📌 相关文章
- 工具栏 (1)
- 角材料7-树
- 角材料7-树(1)
- 角材料7-卡
- 角材料7-表
- 角材料7-表(1)
- 角材料7-卡(1)
- 工具栏 - 任何代码示例
- 工具栏大小 (1)
- 添加工具栏类 - 任何代码示例
- android 后按工具栏 - 任何代码示例
- 角材料7-列表(1)
- 角材料7-列表
- JavaFX |工具栏类
- JavaFX |工具栏类(1)
- 工具栏大小 - 无论代码示例
- ionic 工具栏
- ionic 工具栏(1)
- Android中的工具栏(带有示例)(1)
- Android中的工具栏(带有示例)
- 角材料7-输入(1)
- 角材料7-输入
- 删除轴工具栏matlab (1)
- 角材料7-按钮(1)
- 角材料7-按钮
- 角材料7-选择(1)
- 角材料7-选择
- Joomla工具栏
- Joomla-工具栏
📜 角材料7-工具栏
📅 最后修改于: 2020-10-28 04:49:08 🧑 作者: Mango
-
-表示主容器。 -
-添加新行。
在本章中,我们将展示使用Angular Material绘制工具栏控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件app.component.css的内容。
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}
以下是修改后的HTML主机文件app.component.html的内容。
File
Edit
About
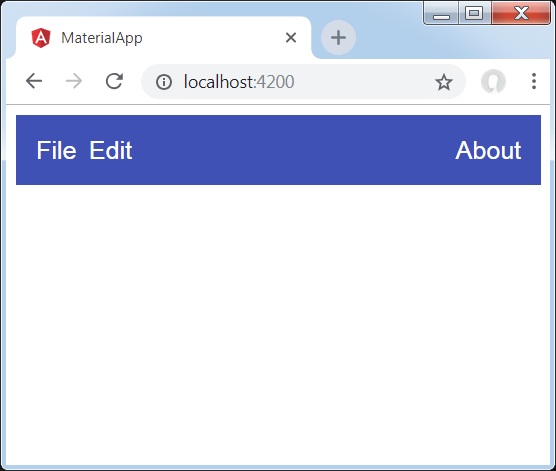
结果
验证结果。

细节
- 首先,我们创建了一个横跨整个页面的工具栏。
- 然后添加标签。