- R-散点图
- R-散点图(1)
- 散点图 |创建散点图 - Python (1)
- Python散点图
- Python散点图(1)
- 散点图 |创建散点图 - Python 代码示例
- 散点图和气泡图可视化(1)
- 散点图和气泡图可视化
- 散点图矩阵
- 散点图矩阵(1)
- python中数据框的散点图(1)
- Excel中的散点图
- Excel中的散点图(1)
- Matplotlib-散点图(1)
- Matplotlib-散点图
- 散点图 - R 编程语言代码示例
- 将 x=y 线添加到散点图 python 代码示例
- python代码示例中数据框的散点图
- R语言中的散点图
- R语言中的散点图(1)
- javafx 散点图(1)
- javafx 散点图
- 统计-散点图(1)
- 统计-散点图
- PyQtGraph - 散点图(1)
- PyQtGraph - 散点图
- Tableau-散点图
- Tableau散点图(1)
- Tableau散点图
📅 最后修改于: 2020-11-29 07:05:45 🧑 作者: Mango
本章重点介绍有关散点图,散点图和气泡图的详细信息。首先,让我们研究散点图。
散点图
散点图用于在水平和垂直轴上绘制数据点,以显示一个变量如何影响另一个变量。数据表中的每一行都由一个标记表示,其位置取决于其在X和Y轴上设置的列中的值。
graph_objs模块(go.Scatter)的scatter()方法产生散布跟踪。在此, mode属性决定数据点的外观。模式的默认值是显示连接数据点的连续线的线。如果设置为markers ,则仅显示由小实心圆表示的数据点。为模式分配“线+标记”时,将同时显示圆圈和线条。
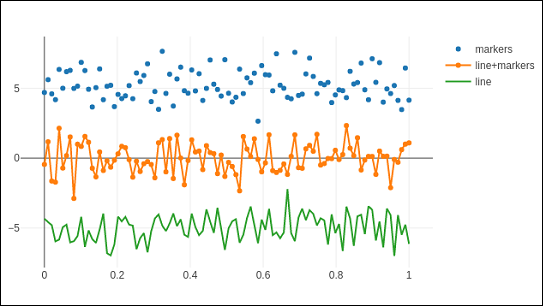
在以下示例中,在直角坐标系中绘制了三组随机生成的点的散布轨迹。下面说明了显示为不同模式属性的每个跟踪。
import numpy as np
N = 100
x_vals = np.linspace(0, 1, N)
y1 = np.random.randn(N) + 5
y2 = np.random.randn(N)
y3 = np.random.randn(N) - 5
trace0 = go.Scatter(
x = x_vals,
y = y1,
mode = 'markers',
name = 'markers'
)
trace1 = go.Scatter(
x = x_vals,
y = y2,
mode = 'lines+markers',
name = 'line+markers'
)
trace2 = go.Scatter(
x = x_vals,
y = y3,
mode = 'lines',
name = 'line'
)
data = [trace0, trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)
Jupyter笔记本单元的输出如下所示-

散点图
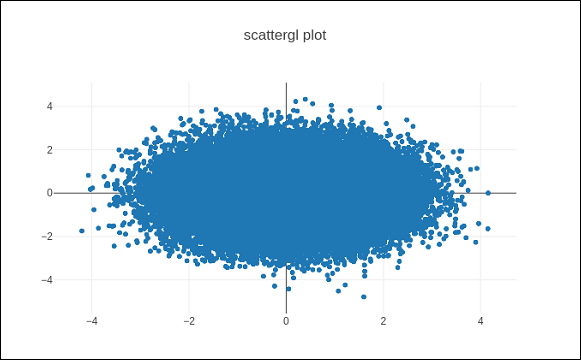
WebGL (Web图形库)是一个JavaScript API,可在任何兼容的Web浏览器中渲染交互式2D和3D图形,而无需使用插件。 WebGL与其他Web标准完全集成,从而允许图形处理单元(GPU)加速使用图像处理。
可以使用Scattergl()代替Scatter()来实现WebGL,以提高速度,改善交互性并绘制更多数据。当涉及大量数据点时, go.scattergl()函数可提供更好的性能。
import numpy as np
N = 100000
x = np.random.randn(N)
y = np.random.randn(N)
trace0 = go.Scattergl(
x = x, y = y, mode = 'markers'
)
data = [trace0]
layout = go.Layout(title = "scattergl plot ")
fig = go.Figure(data = data, layout = layout)
iplot(fig)
输出在下面提到-

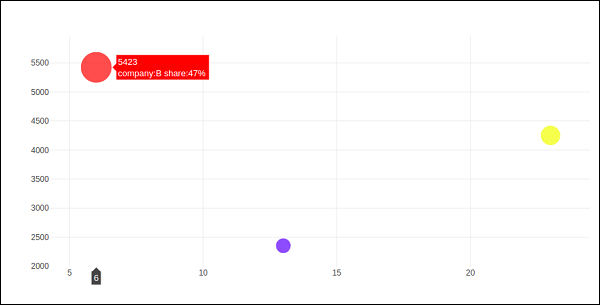
气泡图
气泡图显示数据的三个维度。每个具有三个关联数据维度的实体都被绘制为一个磁盘(气泡),该磁盘通过磁盘的xy位置表示两个维度,而通过磁盘的大小表示第三个维度。气泡的大小由第三数据序列中的值确定。
气泡图是散点图的一种变体,其中数据点被替换为气泡。如果数据具有如下所示的三个维度,则创建气泡图将是一个不错的选择。
| Company | Products | Sale | Share |
|---|---|---|---|
| A | 13 | 2354 | 23 |
| B | 6 | 5423 | 47 |
| C | 23 | 2451 | 30 |
气泡图是通过go.Scatter()跟踪生成的。以上数据系列中的两个以x和y属性给出。第三维由标记显示,其大小表示第三数据序列。在上述情况下,我们将产品和销售用作x和y属性,将市场份额用作标记大小。
在Jupyter笔记本中输入以下代码。
company = ['A','B','C']
products = [13,6,23]
sale = [2354,5423,4251]
share = [23,47,30]
fig = go.Figure(data = [go.Scatter(
x = products, y = sale,
text = [
'company:'+c+' share:'+str(s)+'%'
for c in company for s in share if company.index(c)==share.index(s)
],
mode = 'markers',
marker_size = share, marker_color = ['blue','red','yellow'])
])
iplot(fig)
输出将如下所示-