📌 相关文章
- D3.js-数组API(1)
- D3.js-数组API
- D3.js-选择API(1)
- D3.js-选择API
- D3.js-颜色API(1)
- D3.js-颜色API
- D3.js-路径API
- D3.js-路径API(1)
- D3.js-请求API
- D3.js-请求API(1)
- D3.js-集合API
- D3.js-集合API(1)
- D3.js d3-Fetch API(1)
- D3.js d3-Fetch API
- Node.js计时器(1)
- Node.js计时器
- D3.js-图(1)
- D3.js-图
- 计时器 - Python (1)
- Python中的计时器
- python中的计时器(1)
- Python中的计时器(1)
- javascript中的计时器(1)
- JavaScript计时器(1)
- 计时器 - Javascript (1)
- JavaScript计时器
- D3.js-缩放API(1)
- D3.js-缩放API
- D3.js-Axis API(1)
📜 D3.js-计时器API
📅 最后修改于: 2020-10-26 06:17:41 🧑 作者: Mango
计时器API模块用于以同步的定时延迟执行并发动画。它使用requestAnimationFrame进行动画处理。本章将详细介绍Timer API模块。
requestAnimationFrame
此方法告诉浏览器您希望执行动画,并请求浏览器调用指定的函数来更新动画。
配置计时器
我们可以使用以下脚本直接从d3js.org轻松加载计时器。
计时器API方法
Timer API支持以下重要方法。所有这些都详细解释如下。
d3.now()
此方法返回当前时间。
d3.timer(callback [,delay [,time]])
此方法用于计划新的计时器并调用计时器直到停止。您可以在MS中设置数字延迟,但是它是可选的,否则默认为零。如果未指定时间,则将其视为d3.now()。
timer.restart(callback [,delay [,time]])
使用指定的回调以及可选的延迟和时间重新启动计时器。
timer.stop()
此方法停止计时器,防止后续的回调。
d3.timeout(callback [,delay [,time]])
它用于在第一个回调中停止计时器。回调将作为经过时间传递。
d3.interval(callback [,delay [,time]])
它在特定的时间间隔上调用。如果未指定延迟,则将花费计时器时间。
例
创建一个网页“ timer.html”,并添加以下脚本。
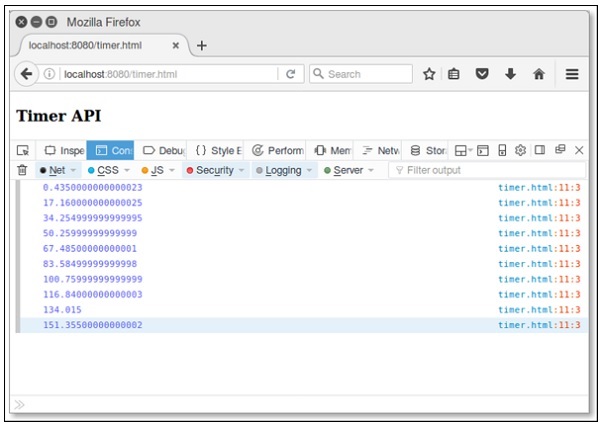
Timer API
我们将在屏幕上看到以下响应。