- BackboneJS-应用程序
- BackboneJS-应用程序(1)
- BackboneJS-事件
- BackboneJS-事件(1)
- BackboneJS-模型(1)
- BackboneJS-模型
- BackboneJS教程
- BackboneJS教程(1)
- BackboneJS-视图(1)
- BackboneJS-视图
- 讨论BackboneJS(1)
- 讨论BackboneJS
- BackboneJS-概述(1)
- BackboneJS-概述
- BackboneJS-路由器
- BackboneJS-路由器(1)
- R-环境设置
- F#-环境设置(1)
- C++环境设置
- 在C#中设置环境
- 环境设置(1)
- F#-环境设置
- C-环境设置
- C-环境设置(1)
- C++环境设置(1)
- 环境设置
- 在C#中设置环境(1)
- R-环境设置(1)
- BackboneJS-同步(1)
📅 最后修改于: 2020-10-27 03:38:57 🧑 作者: Mango
BackboneJS非常易于设置和工作。本章将讨论BackboneJS库的下载和设置。
BackboneJS可以通过以下两种方式使用-
- 从其官方网站下载UI库。
- 从CDN下载UI库。
从其官方网站下载UI库
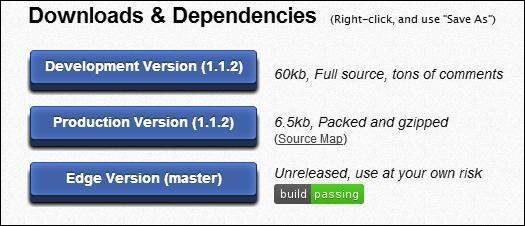
当您打开链接http://backbonejs.org/时,您将看到一个截图,如下所示-

如您所见,此库的下载有三个选项-
-
开发版本-右键单击此按钮并另存为,您将获得完整的JavaScript库源代码。
-
生产版本-右键单击此按钮并另存为,您将获得打包并压缩的Backbone-min.js库文件。
-
边缘版本-右键单击此按钮并另存为,您将获得未发布的版本,即开发正在进行中;因此,使用它需要您自担风险。
依存关系
BackboneJS取决于以下JavaScript文件-
-
Underscore.js-这是唯一需要包括的硬依赖性。你可以从这里得到。
-
jQuery.js-包括此文件以实现RESTful持久性,通过Backbone.Router支持历史记录以及使用Backbone.View进行DOM操作。你可以从这里得到。
-
json2.js-包括此文件以获得较旧的Internet Explorer支持。你可以从这里得到。
从CDN下载UI库
CDN或内容交付网络是旨在将文件提供给用户的服务器网络。如果您在网页中使用CDN链接,它将将文件托管的责任从您自己的服务器转移到一系列外部服务器上。这还提供了一个优势,即如果您的网页访问者已经从同一CDN下载了BackboneJS副本,则不必重新下载它。
如上所述,BackboneJS具有以下JavaScript的依赖关系-
- jQuery的
- 下划线
因此,以上所有内容的CDN如下-
注意-在整个教程中,我们使用的是CDN版本的库。
例
让我们使用BackboneJS创建一个简单的示例。
Hello World using Backbone.js
Loading...
代码注释不言自明。以下是更多详细信息-
body标签开头有一个html代码
Loading...
此打印正在加载…
接下来,我们添加了以下CDN
接下来,我们有以下脚本-
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("Hello TutorialsPoint!!!
");
}
});
var appView = new AppView();
评论是不言自明的。在最后一行,我们正在初始化新的AppView() 。这将在id为“ container”的div中打印“ Hello TutorialsPoint ”
将此页面另存为myFirstExample.html 。在浏览器中打开它,屏幕上将显示以下文本。