- React Flux与MVC | Flux与MVC-JavaPoint
- React Flux与MVC | Flux与MVC-JavaPoint(1)
- react-native-router-flux - Shell-Bash (1)
- react-native-router-flux - Shell-Bash 代码示例
- Flux 和 MVC 的区别
- Flux 和 MVC 的区别(1)
- JavaScript 架构 Flux 组件
- JavaScript 架构 Flux 组件(1)
- Redux 和 Flux 架构(1)
- Redux 和 Flux 架构
- 是基于flux的redux - Html(1)
- 是基于flux的redux - Html代码示例
- ReactJS 中的 Redux 和 Flux 有什么区别?(1)
- ReactJS 中的 Redux 和 Flux 有什么区别?
- 软件概念
- 软件概念(1)
- linux 的概念 - Shell-Bash (1)
- SQL概念和查询(1)
- SQL 概念和查询
- SQL 概念和查询(1)
- SQL概念和查询
- SQL 概念和查询
- SQL 概念和查询(1)
- 概念与分类
- 概念与分类(1)
- PHP-Web概念(1)
- PHP-Web概念
- 空日期属性的概念值 - Javascript (1)
- linux 的概念 - Shell-Bash 代码示例
📅 最后修改于: 2020-12-19 08:49:12 🧑 作者: Mango
反应通量概念
Flux是Facebook内部用于使用React构建客户端Web应用程序的应用程序体系结构。它既不是库,也不是框架。它既不是库,也不是框架。它是一种对React作为视图的补充,并遵循单向数据流模型的概念的体系结构。当项目具有动态数据时,这很有用,并且我们需要以有效的方式保持数据的更新。它减少了运行时错误。
Flux应用程序在处理数据时具有三个主要角色:
- 调度员
- 专卖店
- 视图(反应组件)
在这里,您不应与Model-View-Controller(MVC)模型混淆。虽然,两者都存在Controllers,但是Flux controller-views(视图)位于层次结构的顶部。它从商店中检索数据,然后将此数据向下传递给其子级。此外,动作创建者-调度程序帮助程序方法,用于描述应用程序中可能发生的所有更改。它可以用作Flux更新周期的第四部分。
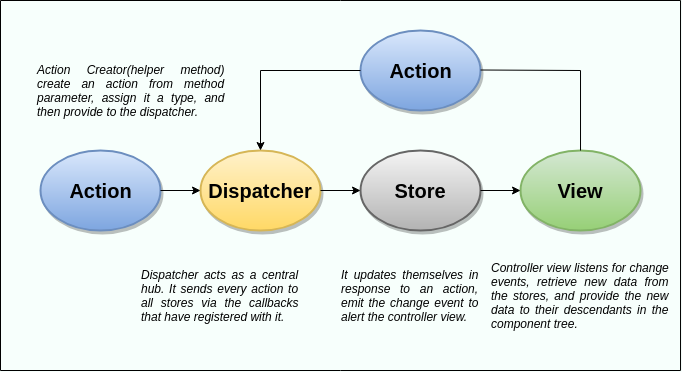
结构和数据流

在Flux应用程序中,数据沿单个方向(单向)流动。该数据流对于通量模式至关重要。调度程序,商店和视图是具有输入和输出的独立节点。这些动作是包含新数据和type属性的简单对象。现在,让我们一一看一下磁通架构的各个组成部分。
调度员
它是React Flux应用程序的中央枢纽,并管理Flux应用程序的所有数据流。它是进入商店的回调的注册表。它本身没有真正的智能,仅充当将动作分发给商店的机制。所有商店都会自行注册并提供回调。这个地方处理所有修改商店的事件。当操作创建者向调度程序提供新操作时,所有存储都将通过注册表中的回调接收该操作。
调度程序的API有五种方法。这些是:
| SN | Methods | Descriptions |
|---|---|---|
| 1. | register() | It is used to register a store’s action handler callback. |
| 2. | unregister() | It is used to unregisters a store’s callback. |
| 3. | waitFor() | It is used to wait for the specified callback to run first. |
| 4. | dispatch() | It is used to dispatches an action. |
| 5. | isDispatching() | It is used to checks if the dispatcher is currently dispatching an action. |
专卖店
它主要包含应用程序状态和逻辑。它类似于传统MVC中的模型。它用于维护应用程序内的特定状态,响应操作而更新自身,并发出change事件以警告控制器视图。
观看次数
它也称为控制器视图。它位于链的顶部,用于存储逻辑以生成操作并从存储中接收新数据。它是一个React组件,用于监听变更事件并从存储中接收数据并重新渲染应用程序。
动作
使用分派器方法可以触发对商店的分派,并包含数据的有效负载,我们称其为动作。它是将数据传递到调度程序的动作创建者或帮助程序方法。
助焊剂的优势
- 它是一个易于理解的单向数据流模型。
- 它是开源的,比起像MVC架构这样的正式框架,更多的是一种设计模式。
- 助焊剂应用更易于维护。
- 助焊剂施加部件已解耦。