- Unity UI(1)
- Unity UI
- Unity UI文本
- Unity UI文本(1)
- Unity UI按钮
- Unity UI按钮(1)
- 一开始就爱 (1)
- 开始 (1)
- c# unity - C# (1)
- Unity类(1)
- Unity类
- Unity UI滑块
- Unity UI滑块(1)
- 使y轴从0开始python(1)
- 如何创建空的 ui 对象 unity - C# 代码示例
- jQuery UI 可排序开始事件
- jQuery UI 可排序开始事件(1)
- 开始使用 C++ (1)
- unity ui 获取画布 - C# (1)
- 开始 html (1)
- c# unity - C# 代码示例
- 使y轴从0开始python代码示例
- unity javascript (1)
- unity ui 获取画布 - C# 代码示例
- 设置焦点 ui unity - C# (1)
- 开始使用 C++ 代码示例
- 开始 - 任何代码示例
- 一开始就爱 - 任何代码示例
- 设置焦点 ui unity - C# 代码示例
📅 最后修改于: 2020-10-29 04:22:21 🧑 作者: Mango
在本节中,我们将学习Unity中用户界面或UI元素的设计过程。这包括基本设置,以及Unity随附的常见元素的概述。
在Unity中设计UI的工作流程与到目前为止所经历的工作流程略有不同。首先,UI元素不是标准的GameObjects,因此不能如此使用。 UI元素的设计有所不同;如果未正确设置,则在4:3分辨率下看起来正确的菜单按钮在16:9分辨率下可能会拉伸或变形。
Unity中的UI元素不会直接放置到场景中。它们始终被放置为称为Canvas的特殊GameObject的子代。画布就像场景中UI的“图纸”,所有UI元素都将在其中渲染。从创建上下文菜单创建没有现有Canvas的UI元素将自动生成一个UI元素。

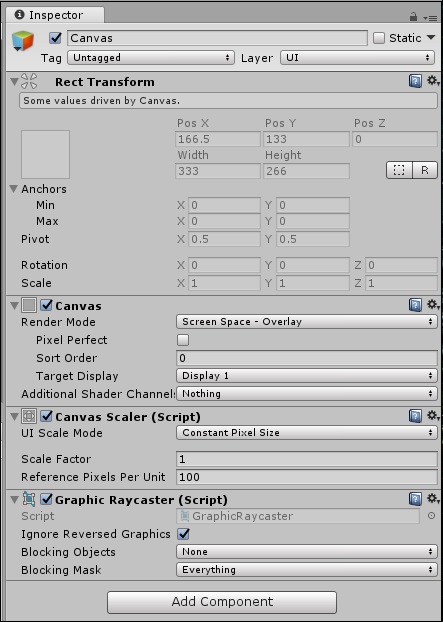
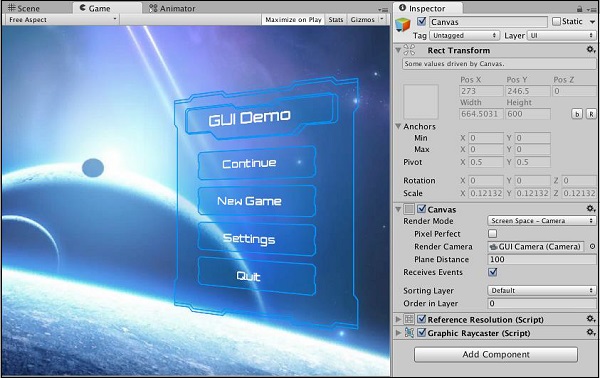
现在让我们看一下Canvas GameObject,以了解其他新组件-

顶部的Rect变换似乎具有许多标准GameObject的Transform所没有的新属性。
这是因为,虽然普通的GameObject的Transform在3D空间中描述了一个虚点,但是RectTransform却定义了一个虚矩形。这意味着我们需要其他属性来精确定义矩形的位置,矩形的大小和方向。
我们可以看到矩形的一些标准属性,例如高度和宽度,以及两个称为Anchors的新属性。锚点是其他实体可以“锁定”在画布中的点。这意味着,如果将UI元素(例如,按钮)固定在右侧的Canvas上,则调整Canvas的大小将确保Button始终位于Canvas的相对右侧。
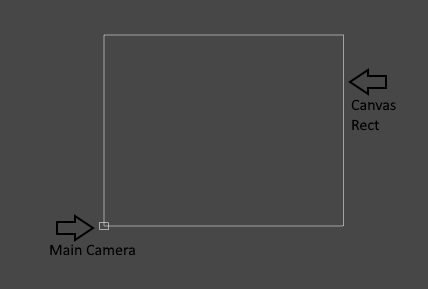
默认情况下,您将无法修改画布区域的形状,这将是大约场景相对巨大的矩形。

接下来是画布组件。这是主要组件,其中包含有关如何绘制UI的几个通用选项。

我们看到的第一个选项是“渲染模式” 。此属性定义用于将Canvas绘制到游戏视图上的方法。
下拉列表中有三个选项。让我们了解后续部分中的选项。
屏幕空间-重叠式广告
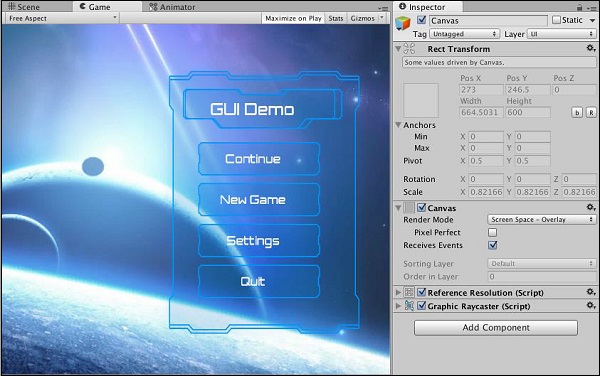
此模式是菜单,HUD等的最标准设置。它将UI呈现在场景中所有其他内容的顶部,准确地显示了它的排列方式,没有例外。当屏幕或游戏窗口大小更改时,它还可以很好地缩放UI。这是“画布”中的默认渲染模式。
屏幕空间-相机
屏幕空间-相机创建一个假想的投影平面,与相机之间有一个设定的距离,并将所有UI投影到该平面上。这意味着场景中UI的外观在很大程度上取决于相机使用的设置。这包括透视图,视野等。

世界空间
在世界空间模式下,UI元素的行为就像是放置在世界中的普通GameObjects。但是,它们与精灵类似,因此通常将它们用作游戏世界的一部分,而不是用于玩家,例如游戏中的监视器和显示器。由于这种性质,您可以在此模式下直接修改Canvas RectTransform的值。
Canvas Scaler是一组选项,可让您以更明确的方式调整UI元素的比例和外观。它允许您定义当屏幕尺寸改变时UI元素如何调整自身大小。例如,UI元素可以保持相同的大小,而不管其大小与屏幕大小之比,或者可以根据Reference Resolution进行缩放。
Graphics Raycaster主要处理UI元素的光线投射(链接到Unity文档以进行光线投射),并确保用户启动的事件(例如单击和拖动)正常工作。