- Angular 2-路由
- Angular 2-路由(1)
- Angular 6-路由(1)
- Angular 4-路由(1)
- Angular 9/10 中的路由
- Angular 9/8 中的路由和嵌套路由是什么?
- angular 8 启用路由 - Javascript (1)
- 在 Angular 按钮上设置路由 - Javascript (1)
- angular 8 启用路由 - Javascript 代码示例
- 在 Angular 按钮上设置路由 - Javascript 代码示例
- 如何在 Angular 9 中使用路由创建模块?
- 如何在 Angular 9 中使用路由创建模块?(1)
- 使用 Angular UI 路由器在 Angular JS 中进行路由
- 使用 Angular UI 路由器在 Angular JS 中进行路由(1)
- Angular 98 中的路由和嵌套路由是什么?(1)
- 如何在 Angular 中设置默认路由 - Javascript (1)
- 如何在 Angular 中设置默认路由 - Javascript 代码示例
- 获取路由查询参数 Angular - Javascript (1)
- Python路由
- Python路由(1)
- 获取路由查询参数 Angular - Javascript 代码示例
- 导航到路由并刷新 Angular 6 - Javascript (1)
- Angular 7库(1)
- Angular 7库
- 使用 Angular 8 中的模块和路由创建组件 - Javascript (1)
- 导航到路由并刷新 Angular 6 - Javascript 代码示例
- 使用 Angular 中的父级获取子路由 - Javascript (1)
- 使用 Angular 8 中的模块和路由创建组件 - Javascript 代码示例
- 使用 Angular 中的父级获取子路由 - Javascript 代码示例
📅 最后修改于: 2020-10-28 05:27:07 🧑 作者: Mango
路由基本上意味着在页面之间导航。您已经看到了许多站点,这些站点的链接将您定向到新页面。这可以使用路由来实现。在这里,我们所指的页面将采用组件形式。我们已经看到了如何创建组件。现在让我们创建一个组件,看看如何在其上使用路由。
在主要的父组件app.module.ts中,我们现在必须包括如下所示的路由器模块-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
从“ @ angular / router”导入{RouterModule}
在此,RouterModule从角度/路由器导入。该模块包含在导入中,如下所示-
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
RouterModule引用forRoot ,后者将输入作为数组,而数组又包含路径的对象和组件。路径是路由器的名称,组件是类的名称,即创建的组件。
现在让我们看看组件创建的文件-
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}
在主模块的导入中提到了突出显示的类。
New-cmp.component.html
{{newcomponent}}
new-cmp works!
现在,我们需要在需要时或从主模块中单击时显示html文件中的上述内容。为此,我们需要在app.component.html中添加路由器详细信息。
Custom Pipe
Square root of 25 is: {{25 | sqrt}}
Square root of 729 is: {{729 | sqrt}}
New component
在上面的代码中,我们创建了锚链接标记,并将routerLink命名为“ new-cmp” 。这在app.module.ts中称为路径。
当用户单击新组件时,页面应显示内容。为此,我们需要以下标记-
上面的标记可确保当用户单击new component时, new-cmp.component.html中的内容将显示在页面上。
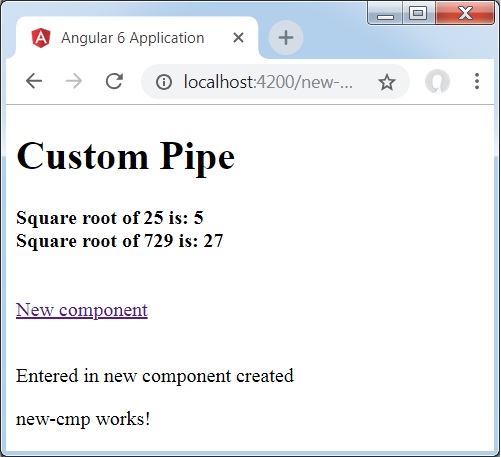
现在让我们看看输出如何在浏览器上显示。

当用户单击“新建组件”时,您将在浏览器中看到以下内容。

网址包含http:// localhost:4200 / new-cmp 。在这里,新的CMP被附加到原来的URL,这是在app.module.ts并在app.component.html路由器链接中给出的路径。
用户单击“新建组件”时,不会刷新页面,并且不会向用户显示内容而无需重新加载。单击时仅重新加载特定的站点代码。当我们在页面上有大量内容并且需要根据用户交互来加载时,此功能会有所帮助。该功能还提供了良好的用户体验,因为该页面不会重新加载。