Flux 和 MVC 的区别
简介:在本文中,我们将看到 Flux 与 MVC 之间的区别。
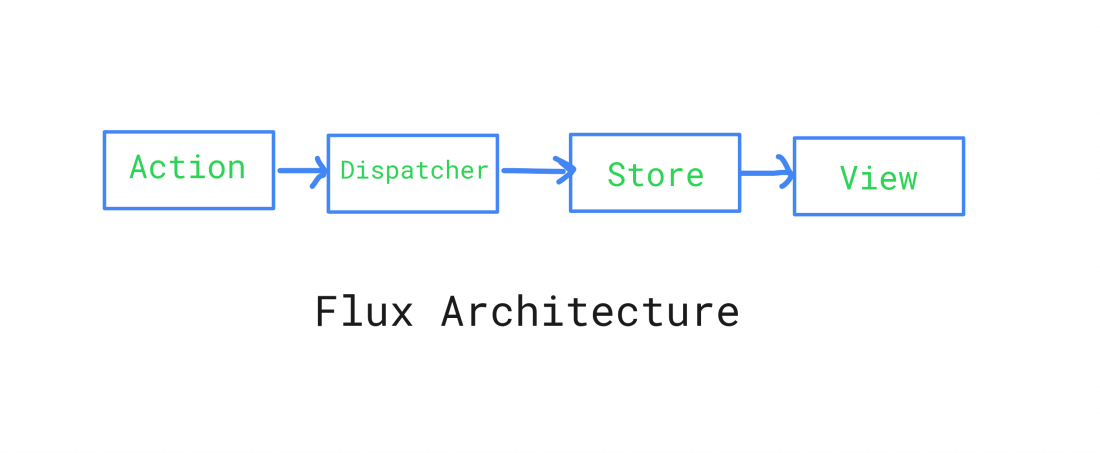
1. Flux: Flux 由 Facebook 创建,最初被 Facebook 用于构建客户端 Web 应用程序。 Flux 应用程序有 3 个主要部分,即调度程序、存储和视图(反应组件)。在这里,通俗地说,
- The Store:我们可以把 Store 想象成一个状态管理器,它可以通过监听动作来改变 store。它通知视图更新。
- 视图:它呈现用户界面并处理用户交互。容器视图监听存储变化。
- 调度程序:它将动作广播到所有注册的商店。
使用 Flux 的优点:
- Flux 管理数据资源之间的复杂交互。
- Flux 具有单向数据流。这意味着更容易管理数据流。
一些流行的 Flux 实现是 Redux、Flummox 和 Fluxxor。
示例:让我们了解通量 使用示例。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块:
npm install redux react-redux第 4 步:要启动并运行反应服务器,请使用以下命令
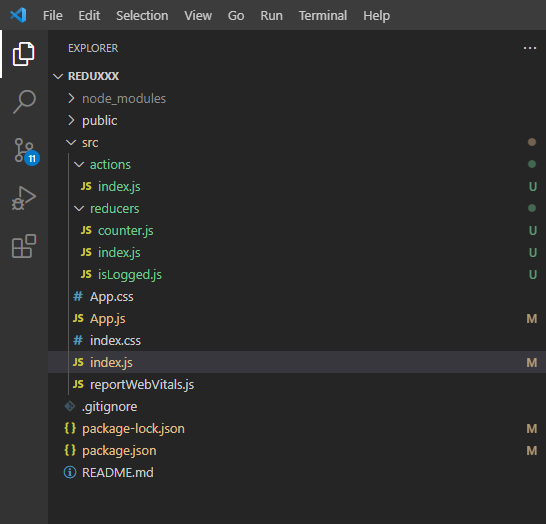
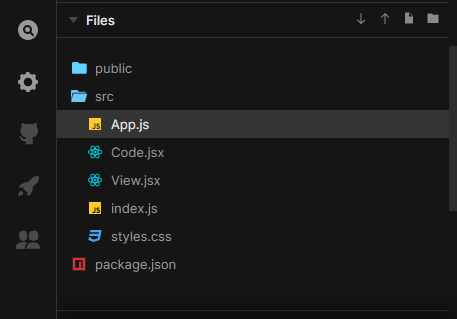
npm start项目结构:它将如下所示。

counter.js:该文件用于创建计数器减少器以增加和减少数字。
Javascript
const counterReducer=(state=0,action)=>{
switch(action.type){
case "INCREMENT":
return state+1;
case "DECREMENT":
return state-1;
default:
return state;
}
}
export default counterReducer;Javascript
const loggedReducer=(state=false,action)=>{
switch(action.type){
case "SIGN_IN":
return true;
case "LOG_OFF":
return false;
default:
return false;
}
}Javascript
import counterReducer from "./counter";
import loggedReducer from "./isLogged";
import {combineReducers} from "redux";
const allReducers=combineReducers({
counter:counterReducer,
isLogged:loggedReducer,
});
export default allReducers;Javascript
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import {createStore} from "redux";
import allReducers from './reducers';
import {Provider} from "react-redux";
//Creating store
const store=createStore(
allReducers,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__());
ReactDOM.render(
//Wrapping our entire app inside the provider so that we can access the store
//from anywhere in our app.
,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();Javascript
const increment=()=>{
return{
type:"INCREMENT",
}
}
export default increment
const decrement=()=>{
return{
type:"DECREMENT",
}
}
const signin=()=>{
return{
type:"SIGN_IN",
}
}
const logoff=()=>{
return{
type:"LOG_OFF",
}
}
export {decrement,signin,logoff};Javascript
import React from "react";
import './App.css';
import {useSelector,useDispatch} from "react-redux";
import increment,{decrement,signin,logoff} from "./actions";
function App() {
const counter=useSelector(state=>state.counter);
const isLogged=useSelector(state=>state.isLogged);
const dispatch = useDispatch();
function incr(){
dispatch(increment());
}
function dcr(){
dispatch(decrement());
}
function sin(){
dispatch(signin());
}
function sout(){
dispatch(logoff());
}
return (
Hello {counter}
{isLogged?Display only if the user is logged
:User is not logged in
}
{!isLogged?:}
);
}
export default App;Javascript
import "./styles.css";
import Code from "./Code"
export default function App() {
return (
Hello User
Lets see MVC in act
Javascript
import React,{useState} from 'react';
import View from "./View";
function Code(){
const[toggle,setToggle]=useState(false);
function handleClickTrue(){
setToggle(true);
}
function handleClickFalse(){
setToggle(false);
}
return(
{toggle&&Hello world
}
//Passing handleClickkTrue and handleCLickFalse functions as props to View.
);
}
export default CodeJavascript
import React from 'react';
function View({isTrue,isFalse}){
return(
);
}
export default ViewisLogged.js:此文件用于创建记录的 reducer。
Javascript
const loggedReducer=(state=false,action)=>{
switch(action.type){
case "SIGN_IN":
return true;
case "LOG_OFF":
return false;
default:
return false;
}
}
src/reducers/index.js:该文件用于将 counterReducer 和 loggedReducer 组合成一个名为 allReducers 的 reducer。
Javascript
import counterReducer from "./counter";
import loggedReducer from "./isLogged";
import {combineReducers} from "redux";
const allReducers=combineReducers({
counter:counterReducer,
isLogged:loggedReducer,
});
export default allReducers;
src/index.js:此文件用于创建商店并将商店数据传递给整个应用程序。
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import {createStore} from "redux";
import allReducers from './reducers';
import {Provider} from "react-redux";
//Creating store
const store=createStore(
allReducers,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__());
ReactDOM.render(
//Wrapping our entire app inside the provider so that we can access the store
//from anywhere in our app.
,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
src/actions/index.js:该文件用于创建一个动作,该动作将用于触发减速器执行各种任务。
Javascript
const increment=()=>{
return{
type:"INCREMENT",
}
}
export default increment
const decrement=()=>{
return{
type:"DECREMENT",
}
}
const signin=()=>{
return{
type:"SIGN_IN",
}
}
const logoff=()=>{
return{
type:"LOG_OFF",
}
}
export {decrement,signin,logoff};
src/app.js 文件:这将接收存储在 src/index.js 文件中传递的所有数据并执行各种操作。在这种情况下,我们使用增量、减量、签名和注销操作调用 counter reducer 和 isLogged reducer。
Javascript
import React from "react";
import './App.css';
import {useSelector,useDispatch} from "react-redux";
import increment,{decrement,signin,logoff} from "./actions";
function App() {
const counter=useSelector(state=>state.counter);
const isLogged=useSelector(state=>state.isLogged);
const dispatch = useDispatch();
function incr(){
dispatch(increment());
}
function dcr(){
dispatch(decrement());
}
function sin(){
dispatch(signin());
}
function sout(){
dispatch(logoff());
}
return (
Hello {counter}
{isLogged?Display only if the user is logged
:User is not logged in
}
{!isLogged?:}
);
}
export default App;
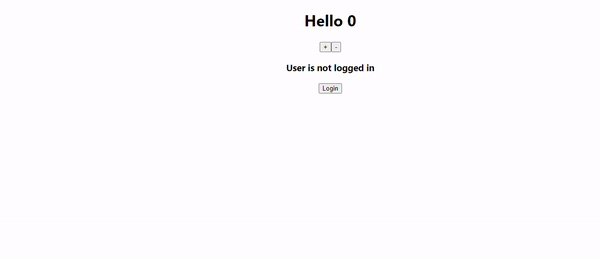
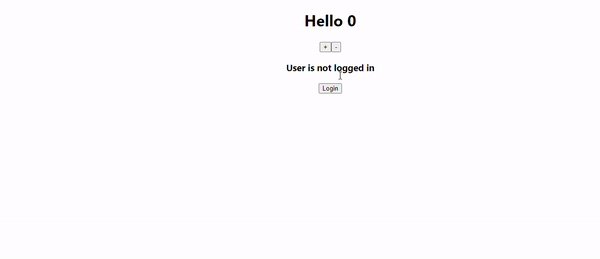
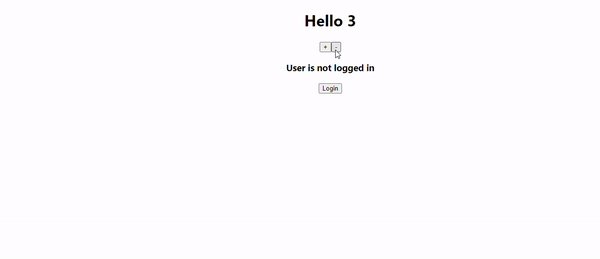
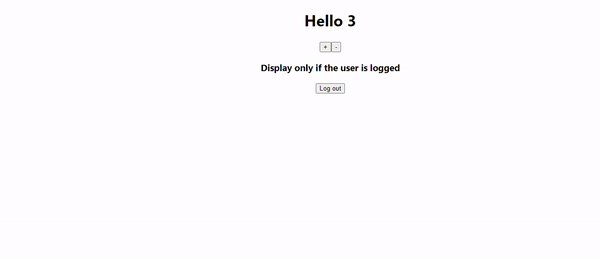
输出:

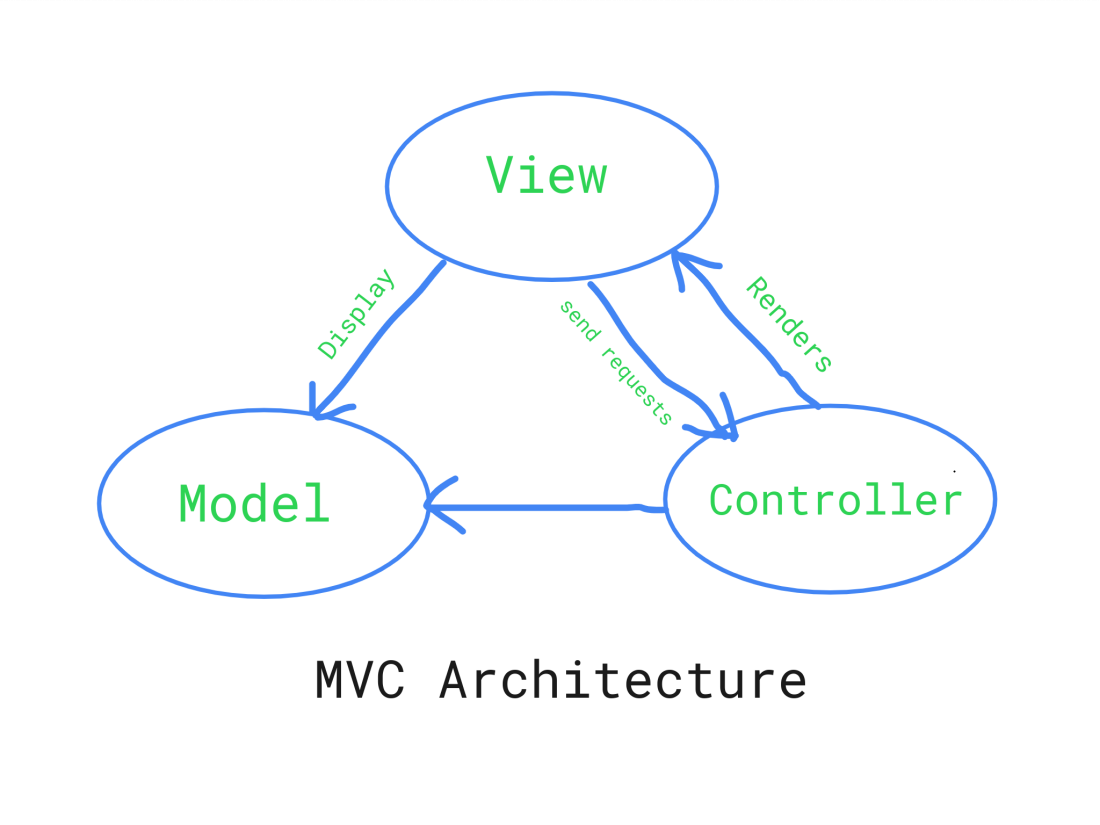
2. MVC: MVC 是 Trygve Reenskaug 在 1979 年引入的第一个用于构建用户界面的 Web 架构。 MVC 是 Model View Controller 的缩写。
- 模型:它是一个包含所有数据逻辑的后端。
- 视图:视图基本上是应用程序的前端或图形用户界面。
- 控制器:控制数据显示方式的应用程序的大脑。
例子:让我们通过例子来了解mvc。
项目结构:它将如下所示。

应用程序.js 文件
Javascript
import "./styles.css";
import Code from "./Code"
export default function App() {
return (
Hello User
Lets see MVC in act
Code.jsx:在这个 文件,我们将处理应用程序的逻辑部分,即处理按钮点击的函数。
Javascript
import React,{useState} from 'react';
import View from "./View";
function Code(){
const[toggle,setToggle]=useState(false);
function handleClickTrue(){
setToggle(true);
}
function handleClickFalse(){
setToggle(false);
}
return(
{toggle&&Hello world
}
//Passing handleClickkTrue and handleCLickFalse functions as props to View.
);
}
export default Code
View.jsx:在这个文件中,我们将处理应用程序的可视部分。
Javascript
import React from 'react';
function View({isTrue,isFalse}){
return(
);
}
export default View
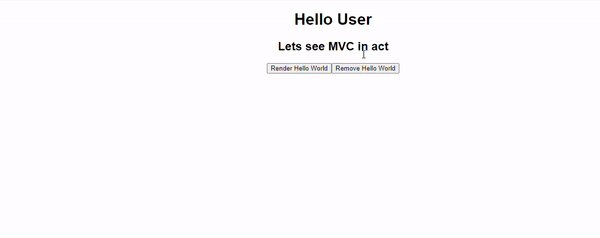
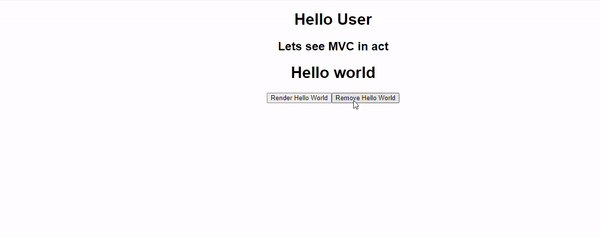
输出:

Flux 和 MVC 的区别: Flux MVC Flux architecture has these main components: MVC architecture has these main components: 1. Flux application architecture is designed to build client-side web apps. MVC application architecture is designed for developing User Interfaces. 2. 

3. In the flux the data flow direction is Unidirectional. In the MVC the data flow direction is Bidirectional 4. There is Multiple Store in Flux. There is no concept of Store in MVC. 5. In Flux the Store handles all the logic In MVC the Controller handles the entire logic. 6. It supports client-side frameworks. It supports both client-side and server-side frameworks. 7. It supports front-end frameworks like React, AngularJS, Vue.js. It supports both front-end and back-end frameworks.