Flutter – 五彩纸屑库
想要在Flutter的屏幕上添加五彩纸屑。假设如果用户赢得了游戏或任何奖励,屏幕上应该会出现一些五彩纸屑。以前不是一件容易的事,但现在有了Flutter库——五彩纸屑。在本文中,我们将研究如何在Flutter中实现五彩纸屑,然后可以根据需要对其进行自定义。
执行:
按照以下步骤在Flutter中实现 Confetti:
第 1 步:通过在 IDE 终端中运行以下命令,在pubspec.yaml中添加依赖项,
Dart
flutter pub add confettiDart
import 'package:confetti/confetti.dart';Dart
ConfettiWidget(
confettiController: _centerController,
blastDirection: pi / 2,
maxBlastForce: 5,
minBlastForce: 1,
emissionFrequency: 0.03,
numberOfParticles: 10,
shouldLoop:true,
gravity: 0,
),Dart
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:confetti/confetti.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
// declare confettiController;
late ConfettiController _centerController;
@override
void initState() {
super.initState();
// initialize confettiController
_centerController =
ConfettiController(duration: const Duration(seconds: 10));
}
@override
void dispose() {
// dispose the controller
_centerController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
centerTitle: true,
),
backgroundColor: Colors.black,
body: SafeArea(
child: Stack(
children: [
// align the confetti on the screen
Align(
alignment: Alignment.center,
child: ConfettiWidget(
confettiController: _centerController,
blastDirection: pi / 2,
maxBlastForce: 5,
minBlastForce: 1,
emissionFrequency: 0.03,
// 10 paticles will pop-up at a time
numberOfParticles: 10,
// particles will pop-up up
gravity: 0,
),
),
Align(
alignment: Alignment.topCenter,
child: TextButton(
onPressed: () {
// invoking confettiController to come into play
_centerController.play();
},
child: Text('Center',
style: const TextStyle(
color: Colors.white, fontSize: 20))),
),
],
),
),
),
);
}
} Dart
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:confetti/confetti.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
// declare confettiController;
late ConfettiController _topController;
@override
void initState() {
super.initState();
// initialize confettiController
_topController = ConfettiController(duration: const Duration(seconds: 10));
}
@override
void dispose() {
// dispose the controller
_topController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
centerTitle: true,
),
backgroundColor: Colors.black,
body: SafeArea(
child: Stack(
children: [
// align the confetti on the screen
Align(
alignment:
// confetti will pop from top-center
Alignment.topCenter,
child: ConfettiWidget(
confettiController: _topController,
blastDirection: pi / 2,
maxBlastForce: 5,
minBlastForce: 1,
emissionFrequency: 0.01,
// 10 paticles will pop-up at a time
numberOfParticles: 20,
// particles will come down
gravity: 1,
// start again as soon as the
// animation is finished
shouldLoop:
true,
// assign colors of any choice
colors: const [
Colors.green,
Colors.yellow,
Colors.pink,
Colors.orange,
Colors.blue
],
),
),
Center(
child: TextButton(
onPressed: () {
// invoking confettiController
// to come into play
_topController.play();
},
child: Text('Top',
style: const TextStyle(
color: Colors.white, fontSize: 20))),
),
],
),
),
),
);
}
} 第 2 步:将 confetti 依赖项导入main.dart
Dart
import 'package:confetti/confetti.dart';
第三步:在 CofettiWidget() 中,我们需要添加confettiController 、 blastDirection 、 emissionFrequency 、gravity 、 numberOfPartices 等。我们可以根据需要添加参数并修改它们。我们还添加了应弹出的粒子的最大和最小爆炸力。
Dart
ConfettiWidget(
confettiController: _centerController,
blastDirection: pi / 2,
maxBlastForce: 5,
minBlastForce: 1,
emissionFrequency: 0.03,
numberOfParticles: 10,
shouldLoop:true,
gravity: 0,
),
中心五彩纸屑源代码:
我们需要在initState()中对 cofettiController 进行初始化,在它使用之后,我们需要在dispose()方法中将其处理掉。当我们单击 Center TextButton 时,它会调用_centerController来启动屏幕上的动画。如果我们想在屏幕上连续播放动画,我们需要将shouldLoop设置为 true。
Dart
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:confetti/confetti.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
// declare confettiController;
late ConfettiController _centerController;
@override
void initState() {
super.initState();
// initialize confettiController
_centerController =
ConfettiController(duration: const Duration(seconds: 10));
}
@override
void dispose() {
// dispose the controller
_centerController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
centerTitle: true,
),
backgroundColor: Colors.black,
body: SafeArea(
child: Stack(
children: [
// align the confetti on the screen
Align(
alignment: Alignment.center,
child: ConfettiWidget(
confettiController: _centerController,
blastDirection: pi / 2,
maxBlastForce: 5,
minBlastForce: 1,
emissionFrequency: 0.03,
// 10 paticles will pop-up at a time
numberOfParticles: 10,
// particles will pop-up up
gravity: 0,
),
),
Align(
alignment: Alignment.topCenter,
child: TextButton(
onPressed: () {
// invoking confettiController to come into play
_centerController.play();
},
child: Text('Center',
style: const TextStyle(
color: Colors.white, fontSize: 20))),
),
],
),
),
),
);
}
}
输出:

我们还可以在 ConfettiWidget 中添加自定义形状,如星星、圆形等以及不同的颜色。创意不限,玩五彩纸屑,为应用程序注入活力。
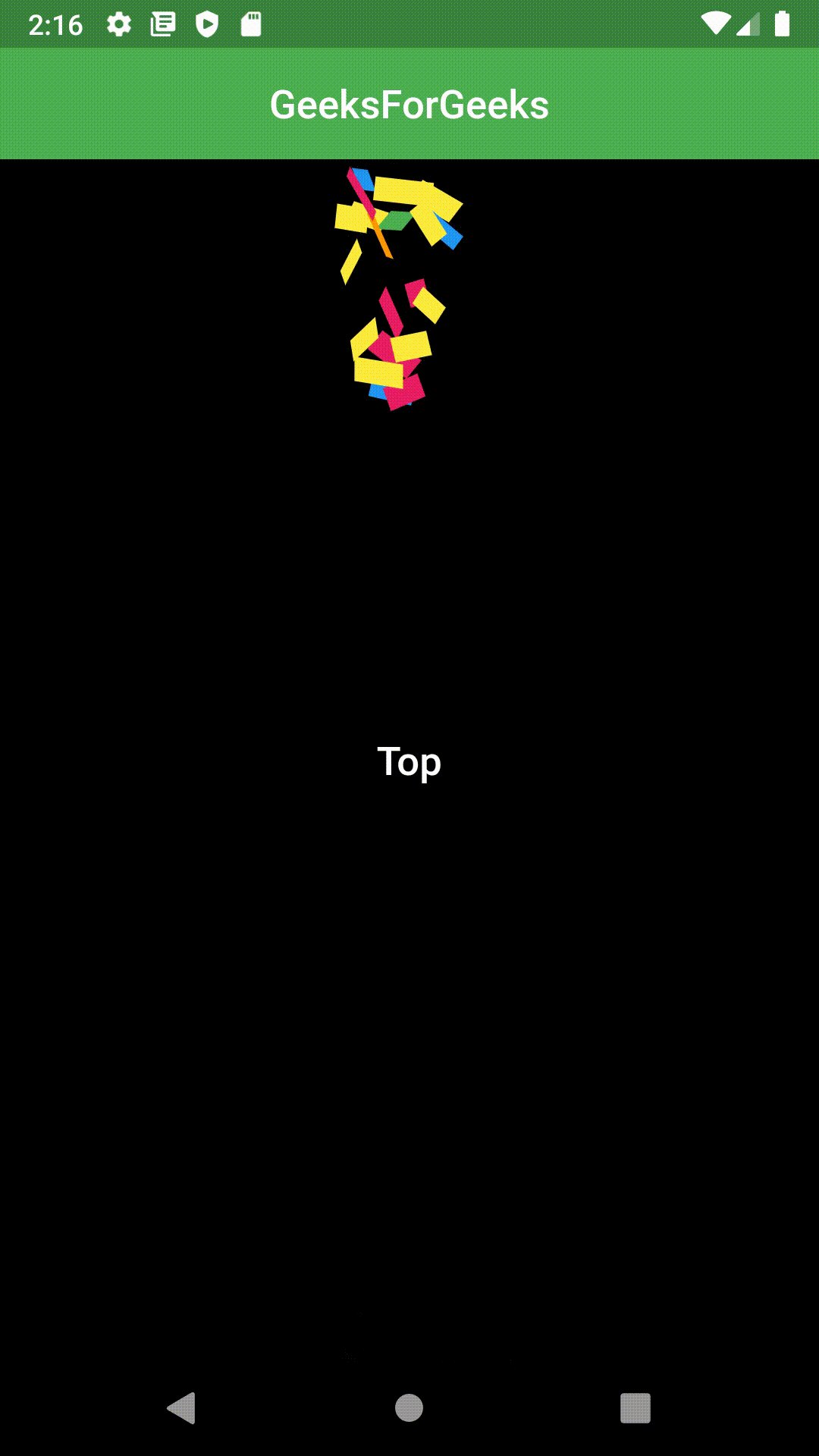
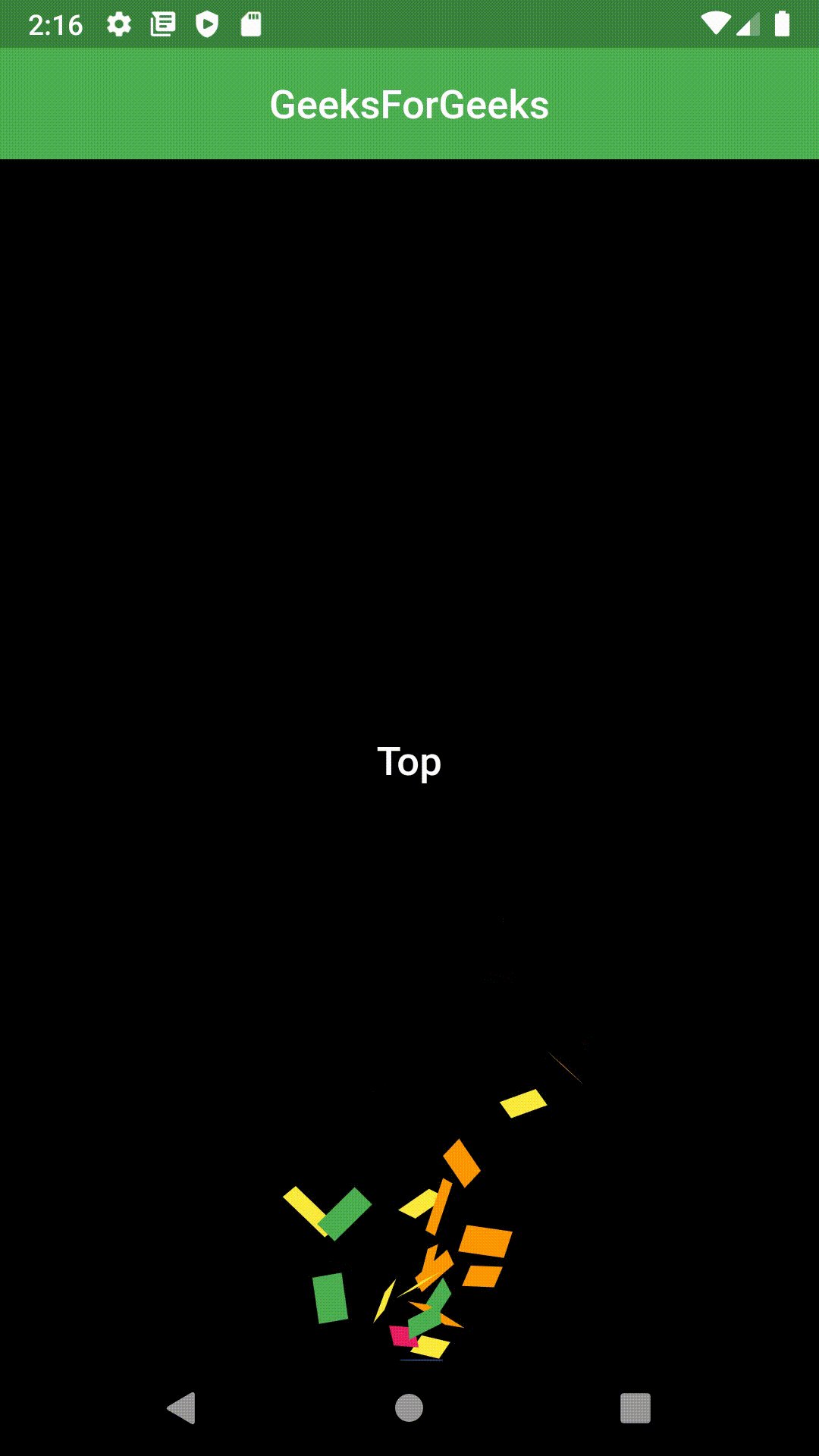
顶部中心的五彩纸屑:
Dart
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:confetti/confetti.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
// declare confettiController;
late ConfettiController _topController;
@override
void initState() {
super.initState();
// initialize confettiController
_topController = ConfettiController(duration: const Duration(seconds: 10));
}
@override
void dispose() {
// dispose the controller
_topController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
centerTitle: true,
),
backgroundColor: Colors.black,
body: SafeArea(
child: Stack(
children: [
// align the confetti on the screen
Align(
alignment:
// confetti will pop from top-center
Alignment.topCenter,
child: ConfettiWidget(
confettiController: _topController,
blastDirection: pi / 2,
maxBlastForce: 5,
minBlastForce: 1,
emissionFrequency: 0.01,
// 10 paticles will pop-up at a time
numberOfParticles: 20,
// particles will come down
gravity: 1,
// start again as soon as the
// animation is finished
shouldLoop:
true,
// assign colors of any choice
colors: const [
Colors.green,
Colors.yellow,
Colors.pink,
Colors.orange,
Colors.blue
],
),
),
Center(
child: TextButton(
onPressed: () {
// invoking confettiController
// to come into play
_topController.play();
},
child: Text('Top',
style: const TextStyle(
color: Colors.white, fontSize: 20))),
),
],
),
),
),
);
}
}
输出: