jQuery UI 可拖动取消选项
jQuery UI是一种基于 Web 的技术,由使用jQuery 、 JavaScript库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI 的 Draggable 取消选项。此选项用于防止从指定元素开始拖动。该选项的默认值为“input,textarea,button,select,option”。
句法:
cancel 选项采用 Selector 类型值,语法如下。
$( ".selector" ).draggable({ cancel: ".title" });获取 zIndex 选项
$( ".selector" ).draggable( "option", "cancel", ".title" );设置 zIndex 选项
$( ".selector" ).draggable( "option", "cancel", ".title" );
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
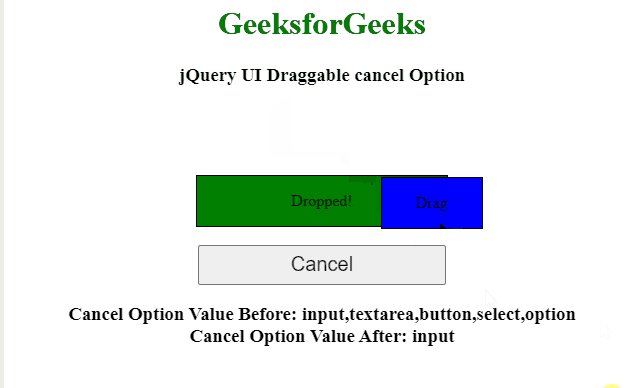
示例:此示例描述了jQuery UI 可拖动取消选项的使用。
HTML
GeeksforGeeks
jQuery UI Draggable cancel Option
Drag
Drop here
输出:

jQuery UI 可拖动取消选项
参考: https://api.jqueryui.com/draggable/#option-cancel