- BackboneJS-事件
- BackboneJS-事件(1)
- BackboneJS-模型
- BackboneJS-模型(1)
- BackboneJS教程(1)
- BackboneJS教程
- BackboneJS-视图
- BackboneJS-视图(1)
- 讨论BackboneJS
- 讨论BackboneJS(1)
- BackboneJS-概述
- BackboneJS-概述(1)
- BackboneJS-路由器(1)
- BackboneJS-路由器
- BackboneJS-同步(1)
- BackboneJS-同步
- BackboneJS-历史
- BackboneJS-历史(1)
- BackboneJS-环境设置
- BackboneJS-环境设置(1)
- BackboneJS-有用的资源(1)
- BackboneJS-有用的资源
- BackboneJS-收藏
- BackboneJS-收藏(1)
- BackboneJS-实用工具(1)
- BackboneJS-实用工具
- 本机应用程序和 Web 应用程序之间的区别(1)
- 本机应用程序和 Web 应用程序之间的区别
- 应用程序 - 任何代码示例
📅 最后修改于: 2020-10-27 03:39:23 🧑 作者: Mango
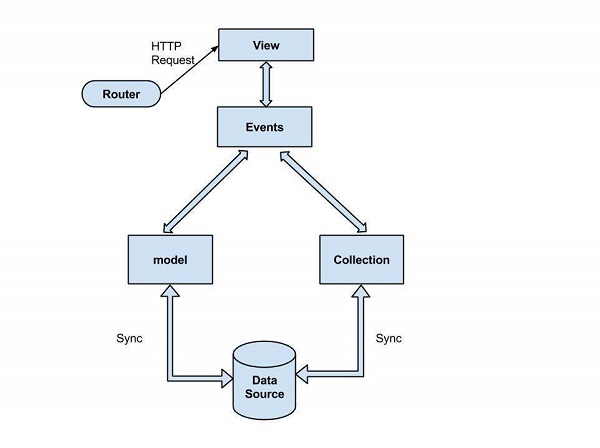
BackboneJS为Web应用程序提供了一种结构,该结构允许分离业务逻辑和用户界面逻辑。在本章中,我们将讨论用于实现用户界面的BackboneJS应用程序的体系结构样式。下图显示了BackboneJS的架构-

BackboneJS的架构包含以下模块-
- HTTP请求
- 路由器
- 视图
- 大事记
- 模型
- 采集
- 数据源
现在让我们详细讨论所有模块。
HTTP请求
HTTP客户端以请求消息的形式向服务器发送HTTP请求,其中Web浏览器,搜索引擎等的行为类似于HTTP客户端。用户使用HTTP请求协议请求文件,例如文档,图像等。在上图中,您可以看到HTTP客户端使用路由器发送客户端请求。
路由器
它用于路由客户端应用程序,并使用URL将它们连接到动作和事件。它是应用程序对象的URL表示。该URL由用户手动更改。骨干网使用该URL,以便它可以了解要发送或呈现给用户的应用程序状态。
路由器是一种可以复制URL到达视图的机制。当Web应用程序为应用程序中的重要位置提供可链接,可书签和可共享的URL时,需要使用Router。
在以上架构中,路由器向视图发送HTTP请求。当应用程序需要路由功能时,此功能很有用。
视图
BackboneJS视图负责从我们的应用程序中显示方式和内容,并且不包含该应用程序的HTML标记。它在向用户呈现模型数据的背后指定了一个想法。视图用于反映“数据模型的外观”。
视图类对HTML和CSS一无所知,并且在模型更改时可以独立更新每个视图,而无需重新加载整个页面。它表示DOM中UI的逻辑块。
如以上架构所示,视图表示用户界面,该界面负责显示通过使用路由器完成的用户请求的响应。
大事记
事件是任何应用程序的主要部分。它将用户的自定义事件绑定到应用程序。它们可以混合到任何对象中,并能够绑定和触发自定义事件。您可以使用所需的名称来绑定自定义事件。
通常,事件与其程序流同步处理。在上面的体系结构中,您可以使用View查看事件发生的时间,该事件代表模型的数据。
模型
JavaScript应用程序的核心是检索和填充数据。模型包含应用程序的数据,数据的逻辑,并表示框架中的基本数据对象。
模型代表具有某些业务逻辑和业务验证的业务实体。它们主要用于数据存储和业务逻辑。可以从模型中检索模型并将其保存到数据存储中。模型使用路由器从视图传递的事件中获取HTTP请求,并同步数据库中的数据,并将响应发送回客户端。
采集
集合是一组模型,当模型在集合中被修改时,该模型绑定事件。该集合包含可在循环中处理的模型列表,并支持排序和过滤。创建集合时,我们可以定义集合将具有的模型类型以及属性实例。在模型上触发的任何事件也将在模型中的集合上触发。
它还从视图中获取请求,绑定事件并将数据与请求的数据同步,并将响应发送回HTTP客户端。
数据源
它是从服务器到数据库的连接,其中包含从客户端请求的信息。可以按以下步骤所示来描述BackboneJS架构的流程-
-
用户使用路由器请求数据,该路由器使用URL将应用程序路由到事件。
-
该视图向用户表示模型的数据。
-
模型和集合通过绑定自定义事件从数据库中检索并填充数据。
在下一章中,我们将了解BackboneJS中事件的重要性。