- Python -HTTP客户端(1)
- Python -HTTP客户端
- angular http - TypeScript (1)
- http客户端发布python(1)
- angular http - TypeScript 代码示例
- http客户端发布python代码示例
- 网络编程Python – HTTP 客户端(1)
- 网络编程Python – HTTP 客户端
- Angular 4-Http服务
- Angular 4-Http服务(1)
- Angular 6-Http服务
- Angular 6-Http服务(1)
- npm http angular - Javascript (1)
- 瘦客户端和胖客户端的区别(1)
- 瘦客户端和胖客户端的区别
- Java 9 的 HTTP/2 客户端特性和示例
- npm http angular - Javascript 代码示例
- Angular7-Http客户端(1)
- Angular7-Http客户端
- Servlet-客户端HTTP请求
- Servlet-客户端HTTP请求(1)
- Servlet – 客户端 HTTP 请求(1)
- Servlet – 客户端 HTTP 请求
- 瘦客户端和胖客户端之间的区别(1)
- 瘦客户端和胖客户端之间的区别
- angular http 获取状态码 - Javascript (1)
- HTTP 状态码 |客户端错误响应(1)
- HTTP 状态码 |客户端错误响应
- HTTP |放
📅 最后修改于: 2020-10-28 05:28:07 🧑 作者: Mango
Angular 6中引入了HttpClient,它将帮助我们获取外部数据,将其发布到外部等。我们需要导入http模块才能使用http服务。让我们考虑一个示例,以了解如何使用http服务。
要开始使用http服务,我们需要将模块导入app.module.ts中,如下所示-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
如果您看到突出显示的代码,我们已经从@ angular / common / http导入了HttpClientModule,并且同样在imports数组中添加了它。
现在让我们使用app.component.ts中的http客户端。
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
subscribe((data) ⇒ console.log(data))
}
}
让我们了解上面突出显示的代码。我们需要导入http以使用该服务,其操作如下-
import { HttpClient } from '@angular/common/http';
在AppComponent类中,创建一个构造函数,并创建Http类型的私有变量http。要获取数据,我们需要使用http附带的get API ,如下所示
this.http.get();
如代码中所示,它将要获取的url作为参数。
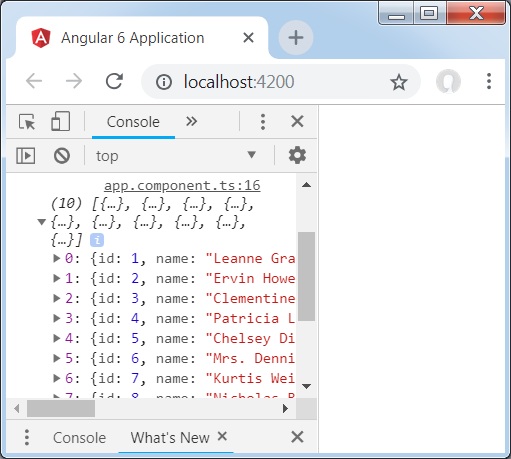
我们将使用测试URL- https://jsonplaceholder.typicode.com/users来获取json数据。订阅将把输出记录在控制台中,如浏览器所示-

如果看到的话,json对象将显示在控制台中。这些对象也可以显示在浏览器中。
对于要在浏览器中显示的对象,如下更新app.component.html和app.component.ts中的代码-
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}
在app.component.ts中,使用subscription方法,我们将调用display data方法并将获取的数据作为参数传递给它。
在显示数据方法中,我们将数据存储在变量httpdata中。数据显示在浏览器中,并使用for这个httpdata变量,该变量在app.component.html文件中完成。
- Name : {{data.name}} Address: {{data.address.city}}
json对象如下-
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
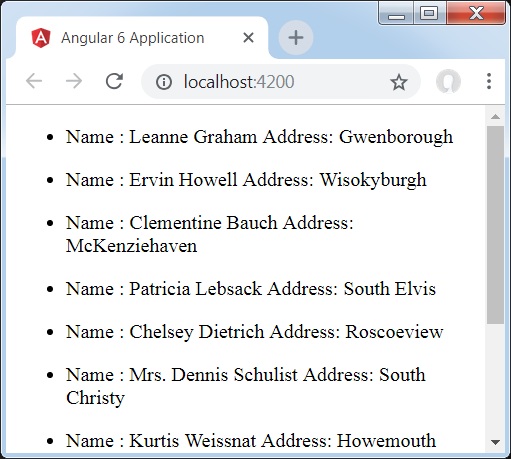
该对象具有以下属性:ID,名称,用户名,电子邮件和内部具有街道,城市等的地址,以及与电话,网站和公司有关的其他详细信息。使用for循环,我们将在浏览器中显示名称和城市详细信息,如app.component.html文件中所示。
这是显示在浏览器中的显示方式-

现在让我们添加搜索参数,该参数将基于特定数据进行过滤。我们需要根据传递的搜索参数获取数据。
以下是app.component.html和app.component.ts文件中所做的更改-
app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}
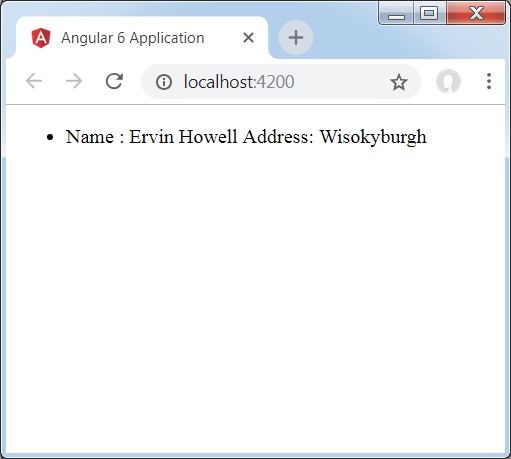
对于get api ,我们将添加搜索参数id = this.searchparam。 searchparam等于2。我们需要json文件中ID = 2的详细信息。
这是浏览器的显示方式-

我们已经在浏览器中控制了从http接收的数据。在浏览器控制台中显示相同。来自json的ID = 2的名称显示在浏览器中。