反应原生 |世博会 – BarCodeScanner
我们这篇文章的目的是通过开发一个简单的扫描仪应用程序来了解 Expo 对BarCodeScanner组件的使用。
在进入开发部分之前,我们需要初始化项目并安装依赖项。因此,打开终端并输入以下命令:
expo init // Choose the Blank template when prompted进入项目文件夹,然后运行以下命令:
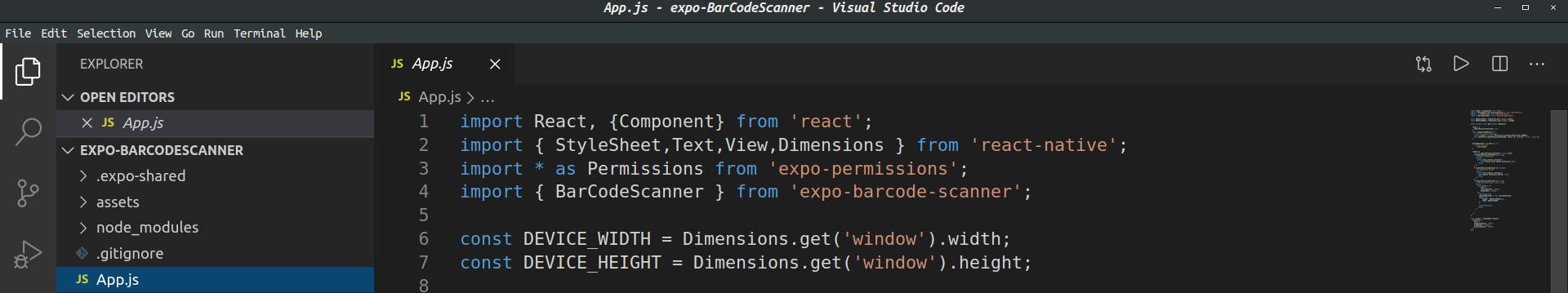
expo install expo-barcode-scanner现在我们已经安装了扫描仪组件,是时候编写代码了。让我们从导入所需的组件开始,其代码如下所示:

现在是时候进入 App 类并逐步执行开发过程了
请求访问相机的权限:
在这一步中,我们将提示用户访问相机的权限。该请求的状态存储在组件的状态中,代码如下:

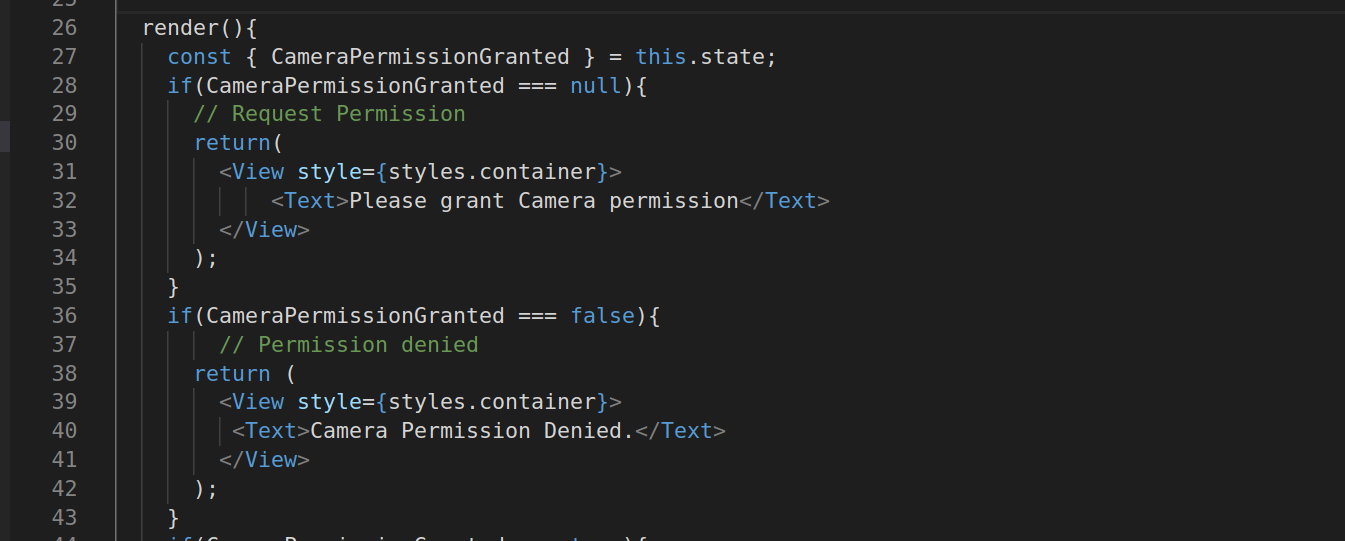
现在,在渲染函数中,我们将根据请求的状态返回不同的视图,如下所示:

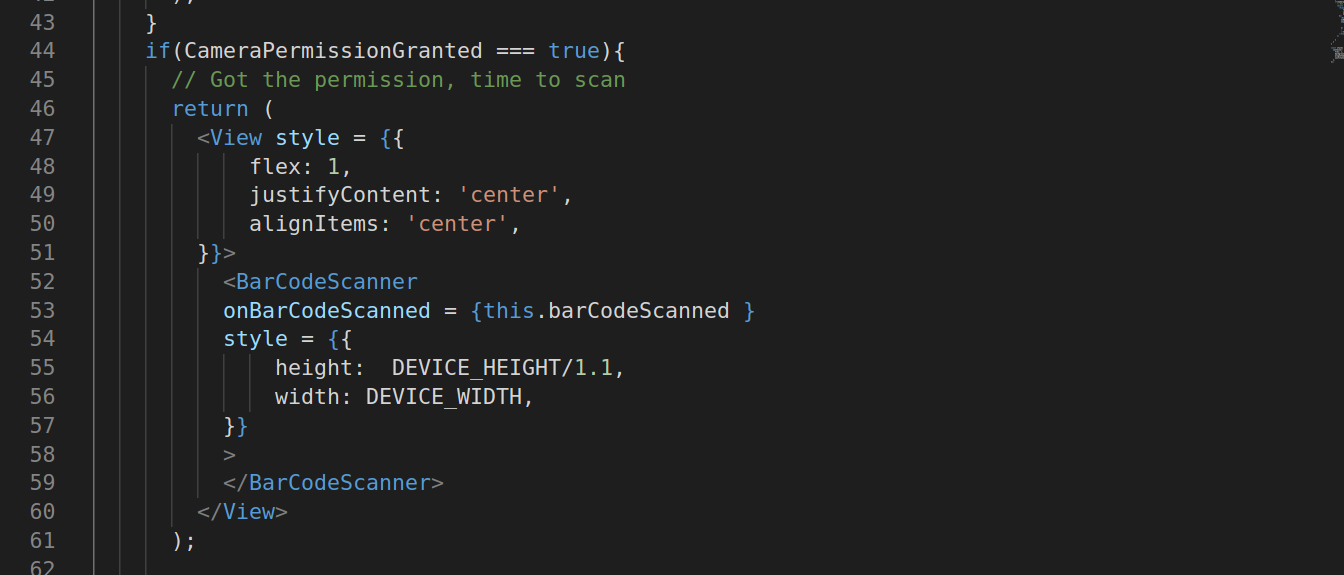
在用户授予我们访问相机的权限后,我们将返回 BarCodeScanner 组件,该组件将在下一部分中演示。
扫码。
获得许可,是时候继续使用 BarCodeScanner 组件了。

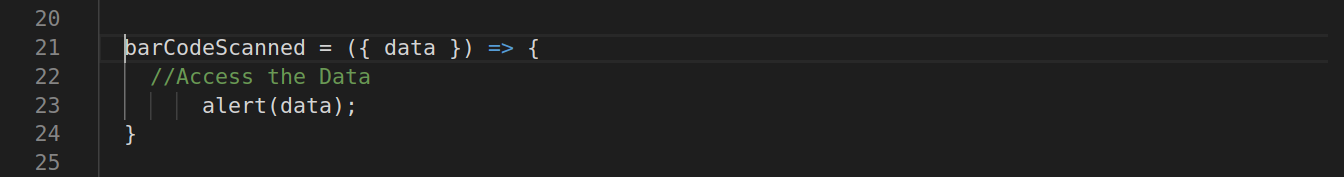
是时候定义 barCodeScanned函数来访问下一步中演示的响应数据了。
访问响应数据。
我们将以响应数据为例来提醒用户。

我们已经成功完成了这个简单的 BarCodeScanner 应用程序的开发过程。
Github 回购链接: https://github.com/notnotparas/expo-BarCodeScanner
API 参考: https://docs.expo.io/versions/latest/sdk/bar-code-scanner/