📌 相关文章
- Highcharts表-配置语法
- Highcharts表-配置语法(1)
- GWT Highcharts-配置语法(1)
- GWT Highcharts-配置语法
- Angular Highcharts教程
- Angular Highcharts教程(1)
- Highcharts-饼图(1)
- Highcharts-饼图
- Angular Highcharts-环境设置
- Angular Highcharts-环境设置(1)
- Angular Highcharts-有用的资源
- Angular Highcharts-有用的资源(1)
- Angular Highcharts-快速指南(1)
- Angular Highcharts-快速指南
- Highcharts教程(1)
- Highcharts教程
- Highcharts-组合(1)
- Highcharts-组合
- 讨论Highcharts
- 讨论Highcharts(1)
- Highcharts-概述(1)
- Highcharts-概述
- 如何自定义 highcharts (1)
- Angular 2-高级配置(1)
- Angular 2-高级配置
- C++ 语法 - C++ (1)
- 语法 c++ (1)
- Highcharts-面积图
- Highcharts-面积图(1)
📜 Angular Highcharts-配置语法
📅 最后修改于: 2020-10-28 04:40:48 🧑 作者: Mango
在本章中,我们将展示使用Angular中的Highcharts API绘制图表所需的配置。
第1步-创建Angular应用程序
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name highchartsApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
了解配置后,我们将最后看到更新的app.component.ts。
第2步-使用配置
创建Highcharts并创建chartOptions
highcharts = Highcharts;
chartOptions = {
}
创建图表
使用chartOptions配置图表的类型,标题和副标题。
chart: {
type: "spline"
},
x轴
使用chartOptions将代码配置为显示在X轴上。
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
y轴
使用chartOptions配置要在Y轴上显示的标题。
yAxis: {
title:{
text:"Temperature °C"
}
},
工具提示
配置工具提示。使用chartOptions将后缀添加到值(y轴)之后。
tooltip: {
valueSuffix:" °C"
},
系列
使用chartOptions配置要在图表上显示的数据。系列是一个数组,其中该数组的每个元素代表图表上的一条线。
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
例
考虑以下示例,以进一步了解配置语法-
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
}
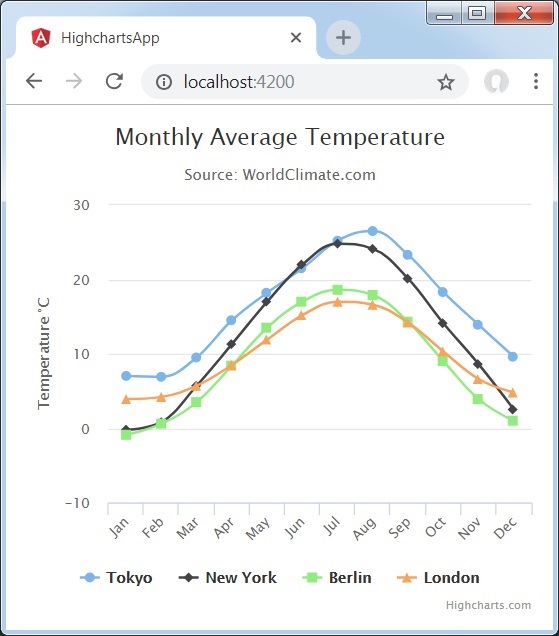
结果
验证结果。