📌 相关文章
- Flutter – 扩展面板
- Flutter – 扩展面板(1)
- Flutter – 扩展面板(1)
- Flutter – 扩展面板
- 角材料7-表
- 角材料7-树
- 角材料7-卡
- 角材料7-树(1)
- 角材料7-卡(1)
- 角材料7-表(1)
- 扩展 C++ (1)
- 扩展 (1)
- c# 扩展 - C# (1)
- Flutter – 上滑面板
- 引导面板(1)
- 引导面板
- Python Pandas-面板(1)
- Python Pandas-面板
- Bootstrap-面板
- Bootstrap-面板(1)
- 角材料7-列表(1)
- 角材料7-列表
- Android 中的设置面板
- Android 中的设置面板(1)
- 角材料7-输入
- 角材料7-输入(1)
- 角材料7-按钮(1)
- 角材料7-按钮
- 角材料7-选择(1)
📜 角材料7-扩展面板
📅 最后修改于: 2020-10-28 04:50:01 🧑 作者: Mango
-
-表示标题部分。包含面板摘要,并用作控件来扩展或折叠面板。 -
-代表面板标题。 -
-代表面板摘要。 -
-在底部表示动作面板。
在本章中,我们将展示使用Angular Material绘制扩展控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
Personal data
Type name and age
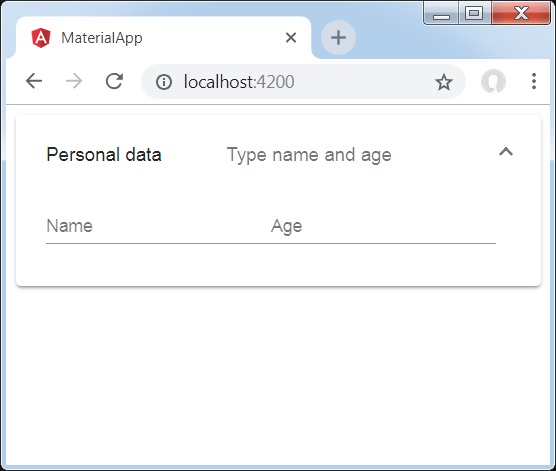
结果
验证结果。

细节
- 首先,我们使用mat-expansion-panel创建了扩展面板。
- 然后,我们添加了标题,副标题和内容。