- D3.js-图
- d3.js - Javascript 代码示例
- d3.js - Javascript (1)
- D3.js 对()方法(1)
- D3.js 对()方法
- D3.js-安装(1)
- D3.js-安装
- D3.js | d3.select()函数(1)
- D3.js | d3.select()函数
- D3.js | d3.max()函数
- D3.js | d3.max()函数(1)
- D3.js | d3.min()函数(1)
- D3.js | d3.min()函数
- D3.js | d3.sum()函数(1)
- D3.js | d3.sum()函数
- D3.js-选择
- D3.js-选择(1)
- D3.js | d3.range()函数
- D3.js | d3.range()函数(1)
- D3.js | d3.rgb()函数
- D3.js | d3.rgb()函数(1)
- D3.js | d3.color()函数(1)
- D3.js | d3.color()函数
- D3.js | d3.values()函数
- D3.js | d3.values()函数(1)
- D3.js html()函数
- D3.js html()函数(1)
- D3.js | d3.hcl()函数
- D3.js | d3.hcl()函数(1)
📅 最后修改于: 2020-10-26 06:18:49 🧑 作者: Mango
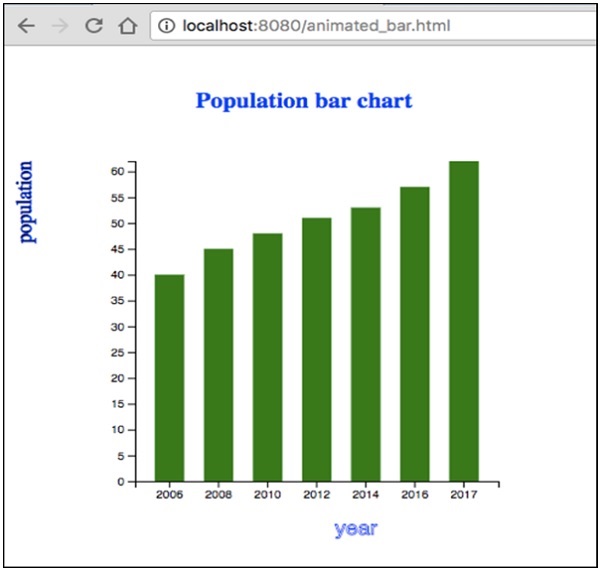
让我们在本章中执行动画条形图。对于此示例,我们将人口记录的上一章中使用的data.csv文件作为数据集,并生成动画条形图。
为此,我们需要执行以下步骤-
步骤1-应用样式-使用下面给出的编码应用CSS样式。
步骤2-定义变量-让我们使用下面的脚本定义SVG属性。
步骤3-附加文本-现在,附加文本并使用下面的编码应用转换。
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
步骤4-创建比例范围-在此步骤中,我们可以创建比例范围并追加组元素。定义如下。
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
步骤5-读取数据-在前面的示例中,我们已经创建了data.csv文件。我们在这里使用了相同的文件。
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62
现在,使用以下代码阅读以上文件。
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
步骤6-设置域-现在,使用以下代码设置域。
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
步骤7-添加X轴-现在,您可以将X轴添加到变换中。如下所示。
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");
步骤8-添加Y轴-使用以下代码将Y轴添加到变换中。
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");
步骤9-附加组元素-现在,附加组元素并将变换应用于Y轴,如下定义。
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
步骤10-选择条形类-现在,按照以下定义选择条形类中的所有元素。
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
在这里,我们为mouseout和mouseover添加了listener事件以执行动画。当鼠标悬停在特定栏上并从中移出时,它将应用动画。这些功能将在以下步骤中进行说明。
.ease(d3.easeLinear)函数用于在动画中执行视在运动。它以200的持续时间处理慢进和慢出运动。可以使用以下公式计算延迟:
.delay(function (d, i) {
return i * 25;
})
步骤11 – Mouseover事件处理函数-让我们创建一个mouseover事件处理函数来处理鼠标事件,如下所示。
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
在此,在鼠标悬停事件中,我们希望增加条形的宽度和高度,并将所选条形的条形颜色增加为红色。对于颜色,我们添加了“突出显示”类,该类将所选条形的颜色更改为红色。
过渡条的过渡函数,持续200毫秒。当我们将条的宽度增加5px,将高度增加10px时,从条的先前宽度和高度到新宽度和高度的过渡将持续200毫秒。
接下来,我们为钢筋计算了一个新的“ y”值,以使钢筋不会因新的高度值而变形。
步骤12 – Mouseout事件处理函数-让我们创建一个mouseout事件处理函数来处理鼠标事件。定义如下。
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
在这里,在mouseout事件中,我们要删除在mouseover事件中应用的选择功能。因此,我们将钢筋类还原为原始的“钢筋”类,并还原所选钢筋的原始宽度和高度,并将y值还原为原始值。
d3.selectAll(’。val’)。remove()函数用于删除在选择小节时添加的文本值。
步骤13-工作示例-完整的程序在以下代码块中给出。创建一个网页animation_bar.html,并对其进行以下更改。
Animated bar chart
现在,请求浏览器,我们将看到以下响应。

如果我们选择任何条形,它将以红色突出显示。 D3是一个通用的可视化库,用于处理将数据转换为信息,文档,元素等的过程,并最终帮助创建数据可视化。