jQuery UI 可拖动包含选项
jQuery UI由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
在本文中,我们将学习jQuery UI Draggable 包含 Option 。包含选项用于设置可拖动项目将包含在指定容器中。
语法: contains 选项将元素作为字符串, jquery, element 并初始化如下:
$(".drag").draggable({
containment: "#gfg_container",
});获取遏制选项:
var containmentOpt = $(".drag") .draggable( "option", "containment");设置包含选项:
$(".drag").draggable( "option", "containment", "#gfg_container");
CDN 链接:为 jQuery UI 项目使用以下 CDN。
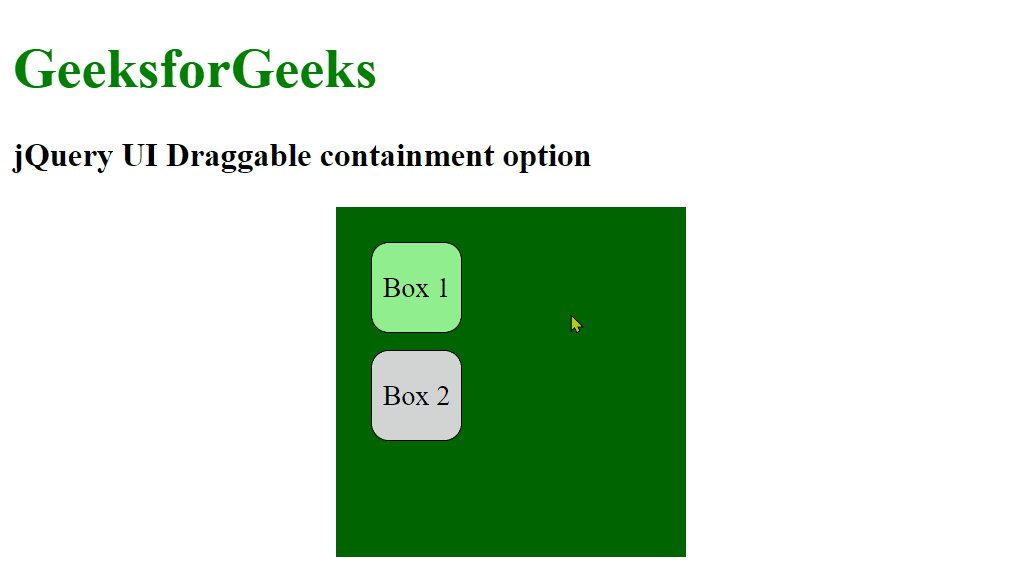
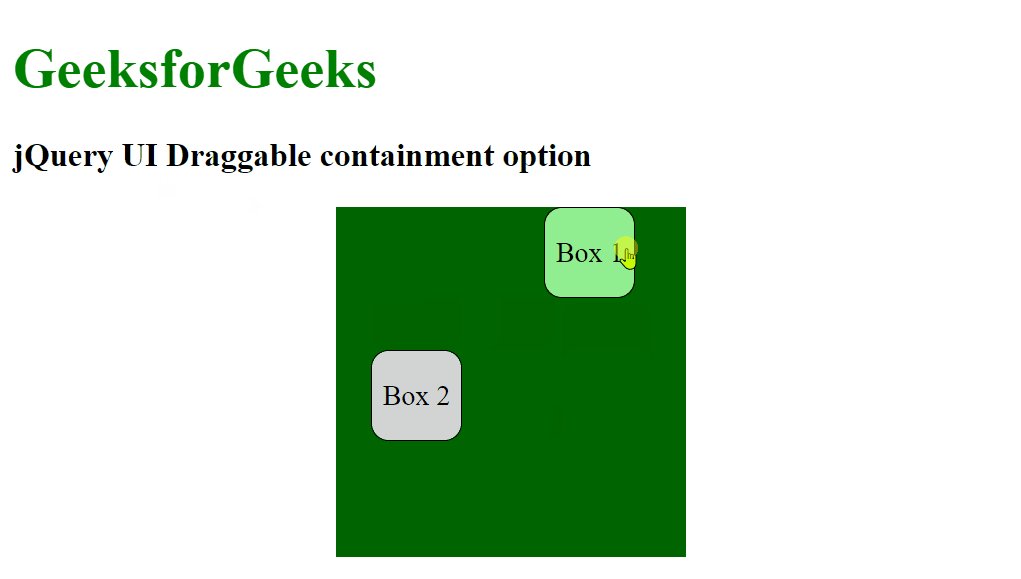
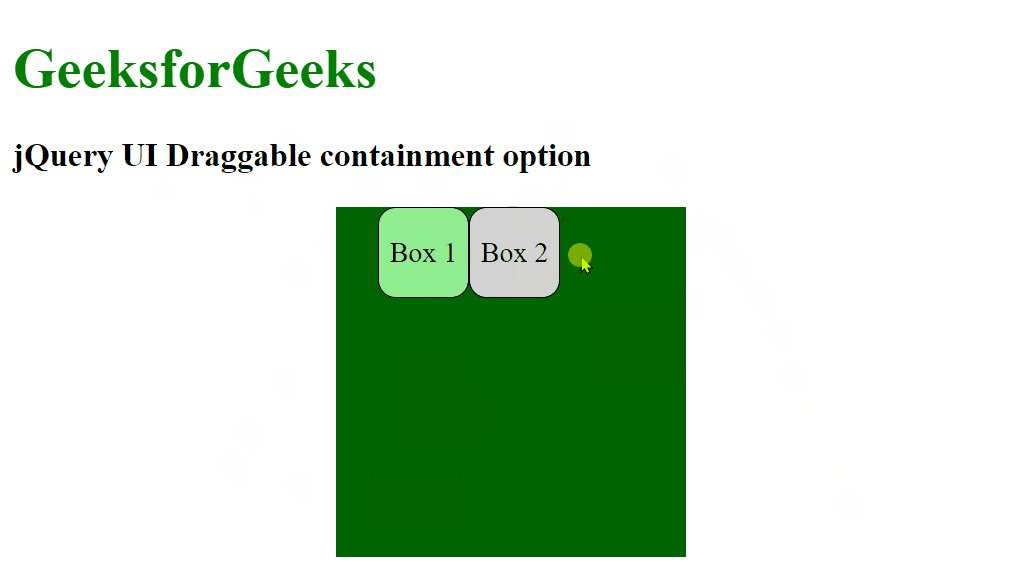
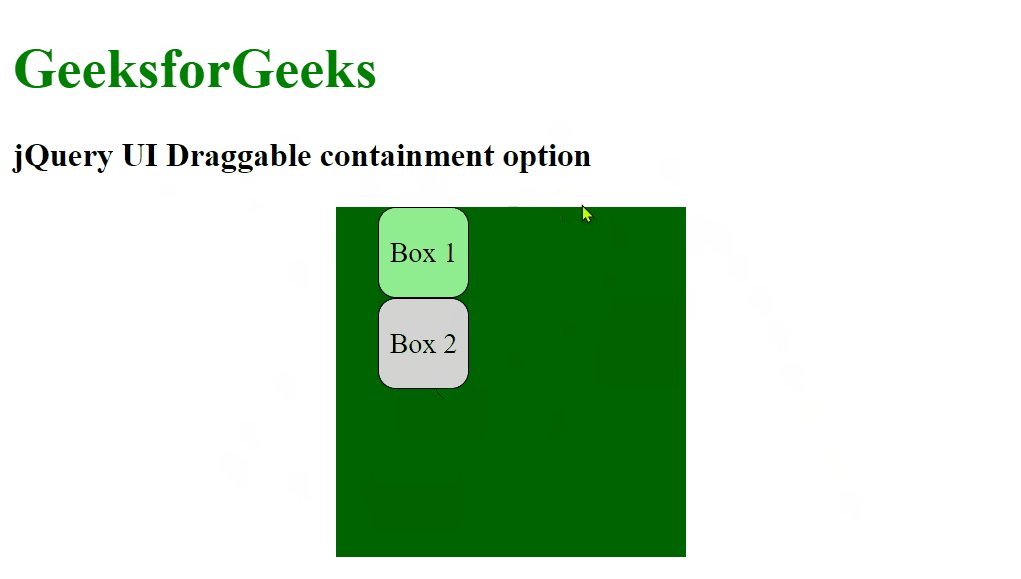
示例:在以下示例中,项目包含在 ID 为“ gfg_container ”的容器中。
HTML
GeeksforGeeks
jQuery UI Draggable containment option
Box 1
Box 2
输出:

jQuery UI 可拖动包含选项
参考: https ://api.jqueryui.com/draggable/#option-containment