📌 相关文章
- Angular 7库(1)
- Angular 7库
- 在Angular 2中提交后如何清除表格?(1)
- 在Angular 2中提交后如何清除表格?
- Angular 4-示例(1)
- Angular 4-示例
- Angular 4 和 Angular 5 的区别
- Angular 4 和 Angular 5 的区别(1)
- 如何使用 JavaScript 删除表格中的表格行?
- 如何使用表格来构建表格?
- 如何使用表格来构建表格?(1)
- 如何使用jQuery在表格中添加表格行?
- 如何使用jQuery在表格中添加表格行?(1)
- HTML-表格
- HTML-表格(1)
- HTML-表格
- angular {{}} 新行 - Javascript (1)
- 纯 CSS 表格(1)
- 纯 CSS 表格
- 纯 CSS 表格
- Angular 4和Angular 5之间的区别
- Angular 4和Angular 5之间的区别(1)
- 如何在 HTML 表格中创建嵌套表格?
- 如何在 HTML 表格中创建嵌套表格?(1)
- Laravel-表格
- Laravel-表格(1)
- angular js (1)
- 幽灵表格表格选择(1)
- 幽灵表格表格选择
📜 Angular 2-表格
📅 最后修改于: 2020-10-28 05:09:02 🧑 作者: Mango
Angular 2也可以使用ngModel指令设计可以使用双向绑定的表单。让我们看看如何实现这一目标。
步骤1-创建一个产品模型。创建一个名为products.ts的文件。

步骤2-在文件中放置以下代码。
export class Product {
constructor (
public productid: number,
public productname: string
) { }
}
这是一个简单的类,具有两个属性productid和productname。
步骤3-创建一个名为product-form.component.ts component的产品表单组件,并添加以下代码-
import { Component } from '@angular/core';
import { Product } from './products';
@Component ({
selector: 'product-form',
templateUrl: './product-form.component.html'
})
export class ProductFormComponent {
model = new Product(1,'ProductA');
}
关于上述程序,需要注意以下几点。
-
创建Product类的对象,并将值添加到productid和productname。
-
使用templateUrl指定将呈现组件的product-form.component.html的位置。
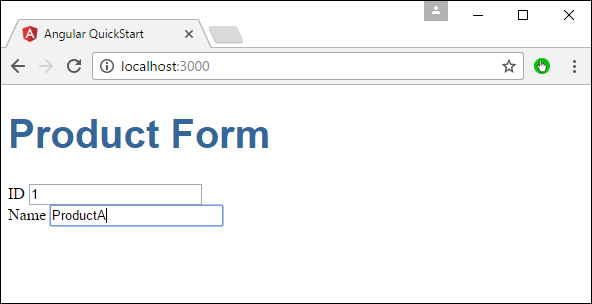
步骤4-创建实际表单。创建一个名为product-form.component.html的文件,并放置以下代码。
Product Form
关于上述程序,需要注意以下几点。
-
ngModel指令用于将产品对象绑定到表单上的单独元素。
步骤5-将以下代码放置在app.component.ts文件中。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '步骤6-将以下代码放置在app.module.ts文件中
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ProductFormComponent } from './product-form.component';
@NgModule ({
imports: [ BrowserModule,FormsModule],
declarations: [ AppComponent,ProductFormComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }
步骤7-保存所有代码并使用npm运行应用程序。转到浏览器,您将看到以下输出。