- Angular 7表单(1)
- Angular 4-表单(1)
- Angular 4-表单
- Angular 6-表单(1)
- Angular 表单 - Javascript (1)
- Angular 表单 - Javascript 代码示例
- 如何在 Angular 中获取表单的值?
- 如何在 Angular 中获取表单的值?(1)
- angular 9 表单值更改 - Javascript (1)
- angular 9 表单值更改 - Javascript 代码示例
- 移动Angular UI-表单
- 移动Angular UI-表单(1)
- Angular 7库(1)
- Angular 7库
- C# 新表单 - C# (1)
- 获取所有表单错误 Angular - Javascript (1)
- 在输入 Angular 时提交表单 - Javascript (1)
- 获取所有表单错误 Angular - Javascript 代码示例
- 在输入 Angular 时提交表单 - Javascript 代码示例
- Angular 4-示例(1)
- Angular 4-示例
- Angular 4 和 Angular 5 的区别(1)
- Angular 4 和 Angular 5 的区别
- 如何在 Angular 中设置表单控件值 - Javascript (1)
- 如何在 Angular 中禁用表单控件?(1)
- 如何在 Angular 中禁用表单控件?
- 如何在 Angular 中设置表单控件值 - Javascript 代码示例
- angular {{}} 新行 - Javascript (1)
- C# 新表单 - C# 代码示例
📅 最后修改于: 2020-10-28 05:29:06 🧑 作者: Mango
在本章中,我们将看到Angular 6中如何使用表单。我们将讨论使用表单的两种方式-模板驱动的表单和模型驱动的表单。
模板驱动形式
使用模板驱动的表单,大部分工作都在模板中完成;在模型驱动的表单中,大部分工作都在组件类中完成。
现在让我们考虑使用“模板驱动”表单。我们将创建一个简单的登录表单,并添加电子邮件ID,密码并在表单中提交按钮。首先,我们需要从@ angular / core导入到FormsModule,这是在app.module.ts中完成的,如下所示-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
因此,在app.module.ts中,我们导入了FormsModule,并将其添加到imports数组中,如突出显示的代码所示。
现在让我们在app.component.html文件中创建表单。
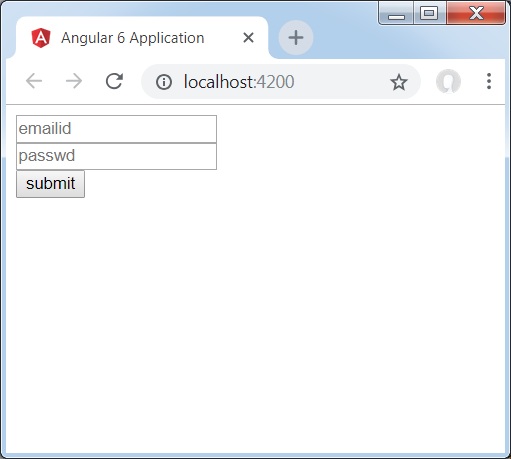
我们使用输入标签创建了一个简单的表单,其中包含电子邮件ID,密码和“提交”按钮。我们已经为其分配了类型,名称和占位符。
在模板驱动的表单中,我们需要通过添加ngModel指令和name属性来创建模型表单控件。因此,无论我们希望Angular从表单访问我们的数据如何,都应将ngModel添加到该标签,如上所示。现在,如果必须读取emailid和passwd,则需要在其中添加ngModel。
如果您看到了,我们还将ngForm添加到#userlogin中。 ngForm指令需要添加到我们创建的表单模板中。我们还添加了onClickSubmit函数,并为其分配了userlogin.value 。
现在让我们在app.component.ts中创建函数,并获取在表单中输入的值。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}
在上面的app.component.ts文件中,我们定义了函数onClickSubmit。当您单击表单提交按钮时,控件将进入上述函数。
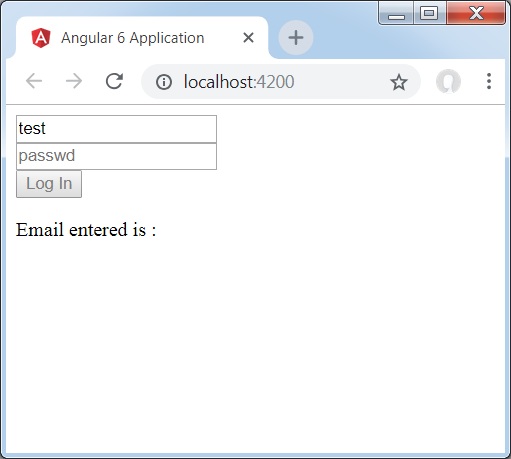
这是浏览器的显示方式-

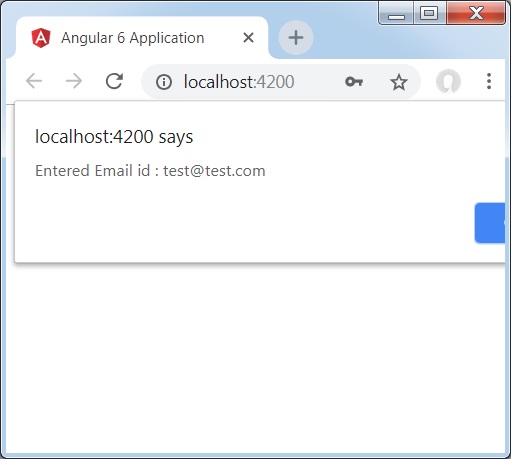
表单如下图所示。让我们在其中输入数据,然后在Submit函数,已经输入了电子邮件ID。

电子邮件ID显示在底部,如上面的屏幕快照所示。
模型驱动形式
在模型驱动的表单中,我们需要从@ angular / forms导入ReactiveFormsModule,并在imports数组中使用它。
app.module.ts中进行了更改。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
在app.component.ts中,我们需要为模型驱动表单导入一些模块。例如,从’@ angular / forms’导入{FormGroup,FormControl} 。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("angular@gmail.com"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
变量formdata在类的开头进行初始化,并使用FormGroup进行初始化,如上所示。变量emailid和passwd初始化为默认值,以表格形式显示。如果需要,可以将其保留为空白。
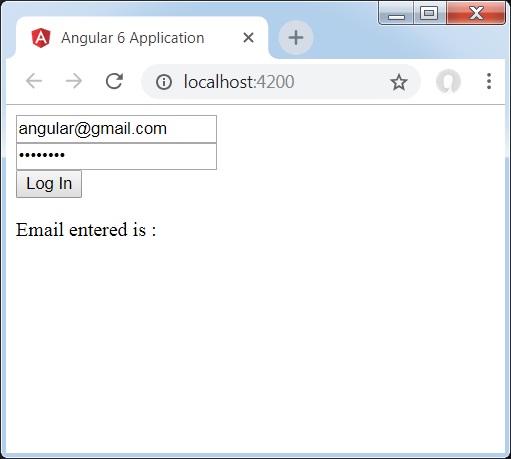
这就是在表单UI中如何显示值的方式。

我们已经使用formdata来初始化表单值。我们需要在UI app.component.html形式中使用相同的内容。
Email entered is : {{emailid}}
在.html文件中,我们在表格的方括号中使用了formGroup;例如[formGroup] =“ formdata”。提交时,该函数称为onClickSubmit ,为其传递了formdata.value 。
使用输入标签formControlName 。给我们在app.component.ts文件中使用的值。
单击提交时,控件将传递到onClickSubmit函数,该函数在app.component.ts文件中定义。

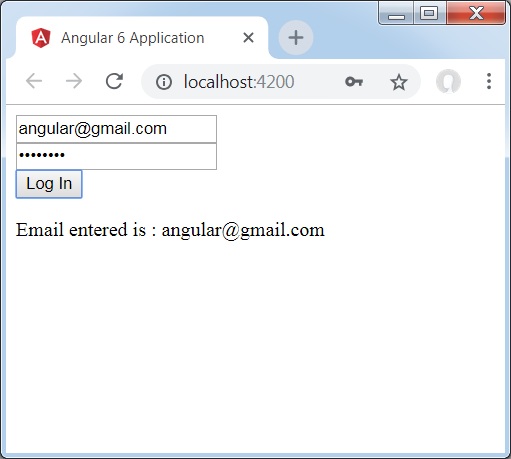
单击登录后,将显示该值,如上面的屏幕截图所示。
表格验证
现在让我们讨论使用模型驱动的表单进行表单验证。您可以使用内置的表单验证,也可以使用自定义验证方法。我们将在表格中使用这两种方法。我们将继续在上一节中创建的示例。使用Angular 4,我们需要从@ angular / forms导入验证器,如下所示-
import { FormGroup, FormControl, Validators} from '@angular/forms'
Angular具有内置的验证器,例如必填字段,minlength,maxlength和pattern 。这些将使用验证器模块进行访问。
您可以只添加必要的验证器或一组验证器,以告知Angular是否必须填写特定字段。
现在让我们在输入文本框之一(即电子邮件ID)上尝试相同的操作。对于电子邮件ID,我们添加了以下验证参数-
- 需要
- 模式匹配
这就是代码在app.component.ts中进行验证的方式。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
在Validators.compose中,您可以在输入字段上添加要验证的事物的列表。现在,我们添加了required和pattern匹配参数以仅接收有效的电子邮件。
在app.component.html中,如果任何表单输入无效,则提交按钮将被禁用。这样做如下-
Email entered is : {{emailid}}
对于Submit按钮,我们在方括号中添加了disable,其值为-formdata.valid 。因此,如果formdata.valid无效,则该按钮将保持禁用状态,并且用户将无法提交它。
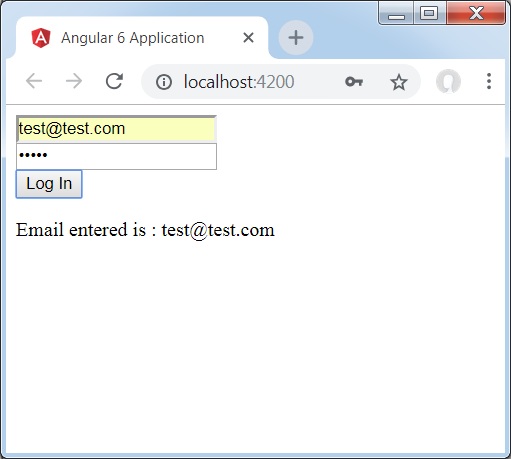
让我们看看它如何在浏览器中工作-

在上述情况下,输入的电子邮件ID无效,因此禁用了登录按钮。现在让我们尝试输入有效的电子邮件ID并查看区别。

现在,输入的电子邮件ID有效。因此,我们可以看到登录按钮已启用,用户将能够提交它。这样,输入的电子邮件ID将显示在底部。
现在让我们尝试使用相同形式的自定义验证。对于自定义验证,我们可以定义自己的自定义函数,并在其中添加所需的详细信息。我们现在将看到相同的示例。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
在上面的示例中,我们创建了一个函数密码验证,并且在formcontrol的上一节中使用了相同的密码验证-passwd :new FormControl(“”,this.passwordvalidation) 。
在我们创建的函数中,我们将检查输入的字符长度是否合适。如果字符少于五个,它将返回passwd true,如上所示-return {“ passwd”:true}; 。如果字符超过五个,它将认为它是有效的并且将启用登录。
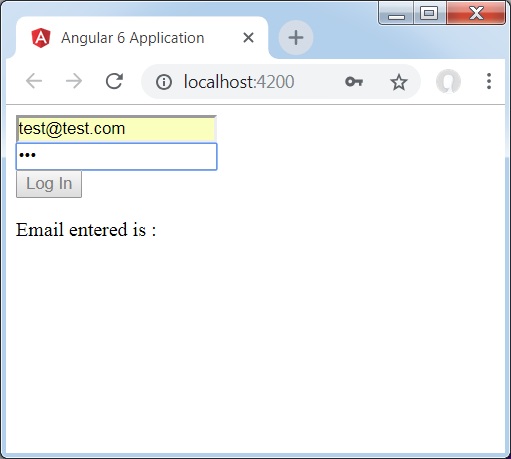
现在让我们看看它如何在浏览器中显示-

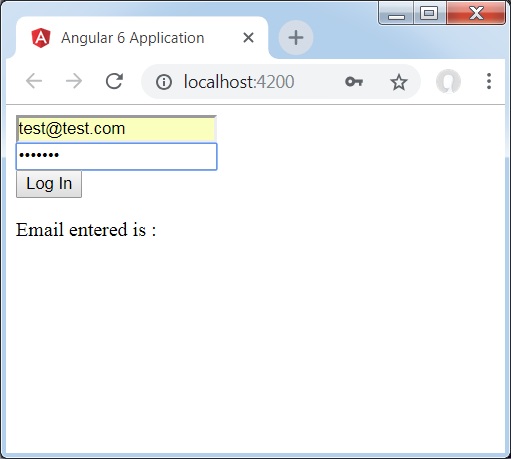
我们仅在密码中输入了三个字符,并且登录已禁用。要启用登录,我们需要五个以上的字符。现在让我们输入有效的字符长度并检查。

由于电子邮件ID和密码均有效,因此已启用登录。登录时,电子邮件显示在底部。