- Flask sqlite 数据库查询 (1)
- Flask sqlite 数据库查询 - 任何代码示例
- SQLite-C / C++
- SQLite-C C++(1)
- SQLite- Python
- Python SQLite
- SQLite- Python(1)
- Python SQLite(1)
- Flask - Shell-Bash (1)
- 如何在Python Flask 中使用 Flask-Session?
- Python SQLite示例(1)
- Python SQLite示例
- SQLite-Java
- SQLite-Java(1)
- SQLite-PHP(1)
- SQLite-PHP
- Flask¢¢€“应用程序(1)
- Flask¢¢€“应用程序
- Flask - Shell-Bash 代码示例
- Java SQLite示例
- Java SQLite示例(1)
- 使用 Flask-SQLAlchemy 将 Flask 连接到数据库
- 使用 Flask-SQLAlchemy 将 Flask 连接到数据库(1)
- PHP SQLite示例
- PHP SQLite示例(1)
- sqlite - SQL (1)
- SQLite删除表(1)
- SQLite 删除表 - C# (1)
- SQLite删除表
📅 最后修改于: 2020-10-25 11:34:47 🧑 作者: Mango
Python具有对SQlite的内置支持。 SQlite3模块随Python发行版一起提供。有关在Python使用SQLite数据库的详细教程,请参考此链接。在本节中,我们将看到Flask应用程序如何与SQLite交互。
创建一个SQLite数据库€~database.db’和创造中有一个学员对于€™表。
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()
我们的Flask应用程序具有三个View功能。
第一个new_student()函数绑定到URL规则(’/ addnew’) 。它呈现一个包含学生信息表格的HTML文件。
@app.route('/enternew')
def new_student():
return render_template('student.html')
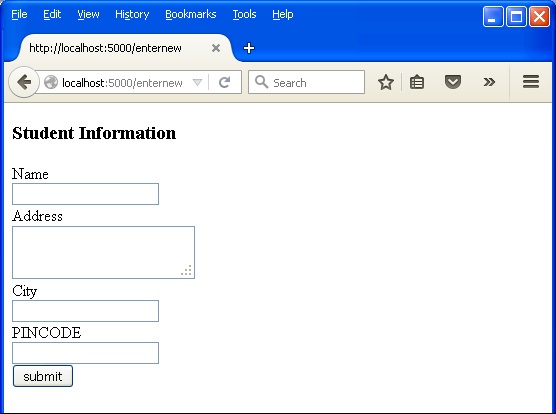
“ student.html ”的HTML脚本如下-
可以看出,表单数据已发布到绑定了addrec()函数的“/ addrec” URL中。
此addrec()函数通过POST方法检索表单的数据,并将其插入Students表中。与插入操作成功或错误相对应的消息将呈现到“ result.html” 。
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
result.html的HTML脚本包含一个转义语句{{msg}} ,该语句显示Insert操作的结果。
result of addition : {{ msg }}
go back to home page
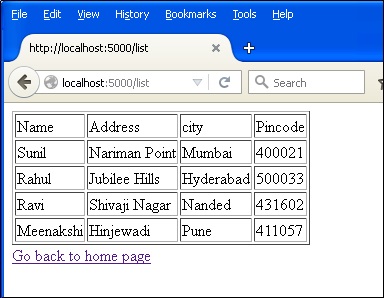
该应用程序包含另一个由“ / list” URL表示的list()函数。它填充一个€~rows’为包含在学生表中的所有记录的MultiDict对象。该对象将传递到list.html模板。
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
此list.html是一个模板,它遍历行集并将数据呈现在HTML表中。
Name
Address>/td<
city
Pincode
{% for row in rows %}
{{row["name"]}}
{{row["addr"]}}
{{ row["city"]}}
{{row['pin']}}
{% endfor %}
Go back to home page
最后,“ //” URL规则呈现了一个“ home.html” ,它充当应用程序的入口点。
@app.route('/')
def home():
return render_template('home.html')
这是Flask-SQLite应用程序的完整代码。
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
app.run(debug = True)
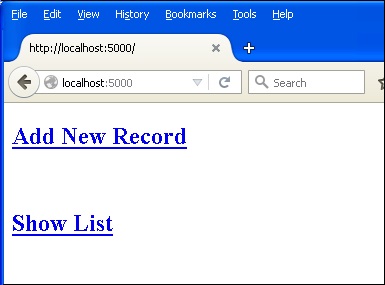
从Python Shell运行该脚本,并在开发服务器开始运行时运行。在浏览器中访问http:// localhost:5000 /,该浏览器将显示一个简单的菜单,如下所示:

单击“添加新记录”链接以打开“学生信息表”。

填写表格字段并提交。基础函数将记录插入students表中。

返回首页,然后点击“显示列表”链接。将显示显示样本数据的表格。