- Flask SQLAlchemy
- Flask – SQLAlchemy(1)
- 多对多 flask-sqlalchemy - SQL (1)
- 多对多 flask-sqlalchemy - SQL 代码示例
- flask sqlalchemy 数组列 - CSS (1)
- flask sqlalchemy 数组列 - CSS 代码示例
- 使用 Flask-SQLAlchemy 将 Flask 连接到数据库
- 使用 Flask-SQLAlchemy 将 Flask 连接到数据库(1)
- flask sqlalchemy 更新行 - SQL (1)
- 如何安装 flask_sqlalchemy - Shell-Bash (1)
- flask sqlalchemy 更新行 - SQL 代码示例
- 如何安装 flask_sqlalchemy - Shell-Bash 代码示例
- flask sqlalchemy 布尔字段 - SQL (1)
- flask sqlalchemy 删除重复项 - SQL (1)
- flask sqlalchemy 查询特定列 - Python (1)
- flask sqlalchemy 默认值 - SQL (1)
- flask sqlalchemy 布尔字段 - SQL 代码示例
- flask sqlalchemy 删除重复项 - SQL 代码示例
- flask sqlalchemy 查询特定列 - Python 代码示例
- flask sqlalchemy 默认值 - SQL 代码示例
- flask sqlalchemy 会话删除 - SQL (1)
- flask sqlalchemy decimal - SQL (1)
- flask sqlalchemy 会话删除 - SQL 代码示例
- flask sqlalchemy decimal - SQL 代码示例
- flask sqlalchemy 过滤多个条件 - SQL 代码示例
- 搜索 flask-sqlalchemy 中是否存在条目 (1)
- 如何在 Flask-SQLAlchemy 应用程序中执行原始 SQL(1)
- 如何在 Flask-SQLAlchemy 应用程序中执行原始 SQL
- flask-sqlalchemy filter_by 包含 - SQL (1)
📅 最后修改于: 2020-10-25 11:35:22 🧑 作者: Mango
在Flask Web应用程序中使用原始SQL对数据库执行CRUD操作可能很繁琐。相反, Python工具包SQLAlchemy是功能强大的OR Mapper ,它为应用程序开发人员提供了SQL的全部功能和灵活性。 Flask-SQLAlchemy是Flask扩展,它为Flask应用程序添加了对SQLAlchemy的支持。
什么是ORM(对象关系映射)?
大多数编程语言平台都是面向对象的。另一方面,RDBMS服务器中的数据存储为表。对象关系映射是一种将对象参数映射到基础RDBMS表结构的技术。 ORM API提供了无需编写原始SQL语句即可执行CRUD操作的方法。
在本节中,我们将研究Flask-SQLAlchemy的ORM技术并构建一个小型Web应用程序。
步骤1-安装Flask-SQLAlchemy扩展。
pip install flask-sqlalchemy
步骤2-您需要从此模块导入SQLAlchemy类。
from flask_sqlalchemy import SQLAlchemy
步骤3-现在创建一个Flask应用程序对象,并为要使用的数据库设置URI。
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
步骤4-然后使用应用程序对象作为参数创建一个SQLAlchemy类的对象。该对象包含用于ORM操作的辅助函数。它还提供了一个父Model类,使用该类可以声明用户定义的模型。在下面的代码段中,创建了一个学生模型。
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
步骤5-要创建/使用URI中提到的数据库,请运行create_all()方法。
db.create_all()
SQLAlchemy的Session对象管理ORM对象的所有持久性操作。
以下会话方法执行CRUD操作-
-
db.session.add (模型对象)-将记录插入映射表
-
db.session.delete (模型对象)-从表中删除记录
-
model.query.all() -从表中检索所有记录(对应于SELECT查询)。
您可以使用filter属性将过滤器应用于检索到的记录集。例如,为了在students表中检索city =“ Hyderabad”的记录,请使用以下语句-
Students.query.filter_by(city = ’Hyderabad’).all()
有了这么多的背景知识,现在我们将为应用程序提供视图功能以添加学生数据。
该应用程序的入口点是绑定到“ /” URL的show_all()函数。学生记录集表作为参数发送到HTML模板。模板中的服务器端代码以HTML表格形式呈现记录。
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
模板的HTML脚本(“ show_all.html”)如下所示:
Comments - Flask
SQLAlchemy example
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
Students (Add Student
)
Name
City
Address
Pin
{% for student in students %}
{{ student.name }}
{{ student.city }}
{{ student.addr }}
{{ student.pin }}
{% endfor %}
上面的页面包含指向“ / new” URL映射new()函数的超链接。单击后,它将打开“学生信息”表单。数据以POST方法发布到相同的URL。
new.html
Students - Flask SQLAlchemy example
{%- for category, message in get_flashed_messages(with_categories = true) %}
{{ message }}
{%- endfor %}
当将http方法检测为POST时,表单数据将添加到students表中,应用程序将返回显示已添加数据的主页。
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
下面给出的是应用程序(app.py)的完整代码。
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
app.run(debug = True)
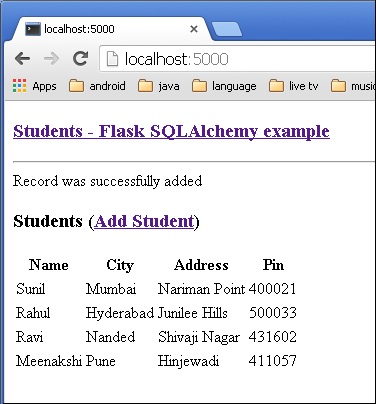
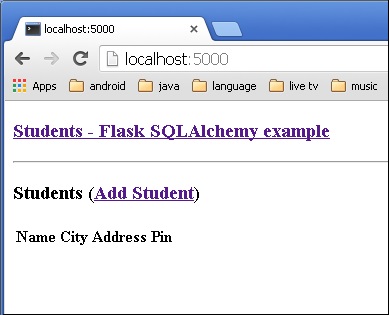
从Python Shell运行脚本,然后在浏览器中输入http:// localhost:5000 / 。

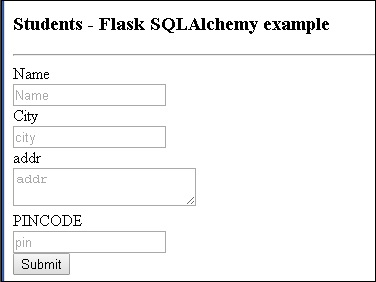
单击“添加学生”链接以打开“学生信息”表单。

填写表格并提交。主页将重新出现,其中包含提交的数据。
我们可以看到如下所示的输出。