名为 run() 的函数。
在此之后,我们需要将文件作为 Flask 应用程序设置到环境变量中。
对于 Windows:
set FLASK_APP=server对于 Linux/macOS:
export FLASK_APP=server现在,这将为我们创建的文件设置 Flask 起点,因此一旦我们启动服务器,Flask 服务器将找到文件“server.py”的路径
要运行服务器,请输入命令:
flask run这将运行服务器以及它检测到 server.py 文件作为我们实际烧瓶应用程序的智能程度。如果您访问 URL “http://localhost:5000”,您会看到一条 Not Found 消息,这是因为我们尚未将我们的网络服务器配置为提供任何服务。您可以按CTRL + C停止服务器

为网络服务器设置 Flask
创建模板:现在,我们可以继续本文的目标,即渲染模板。为此,我们需要首先创建模板,您可以使用任何 HTML 模板,但为简单起见,我将使用基本的 HTML 模板。在此之前,在当前文件夹中创建一个名为“模板”的文件夹。在这个“模板”文件夹中,所有的模板都将驻留。现在让我们创建一个基本的 HTML 模板:
模板\index.html
HTML
FlaskTest
Welcome To GFG
Flask: Rendering Templates
This is a Flask application.
添加路由和渲染模板:现在,我们需要一种将模板与特定路由或 URL 实际链接的方法。这意味着每当用户访问特定 URL 时,都应呈现或生成特定模板。现在,我们需要使用以下内容更改“server.py”:
Python
from flask import Flask, render_template
app = Flask(__name__)
if __name__ == "__main__":
app.run()
@app.route("/")
def index():
return render_template("index.html")
我们已经从 Flask 模块导入了 render_template函数并添加了一个路由。
什么是路线?
路由是 URL 与要在 Web 服务器上呈现的函数或任何其他代码的映射。在flask中,我们使用函数decorate@app.route来表示该函数绑定了路由函数参数中提供的URL。
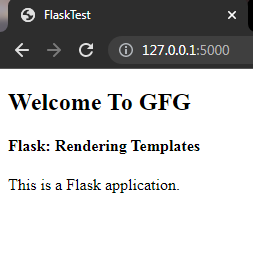
创建基本路由:在这种情况下,我们将URL “/”绑定到服务器的基本 URL 与函数“index” ,您可以随意调用它,但在这里将其称为 index 更有意义。该函数只是在这里返回一些它调用函数render_template的东西。 render_template 默认在模板文件夹中找到应用程序。因此,我们只需要提供模板的名称,而不是模板的整个路径。 index函数呈现模板 index.html,因此我们可以在浏览器中看到结果。

渲染基本模板
添加 Jinja 模板语法
现在,我们将创建一个新的路由来演示 Jinja 模板的用法。我们需要添加路由,所以只需在“server.py 文件”中添加更多代码块
Python
@app.route("/")
def welcome(name):
return render_template("welcome.html", name=name)
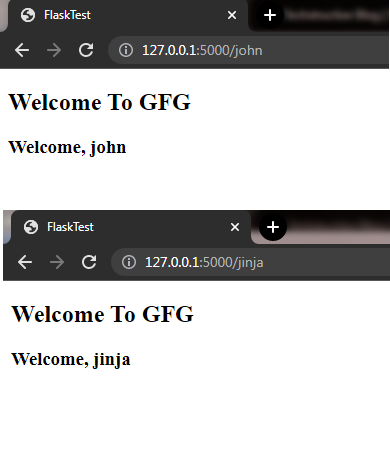
现在,这看起来很容易理解,我们只是创建了一个路由“/
不,我们需要在模板文件夹中创建另一个名为“welcome.html”的模板。此文件应包含以下标记
HTML
FlaskTest
Welcome To GFG
Welcome, {{name}}

使用 Jinja 模板
创建和扩展模板
现在,我们需要一种方法来实际继承一些模板而不是重用它们,我们可以通过在 Jinja 中创建块来做到这一点。它们允许我们创建一个模板块,我们可以在其他模板中使用它们,并为该块提供名称。
所以,让我们重新使用我们的“index.html”并在那里创建一个块。这样做我们使用“{% block name %}”来启动块,这将把它上面的所有东西都存储在一个虚拟块中模板,结束块你只需使用“{% enblock %}”这将复制它下面的所有内容。
模板/index.html
HTML
因此,这里我们不包括
标签,因为 {% endblock %} 和 {% block body %} 标签之上的所有内容都被复制。我们也使用绝对网址。网址是动态的,很容易理解。作为 Jinja2 语法的一部分,我们将它们括在“{{ }}”中。 url_for函数为我们反转整个 URL,我们只需将函数的名称作为字符串作为参数传递给函数。
现在,我们将创建另一个模板来重用这个创建的块“body”,让我们创建具有以下内容的模板“home.html”:
模板/home.html
HTML
{% include 'index.html' %}
This is a home page
这看起来像一个两行,但也将包括 index.html。这是通过使用 {% include %} 标签,他们将块解析为提到的模板。在此之后,我们可以添加我们想要的东西。
最后剩下的部分是 home.html 的路径,所以让我们也创建它。让我们在“server.py 文件”中添加另一个路由
Python
@app.route("/home")
def home():
return render_template("home.html")
因此,这是一个绑定到“/home” URL 的路由,其 home函数呈现我们刚刚创建的模板“home.html”。

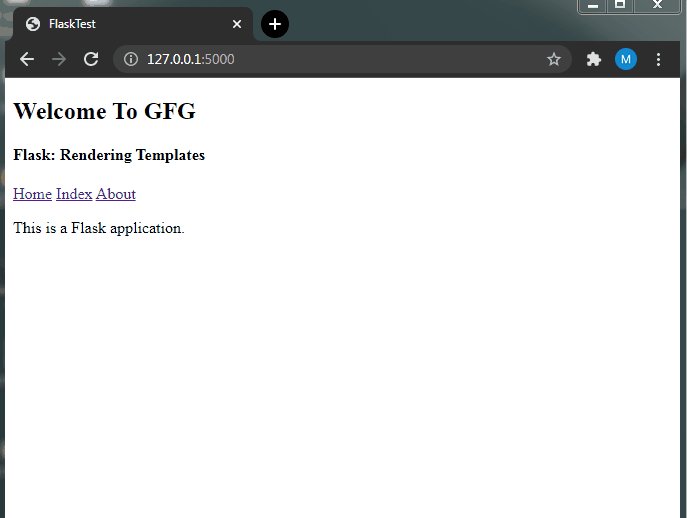
演示块和 url
因为,我们可以看到生成的 url 是动态的,否则我们将不得不硬编码两个模板页面路径。而且该块正在工作并继承基本模板中提供的模板。
模板中的归纳逻辑:我们可以使用 for 循环,如果模板中的条件。这是一个非常棒的功能。我们可以毫不费力地创建一些很棒的动态模板。让我们在Python中创建一个列表并尝试在 HTML 模板上呈现它。
在模板中使用 for 循环:为此,我们将创建另一个路由,这次在“/about”,该路由将绑定到渲染模板“about.html”的函数,但我们将在从函数。我们将创建一些虚拟字符串的列表,然后将它们解析到 render_template函数。
Python
@app.route("/about")
def about():
sites=['twitter', 'facebook', 'instagram', 'whatsapp']
return render_template("about.html", sites=sites)
因此,我们在“/about”处创建了绑定到 about函数的路由。在该函数内部,我们首先使用一些虚拟字符串创建“站点”列表,最后在返回时,将它们作为站点解析到 render_template函数,您可以随意调用任何内容,但请记住在模板中使用该名称。现在,要创建模板,我们将创建具有以下内容的模板“about.html”:
模板/about.html
HTML
{% include 'index.html' %}
{% for social in sites %}
- {{ social }}
{% endfor %}
我们可以在包含在“{% %}”中的模板中使用 for 循环,我们可以将它们称为常规的 Python 方式。站点是我们在路由函数中解析的变量(列表)。我们可以再次将迭代器用作包含在“{{ }}”中的变量。这就像拼图一样,变量的值用“{{ }}”访问,任何其他结构或块都包含在“{% %}”中。
现在为了使其更易于访问,您可以将其 URL 添加到 index.html 中,如下所示:
这不是强制性的,但它会创建一个易于访问的链接。

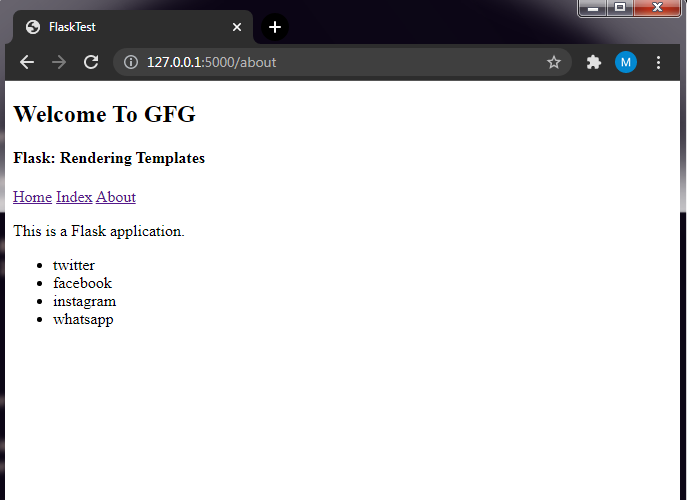
在模板中演示 for 循环
正如我们所见,它动态地创建了模板中的所有列表。如果应用程序已准备好生产,这可用于从数据库中获取数据。此外,它还可用于创建某些难以手动完成的重复性任务或数据。
在模板中使用 if else:我们甚至可以在烧瓶模板中使用 if-else 条件。类似于 for 循环的语法,我们可以利用它来创建动态模板。让我们看一个网站角色的示例。
让我们为部分联系人构建路线。这个 URL 是“contact/
Python
@app.route("/contact/")
def contact(role):
return render_template("contact.html", person=role)
因此,这会根据需要创建路由并将变量角色解析为模板的人。现在让我们创建模板。
模板/contact.html
HTML
{% include 'index.html' %}
{% if person == "admin" %}
Admin Section
{% elif person == "maintainer" %}
App Source Page for Maintainer
{% elif person == "member" %}
Hope you are enjoying our services
{% else %}
Hello, {{ person }}
{% endif %}
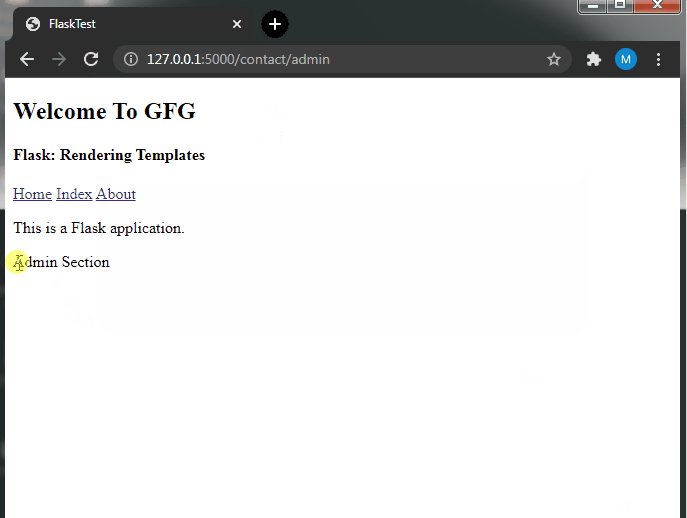
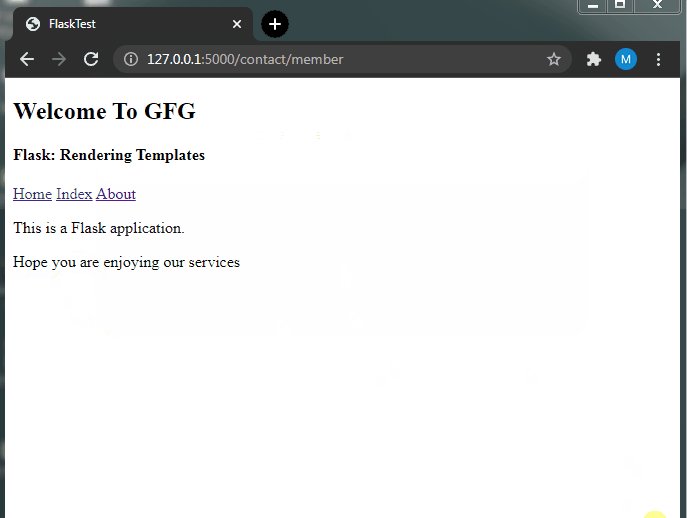
因此,在模板中,我们正在检查从 URL 获取并从 render_template函数解析的变量 person 的值。 if else 语法与Python类似,仅包含“{% %}”。当我们创建 if-elif 和 else 阶梯时,代码非常不言自明,检查值并根据要求创建 HTML 元素。

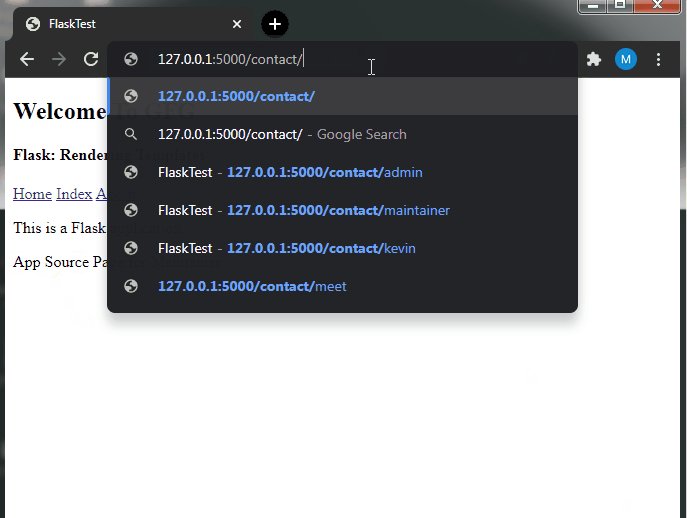
因此,我们可以看到模板正在根据 URL 中传递的角色变量呈现内容。不要尝试为此创建 URL 链接,因为它不起作用,因为我们需要手动输入角色变量。需要采取一些解决方法才能使用它。
所以这是关于在 Flask 中使用和渲染模板。我们利用Python的 Jinja 模板语法来创建一些动态模板。