- Angular 4-Http服务(1)
- Angular 6-Http服务
- Angular 4-服务(1)
- Angular 4-服务
- Angular 中的服务 - Javascript (1)
- Angular 中的服务 - Javascript 代码示例
- angular http - TypeScript (1)
- angular http - TypeScript 代码示例
- npm http angular - Javascript (1)
- Angular 6-Http客户端
- Angular 6-Http客户端(1)
- npm http angular - Javascript 代码示例
- Angular.js $日志服务(1)
- Angular.js $日志服务
- angular http 获取状态码 - Javascript (1)
- 在 Angular 8 中提供服务 - Javascript 代码示例
- http (1)
- HTTP |放
- HTTP |放(1)
- angular http 获取状态码 - Javascript 代码示例
- 启用 http 服务 roblox (1)
- angular http PUT - Javascript (1)
- 不推荐使用 Angular http (1)
- 在 Ionic 中将 Angular HTTP 转换为 Native HTTP - Javascript (1)
- 在 Ionic 中将 Angular HTTP 转换为 Native HTTP - Javascript 代码示例
- Angular 7库(1)
- Angular 7库
- angular http PUT - Javascript 代码示例
- HTTP/2 和 HTTP/1.1 的区别
📅 最后修改于: 2020-10-28 05:18:59 🧑 作者: Mango
Http Service将帮助我们获取外部数据,将其发布到外部等。我们需要导入http模块以使用http服务。让我们考虑一个示例,以了解如何使用http服务。
要开始使用http服务,我们需要将模块导入app.module.ts中,如下所示-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
如果您看到突出显示的代码,我们已经从@ angular / http导入了HttpModule,并且同样在imports数组中添加了它。
现在让我们在app.component.ts中使用http服务。
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}
让我们了解上面突出显示的代码。我们需要导入http以使用该服务,其操作如下-
import { Http } from '@angular/http';
在AppComponent类中,创建一个构造函数,并创建Http类型的私有变量http。要获取数据,我们需要使用http附带的get API ,如下所示
this.http.get();
如代码中所示,它将要获取的url作为参数。
我们将使用测试URL- https://jsonplaceholder.typicode.com/users来获取json数据。对获取的url数据映射执行两个操作,然后进行订阅。 Map方法有助于将数据转换为json格式。要使用地图,我们需要导入如下所示的内容-
import 'rxjs/add/operator/map';
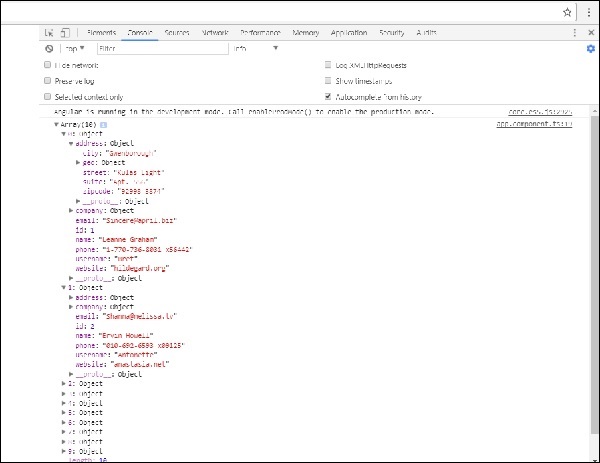
映射完成后,订阅将在控制台中记录输出,如浏览器所示-

如果看到的话,json对象将显示在控制台中。这些对象也可以显示在浏览器中。
对于要在浏览器中显示的对象,如下更新app.component.html和app.component.ts中的代码-
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map(
(response) ⇒ response.json()
).
subscribe(
(data) ⇒ {this.displaydata(data);}
)
}
displaydata(data) {this.httpdata = data;}
}
在app.component.ts中,使用subscription方法,我们将调用display data方法并将获取的数据作为参数传递给它。
在显示数据方法中,我们将数据存储在变量httpdata中。数据显示在浏览器中,并使用for这个httpdata变量,该变量在app.component.html文件中完成。
- Name : {{data.name}} Address: {{data.address.city}}
json对象如下-
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
该对象具有以下属性:ID,名称,用户名,电子邮件和内部具有街道,城市等的地址,以及与电话,网站和公司有关的其他详细信息。使用for循环,我们将在浏览器中显示名称和城市详细信息,如app.component.html文件中所示。
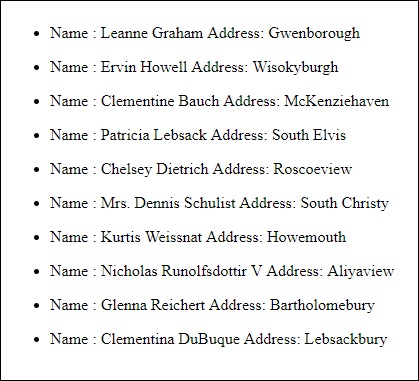
这是显示在浏览器中的显示方式-

现在让我们添加搜索参数,该参数将基于特定数据进行过滤。我们需要根据传递的搜索参数获取数据。
以下是app.component.html和app.component.ts文件中所做的更改-
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
searchparam = 2;
jsondata;
name;
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam).
map(
(response) ⇒ response.json()
).
subscribe((data) ⇒ this.converttoarray(data))
}
converttoarray(data) {
console.log(data);
this.name = data[0].name;
}
}
对于get api ,我们将添加搜索参数id = this.searchparam。 searchparam等于2。我们需要json文件中id = 2的详细信息。
app.component.html
{{name}}
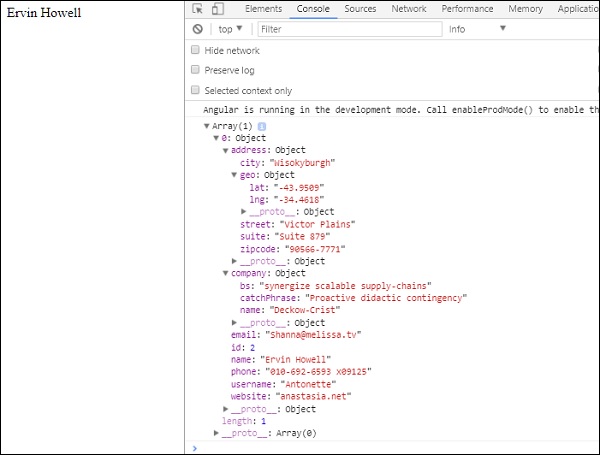
这是浏览器的显示方式-

我们已经在浏览器中控制了从http接收的数据。在浏览器控制台中显示相同。来自json的ID = 2的名称显示在浏览器中。