jQuery Mobile Listview 创建事件
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 jQuery Listview是一个用于创建漂亮列表的小部件。它是一个简单且响应迅速的列表视图,用于查看无序列表。
在本文中,我们将学习listview的create Event 。 create 事件是一个回调函数,在创建列表视图时触发。该函数返回事件和作为 Listview 的UI元素。
句法:
- jQuery Mobile Listview 的创建事件的语法如下所示。在这里,我们通过指定创建回调函数来初始化列表视图。
$(".selector").listview({ create: function(event, ui) { // Code } }); - 下面给出了将事件侦听器与 listviewcreate 事件绑定的语法:
$(".selector").on("listviewcreate", function(event, ui) { // Code });
范围:
- event:用于按照 W3C 标准规范化事件对象,属于事件类型。
- ui:它是一个对象类型,为了与其他事件保持一致,添加了一个空对象。
- 助手:这是被拖动的助手对象。
- 位置:这是助手的当前位置,作为 { top, left } 对象。
- 偏移量:这是帮助器作为 { top, left } 对象的偏移位置。
CDN 链接:为您的 jQuery Mobile 项目使用以下CDN 链接。
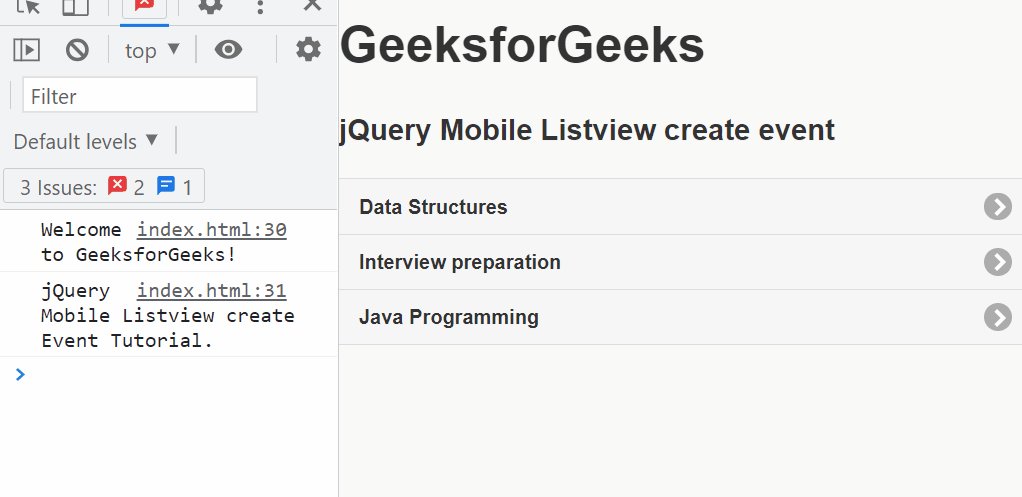
示例:在此示例中,我们使用 jQuery Mobile Listview 的创建事件在控制台中记录了一条消息。
HTML
GeeksforGeeks
jQuery Mobile Listview create event
输出:

参考: https://api.jquerymobile.com/listview/#event-create