📌 相关文章
- Angular 4-CLI
- Angular 6-CLI(1)
- Angular 4-CLI(1)
- Angular 2-CLI(1)
- angular cli - Javascript (1)
- angular cli - Javascript 代码示例
- Angular CLI | Angular项目设置
- Angular CLI | Angular项目设置(1)
- Angular CLI教程(1)
- Angular CLI教程
- 更新 Angular cli - Javascript (1)
- 讨论Angular CLI(1)
- 讨论Angular CLI
- 删除 angular cli - Shell-Bash (1)
- Angular CLI-概述(1)
- Angular CLI-概述
- Angular 7所有CLI命令(1)
- Angular 7所有CLI命令
- 安装 angular cli - Shell-Bash (1)
- 更新 Angular cli - Javascript 代码示例
- 删除 angular cli - Shell-Bash 代码示例
- 安装 angular cli - Shell-Bash 代码示例
- angular cli 与 angular 10 兼容 (1)
- Angular CLI-环境设置(1)
- Angular CLI-环境设置
- angular cli 与 angular 10 兼容 - 无论代码示例
- yarn \angular cli - Javascript (1)
- 更新 Angular cli 10 - Javascript (1)
- 卸载 Angular cli - Shell-Bash (1)
📜 Angular 2-CLI
📅 最后修改于: 2020-10-28 05:09:21 🧑 作者: Mango
命令行界面(CLI)可用于创建我们的Angular JS应用程序。它还有助于为应用程序创建单元测试和端到端测试。
Angular CLI的官方网站是https://cli.angular.io/

如果单击入门选项,您将被定向到CLI的github存储库https://github.com/angular/angular-cli

现在让我们看一下我们可以使用Angular CLI进行的一些操作。
安装CLI
注意-请确保系统上安装了Python 。可以从站点https:// www下载Python 。 Python.org /

第一步是安装CLI。我们可以使用以下命令执行此操作-
npm install –g angular-cli
现在,在任何目录中创建一个名为angularCLI的新文件夹,然后发出上述命令。

完成后,将安装CLI。

创建一个项目
可以使用以下命令创建Angular JS项目。
句法
ng new Project_name
参量
Project_name-这是需要创建的项目的名称。
输出
没有。
例
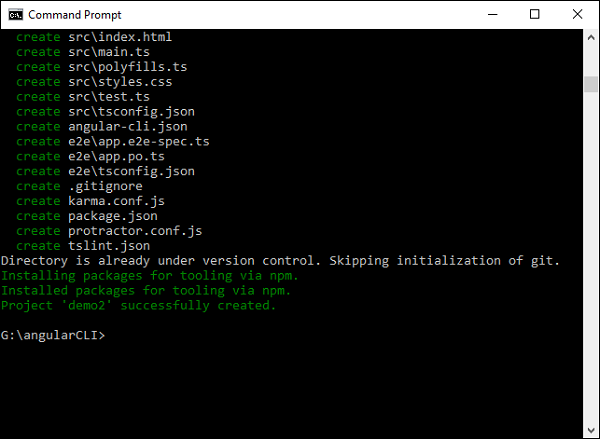
让我们执行以下命令来创建一个新项目。
ng new demo2
它将自动创建文件并开始下载必要的npm软件包。

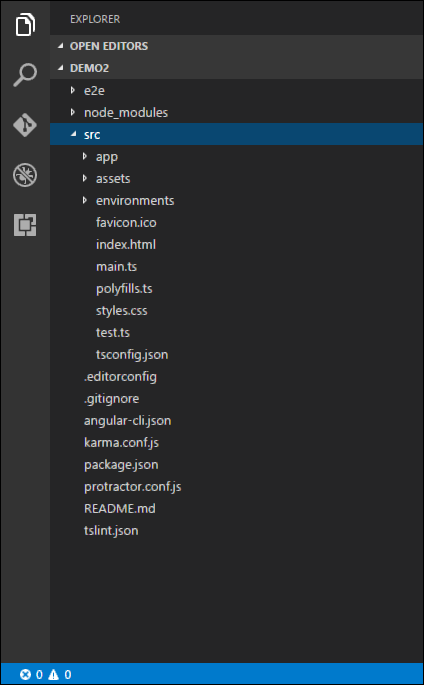
现在,在Visual Studio代码中,我们可以打开新创建的项目。

运行项目
要运行项目,您需要发出以下命令-
ng server

正在运行的应用程序的默认端口号是4200。您可以浏览到该端口并查看正在运行的应用程序。