jQuery UI 可拖动范围选项
jQuery UI是一种基于 Web 的技术,由使用jQuery 、 JavaScript库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI Draggable scope Option 。此选项用于对可拖动和可放置的项目集进行分组。与 droppable 具有相同范围值的可拖动对象将被 droppable 接受。该选项的默认值为“default”。
句法:
scope 选项采用 String 类型值,语法如下。
$( ".selector" ).draggable({ scope: "tasks" });获取范围选项
var scope = $( ".selector" ).draggable( "option", "scope" );设置范围选项
$( ".selector" ).draggable( "option", "scope", "tasks" );
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
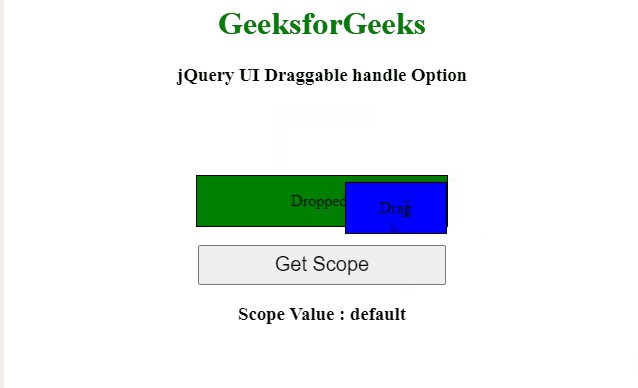
示例:此示例描述了jQuery UI 可拖动范围选项的使用。
HTML
GeeksforGeeks
jQuery UI Draggable handle Option
Drag
Drop here
输出:

jQuery UI 可拖动范围选项
参考: https://api.jqueryui.com/draggable/#option-scope