- hello world c (1)
- c#中的hello world(1)
- C++中的hello world(1)
- c# hello world - C# (1)
- C++ hello world - C++ (1)
- hello world c - C# (1)
- hello-world (1)
- hello world c# (1)
- Q# hello world - C# (1)
- C#中的Hello World
- C#中的Hello World(1)
- hello world c++ - C# (1)
- hello world c++ (1)
- hello world 的代码 (1)
- hello world - Python (1)
- python中的hello world(1)
- C++ hello world - C++ 代码示例
- hello world c - C# 代码示例
- C++代码示例中的hello world
- Q# hello world - C# 代码示例
- hello world c++ 代码示例
- hello world c# 代码示例
- c#代码示例中的hello world
- hello world cc++ 代码示例
- c# hello world - C# 代码示例
- hello world c++ - C# 代码示例
- java中的hello world(1)
- java Hello World (1)
- php hello world (1)
📅 最后修改于: 2020-10-28 05:05:23 🧑 作者: Mango
有多种方法可以开始您的第一个Angular JS应用程序。
-
一种方法是从头开始做所有事情,这是最困难而不是首选的方法。由于存在许多依赖性,因此很难进行此设置。
-
另一种方法是在Angular Github中使用快速入门。它包含入门所需的代码。通常这是所有开发人员都选择的,这是我们将在Hello World应用程序中显示的内容。
-
最后一种方法是使用Angular CLI。我们将在单独的章节中详细讨论。
以下是通过github启动并运行示例应用程序的步骤。
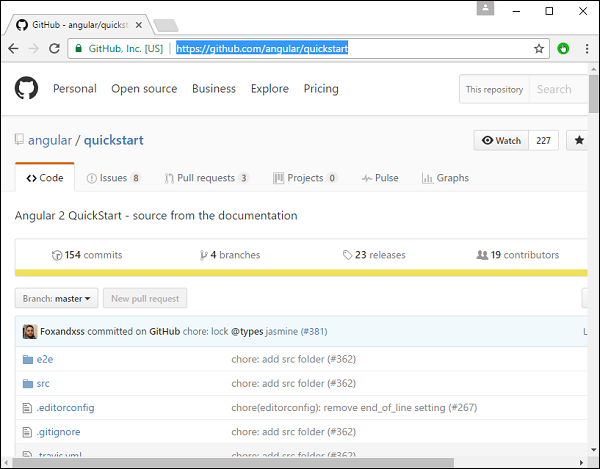
第1步-转到github网址-https: //github.com/angular/quickstart

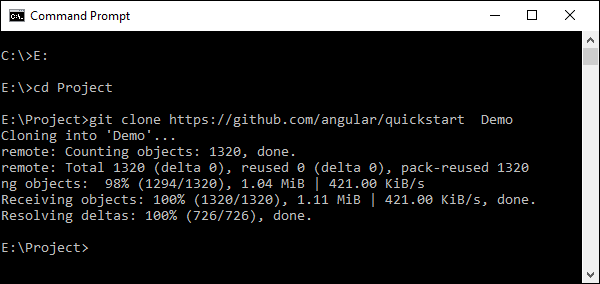
步骤2-转到命令提示符,创建一个项目目录。这可以是一个空目录。在我们的示例中,我们创建了一个名为Project的目录。
步骤3-接下来,在命令提示符下,转到此目录并发出以下命令以在本地系统上克隆github存储库。您可以通过发出以下命令来做到这一点-
git clone https://github.com/angular/quickstart Demo

这将在本地计算机上创建一个示例Angular JS应用程序。
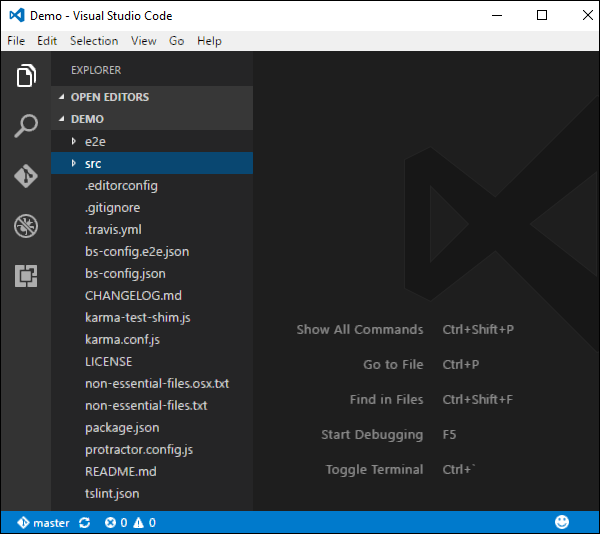
步骤4-在Visual Studio代码中打开代码。

步骤5-转到命令提示符并再次在您的项目文件夹中,然后发出以下命令-
npm install
这将安装Angular JS应用程序运行所需的所有必需软件包。

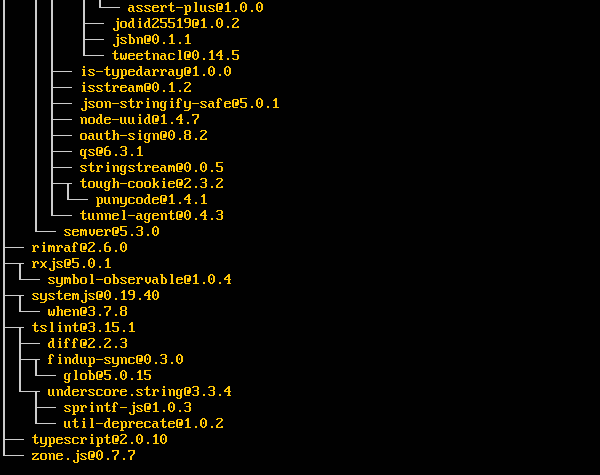
完成后,您应该看到安装了所有依赖项的树结构。

步骤6-转到文件夹Demo→src→app→app.component.ts。找到以下代码行-
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `Hello {{name}}
`,
})
export class AppComponent { name = 'Angular'; }
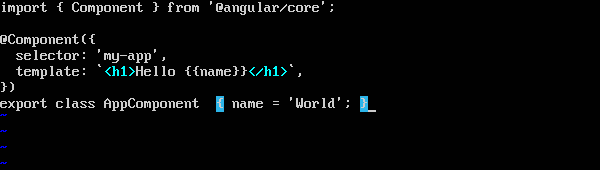
并将Angular关键字替换为World,如下所示-
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `Hello {{name}}
`,
})
export class AppComponent { name = 'World'; }
作为Angular 2应用程序项目创建的一部分,还有其他文件被创建。目前,您无需担心其他代码文件,因为它们全部都包含在Angular 2应用程序中,并且无需为Hello World应用程序进行更改。
我们将在随后的章节中详细讨论这些文件。
注意-Visual Studio Code将自动编译所有文件并为所有打字稿文件创建JavaScript文件。
步骤7-现在转到命令提示符并发出命令npm start。这将导致Node软件包管理器启动Lite Web服务器并启动Angular应用程序。


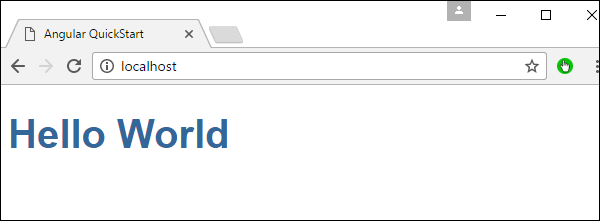
Angular JS应用程序现在将在浏览器中启动,您将在浏览器中看到“ Hello World”,如以下屏幕截图所示。

部署方式
本主题重点介绍上述Hello world应用程序的部署。由于这是Angular JS应用程序,因此可以将其部署到任何平台上。您的开发可以在任何平台上进行。
在这种情况下,它将在Windows上使用Visual Studio代码。现在,让我们看一下两个部署选项。
在Windows的NGNIX服务器上部署
请注意,您可以在任何平台上使用任何Web服务器来托管Angular JS应用程序。在这种情况下,我们将以NGNIX为例,它是一种流行的Web服务器。
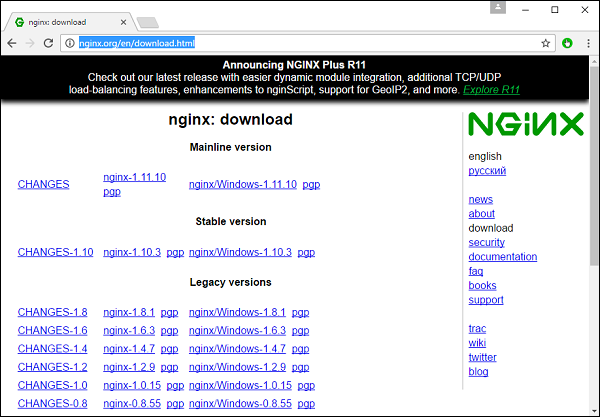
步骤1-从以下URL http://nginx.org/en/download.html下载NGNIX Web服务器

步骤2-解压缩下载的zip文件后,运行nginx exe组件,它将使Web服务器在后台运行。然后,您将可以访问URL中的主页– http:// localhost

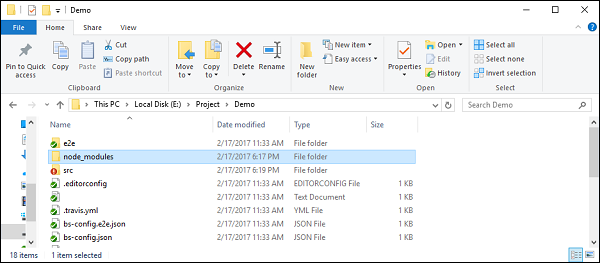
步骤3-在Windows资源管理器中转到Angular JS项目文件夹。
步骤4-复制项目→演示→节点模块文件夹。

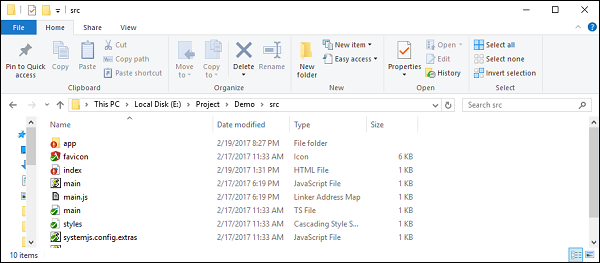
步骤5-复制项目→演示→src文件夹中的所有内容。

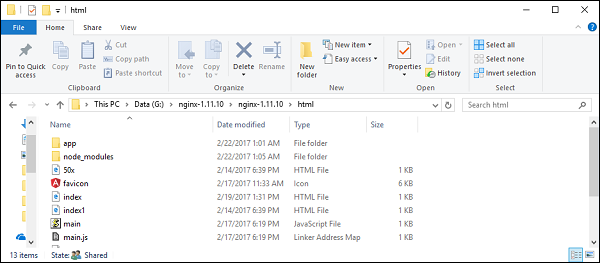
步骤6-将所有内容复制到nginx / html文件夹。

现在转到URL- http:// localhost ,您实际上将看到hello world应用程序,如以下屏幕截图所示。

在Ubuntu上设置
现在,让我们看看如何将相同的hello world应用程序托管到Ubuntu服务器上。
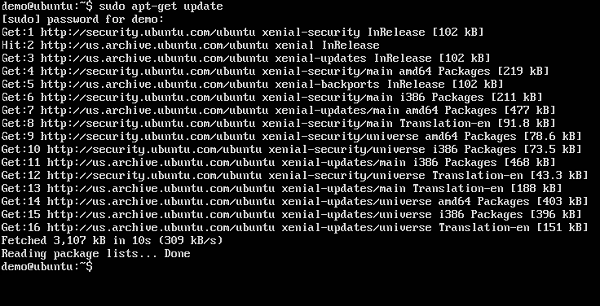
步骤1-在Ubuntu服务器上发出以下命令以安装nginx。
apt-get update
上面的命令将确保系统上的所有软件包都是最新的。

完成后,系统应该是最新的。

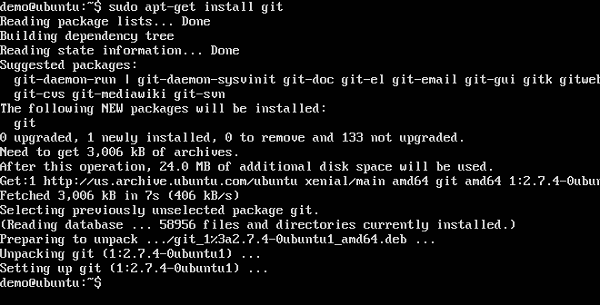
步骤2-现在,通过发出以下命令在Ubuntu服务器上安装GIT。
sudo apt-get install git

完成后,将在系统上安装GIT。

步骤3-要检查git版本,请发出以下命令。
sudo git –version

步骤4-安装npm ,它是Ubuntu上的节点软件包管理器。为此,发出以下命令。
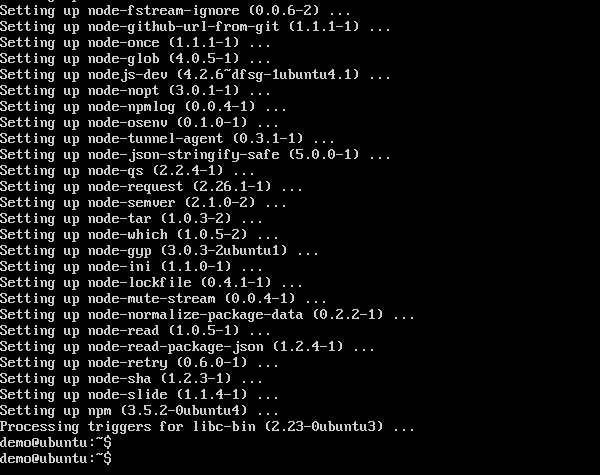
sudo apt-get install npm

完成后, npm将安装在系统上。

步骤5-要检查npm版本,请发出以下命令。
sudo npm -version

步骤6-接下来,安装nodejs 。可以通过以下命令完成。
sudo npm install nodejs

步骤7-要查看Node.js的版本,只需发出以下命令。
sudo nodejs –version

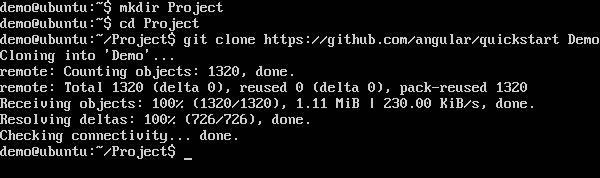
步骤8-创建一个项目文件夹,并使用以下git命令下载github入门项目。
git clone https://github.com/angular/quickstart Demo

这将下载本地系统上的所有文件。

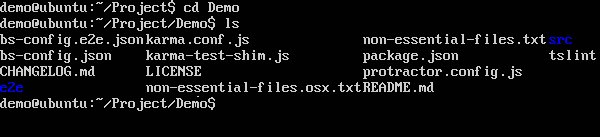
您可以浏览该文件夹以查看文件已成功从github下载。

步骤9-接下来,对npm发出以下命令。
npm install
这将安装Angular JS应用程序运行所需的所有必需软件包。

完成后,您将看到系统上安装的所有依赖项。

步骤10-转到文件夹Demo→src→app→app.component.ts。如果需要,请使用vim编辑器。找到以下代码行-
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Hello {{name}}
';
})
export class AppComponent { name = 'Angular'; }
并用World替换Angular关键字,如下面的代码所示。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Hello {{name}}
';
})
export class AppComponent { name = 'World'; }

作为Angular 2应用程序项目创建的一部分,还有其他文件被创建。目前,您无需担心其他代码文件,因为它们已包含在Angular 2应用程序中,并且无需为Hello World应用程序进行更改。
我们将在随后的章节中详细讨论这些文件。
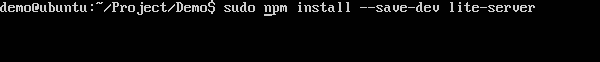
步骤11-接下来,安装可用于运行Angular 2应用程序的lite服务器。您可以通过发出以下命令来做到这一点-
sudo npm install –save-dev lite-server

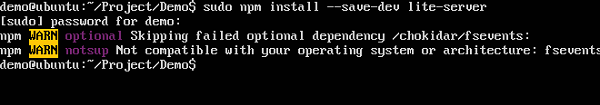
完成后,您将看到完成状态。您无需担心警告。

步骤12-通过以下命令创建到节点文件夹的符号链接。这有助于确保节点包管理器可以找到nodejs安装。
sudo ln -s /usr/bin/nodejs /usr/bin/node

步骤13-现在是时候通过npm start命令启动Angular 2 Application了。这将首先生成文件,然后在之前步骤中安装的lite服务器中启动Angular应用程序。
发出以下命令-
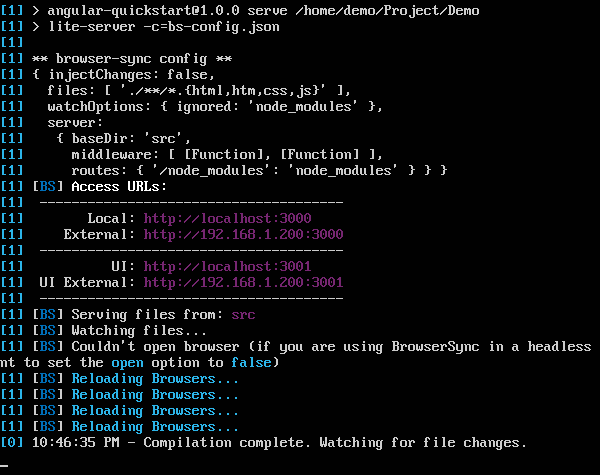
sudo npm start

完成后,将显示URL。

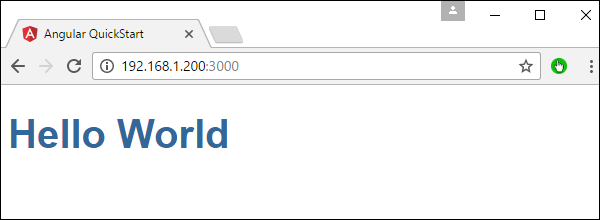
如果转到URL,现在将看到Angular 2应用程序正在加载浏览器。

在Ubuntu上部署Nginx
注意-您可以在任何平台上使用任何Web服务器托管Angular JS应用程序。在这种情况下,我们将以NGNIX为例,它是一种流行的Web服务器。
步骤1-在Ubuntu服务器上发出以下命令以将nginx安装为Web服务器。
sudo apt-get update
此命令将确保系统上的所有软件包都是最新的。

完成后,系统应该是最新的。

步骤2-现在发出以下命令来安装nginx 。
apt-get install nginx

完成后,nginx将在后台运行。

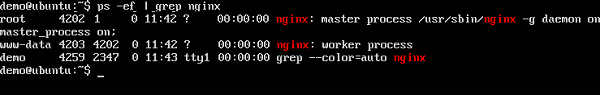
步骤3-运行以下命令以确认nginx服务正在运行。
ps –ef | grep nginx

现在默认情况下,nginx的文件存储在/ var / www / html文件夹中。因此,请授予所需的权限,以将Hello World文件复制到此位置。
步骤4-发出以下命令。
sudo chmod 777 /var/www/html

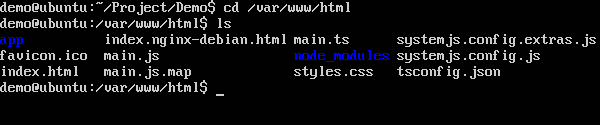
步骤5-使用任何方法复制文件以将项目文件复制到/ var / www / html文件夹。

现在,如果浏览到URL- http://192.168.1.200/index.html,您将找到Hello world Angular JS应用程序。